微信小程序如何实现联网请求的轮播图
这篇文章主要介绍了微信小程序如何实现联网请求的轮播图,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
创新互联公司专注为客户提供全方位的互联网综合服务,包含不限于网站制作、成都网站制作、黄石港网络推广、微信小程序、黄石港网络营销、黄石港企业策划、黄石港品牌公关、搜索引擎seo、人物专访、企业宣传片、企业代运营等,从售前售中售后,我们都将竭诚为您服务,您的肯定,是我们最大的嘉奖;创新互联公司为所有大学生创业者提供黄石港建站搭建服务,24小时服务热线:18980820575,官方网址:www.cdcxhl.com
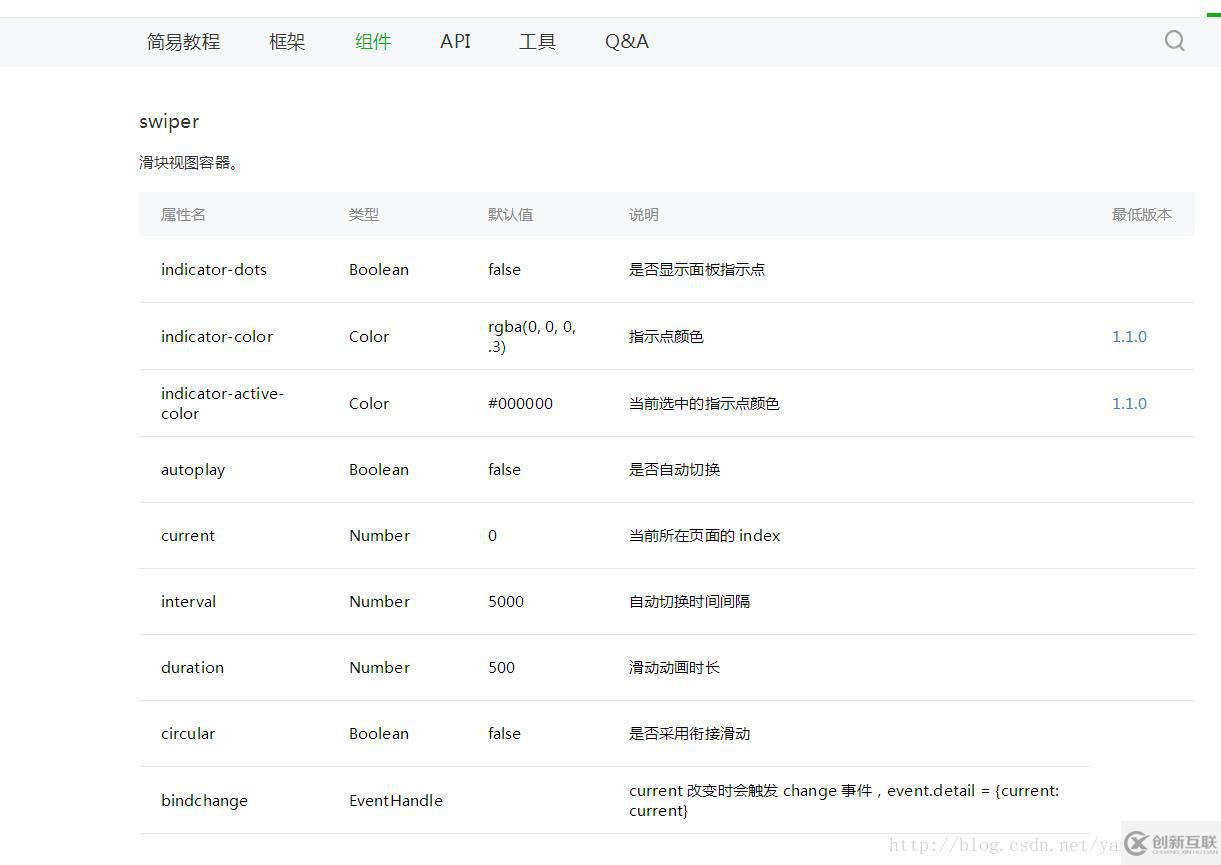
微信小程序的轮播图和Android的轮播图一点不一样 ,这里我们看一下我们需要用到的控件介绍

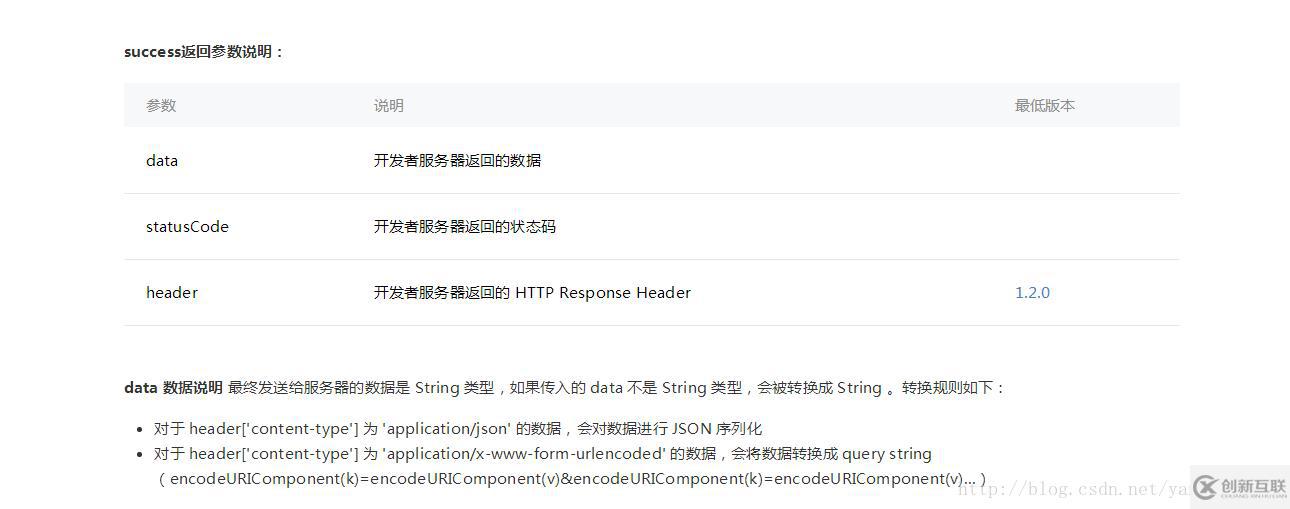
这里我们用到了swiper这个组件,上边的图片已经把这个组件的属性 都列出来了 我们用的时候直接用就可以了 接下来,再看一下网络请求的API,这里我们用到的是GET 请求,我们开一下微信小程序官方给我们的API


接下来就是开启我们小程序轮播图之旅了,附上一张效果图
首先,我们看一下我们的index.wxml文件
<view>
<swiper class="swiper_box" indicator-dots="{{indicatorDots}}" vertical="{{vertical}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" bindchange="swiperchange">
<block wx:for="{{images}}">
<swiper-item>
<image src="{{item.picurl}}" class="slide-image" />
</swiper-item>
</block>
</swiper>
</view>index.js文件
var app = getApp()
Page({
/**
* 页面的初始数据
*/
data: {
//是否显示指示点 true 显示 false 不显示
indicatorDots: true,
//控制方向
vertical: false,
//是否自动切换
autoplay: true,
//自动切换时间间隔
interval: 3000,
//滑动动画时长
duration: 1000,
