详解Android平台JSON预览(JSON-handle)
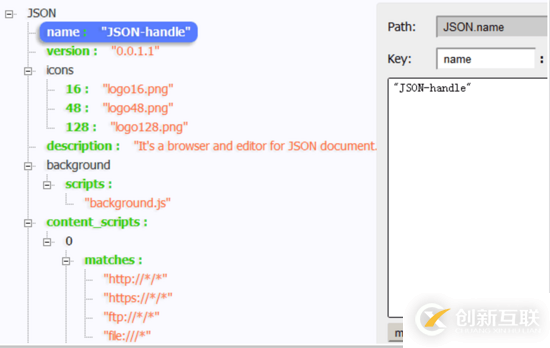
开发中需要用到json,在浏览器显示的json非常乱,难以理解。有没有让人一目了然的工具,让json看起来非常直观呢,json-handle随之而出,包含火狐和chrome两种插件,官方地址:http://jsonhandle.sinaapp.com/
创新互联建站专注于企业营销型网站、网站重做改版、民丰网站定制设计、自适应品牌网站建设、H5响应式网站、商城网站建设、集团公司官网建设、成都外贸网站建设、高端网站制作、响应式网页设计等建站业务,价格优惠性价比高,为民丰等各大城市提供网站开发制作服务。
Chrome常用的插件 JSON-handle ,用过的都知道。
对于经常在浏览器调试json的你,json-handle是个不二的选择.最近在做接口加密,所有的数据( request 和 response )都是加密数据,无法沟通 fildder 或者 Charles 抓包查看。那么自己做一个查看 json` 格式的View`:支持动态的放大,缩小,支持所有数据格式~!

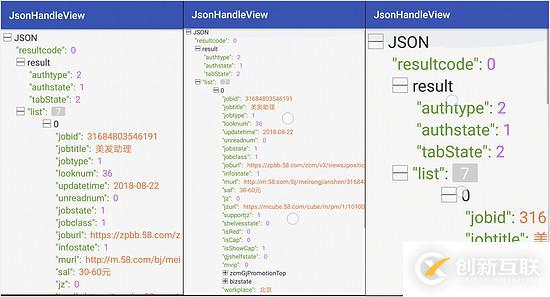
效果图:

GitHub地址: JsonHandleView
依赖
implementation 'com.tzx.json:jsonhandleview:1.0.0'
使用
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fillViewport="true"
android:orientation="vertical">
<com.dandan.jsonhandleview.library.JsonViewLayout
android:id="@+id/jsonView"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</FrameLayout>JsonViewLayout jsonViewLayout = findViewById(R.id.jsonView);
jsonViewLayout.bindJson("your json strings." || JSONObject || JSONArray);自定义风格
// Color jsonViewLayout.setKeyColor() jsonViewLayout.setObjectKeyColor() jsonViewLayout.setValueTextColor() jsonViewLayout.setValueNumberColor() jsonViewLayout.setValueNullColor() jsonViewLayout.setValueBooleanColor() jsonViewLayout.setArrayLengthColor() // TextSize jsonViewLayout.setTextSize()
文章到这里就全部讲述完啦,若有其他需要交流的可以留言哦~!~!希望对大家的学习有所帮助,也希望大家多多支持创新互联。
分享标题:详解Android平台JSON预览(JSON-handle)
分享URL:https://www.cdcxhl.com/article6/ieopog.html
成都网站建设公司_创新互联,为您提供面包屑导航、品牌网站制作、标签优化、小程序开发、微信公众号、网站制作
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 服务器托管的好处有什么呢? 2022-10-02
- 哪些行业适合美国高防服务器托管业务? 2022-10-09
- 国外服务器托管有哪些注意事项? 2022-10-07
- IDC服务器托管有什么作用? 2022-10-10
- 拨开服务器的外衣,看服务器托管什么意思 2021-03-16
- 避免服务器托管浪费成本,这些问题要知道 2022-10-12
- 服务器托管与租用怎么选择 2021-03-04
- 服务器托管硬件配置如何选择? 2022-10-02
- 如何选择河南服务器托管商 2021-03-16
- 服务器托管首要选对机房 2022-10-06
- 什么是高防服务器托管? 2022-10-03
- 为什么服务器托管比租用费用高? 2021-03-11