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function (userInfo) {
//更新数据
that.setData({
userInfo: userInfo
})
})
//网络请求 GET方法
wx.request({
url: 'http://huanqiuxiaozhen.com/wemall/slider/list',
method: 'GET',
data: {},
header: {
'Accept': 'application/json'
},
//成功后的回调
success: function (res) {
console.log('11111' + res),
that.setData({
images: res.data
})
}
})
}
})index.wxss 这里就是简单的控制了一下显示的样式
.swiper_box {
width: 100%;
}
swiper-item image {
width: 100%;
display: inline-block;
overflow: hidden;
}感谢你能够认真阅读完这篇文章,希望小编分享的“微信小程序如何实现联网请求的轮播图”这篇文章对大家有帮助,同时也希望大家多多支持创新互联,关注创新互联行业资讯频道,更多相关知识等着你来学习!
分享题目:微信小程序如何实现联网请求的轮播图
URL标题:https://www.cdcxhl.com/article6/iehhog.html
成都网站建设公司_创新互联,为您提供外贸网站建设、手机网站建设、虚拟主机、关键词优化、网站营销、网站策划
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网站空间虚拟主机空间虚拟主机配置域名注册云服务器 2016-11-05
- 域名注册最好不要设置隐私保护 2016-11-02
- 域名注册的六点注意事项 2021-08-21
- 从域名注册开始:自动营销型网站是这样炼成的? 2021-08-01
- 注册域名需要注意什么 2016-09-15
- 域名注册和主机空间必须在同一个服务商那里买吗? 2021-02-13
- 如何注册域名?域名注册需要了解哪些 2021-10-27
- 域名注册后,网站是否就能上线呢? 2016-09-27
- 成都企业网站域名注册的技巧是什么?有哪些注意事项? 2022-06-22
- 注册域名后接下来怎么建站? 2016-05-19
- 企业网站建设没有域名 选择域名注册时多考虑这些小心机 2022-05-21
- 深圳网站制作中域名注册的问题 2021-05-02