如何制作IconWorkshop软件下载
这篇文章主要介绍“如何制作IconWorkshop软件下载”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“如何制作IconWorkshop软件下载”文章能帮助大家解决问题。
在青原等地区,都构建了全面的区域性战略布局,加强发展的系统性、市场前瞻性、产品创新能力,以专注、极致的服务理念,为客户提供做网站、成都网站设计 网站设计制作按需求定制设计,公司网站建设,企业网站建设,品牌网站设计,营销型网站建设,外贸营销网站建设,青原网站建设费用合理。
一、favicon.ico尺寸要求
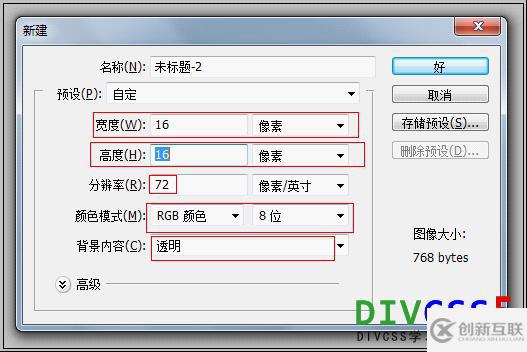
首先favicon.ico图标尺寸是有要求,避免变形,一般Photoshop制作GIF图标时候,新建图层文件大小为16*16,RGB颜色,背景透明。

新建Photoshop设置
二、在PS里设计好favicon.ico所需的素材后一般保存GIF
PS设计好16宽16高的图标文件,导出保存为GIF图标

导出gif图标
三、IconWorkshop转换为ico扩展名的favicon图标
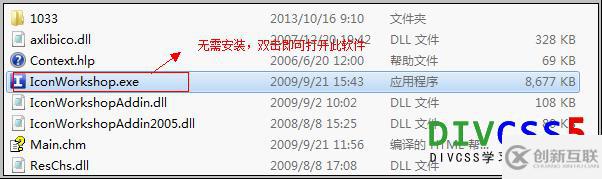
1、打开IconWorkshop

IconWorkshop打开
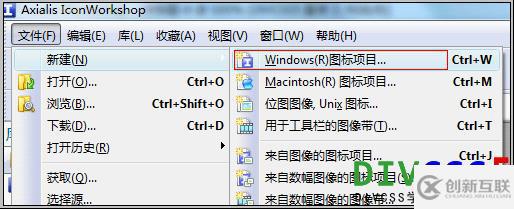
2、新建ico文件

新建windows 图标项目

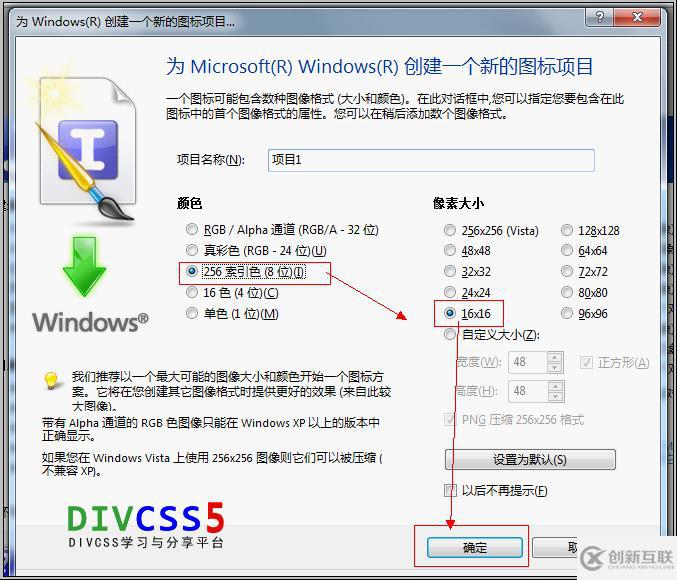
配置新建ico文件后确定
根据上图配置好ico新建项目的“颜色”、“像素大小”,点击“确定”。
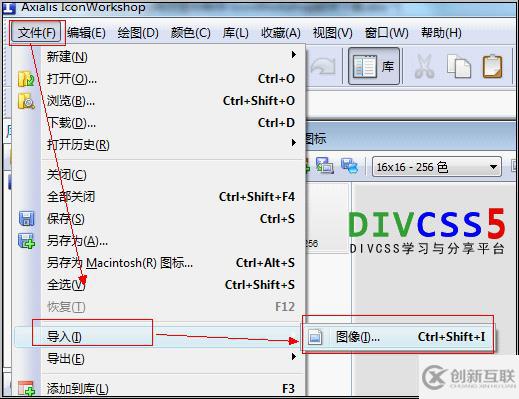
3、新建好的项目导入PS设计GIF图标

导入设计GIF图像

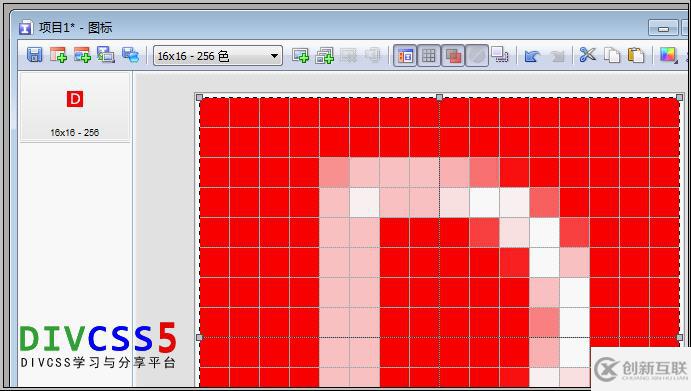
导入GIF的图标后
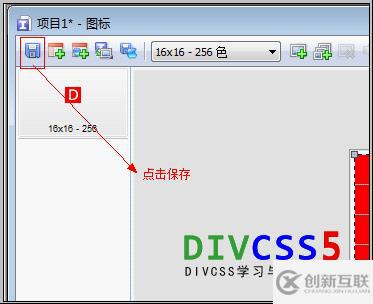
4、保存项目即可

点击当前项目的“保存”图标
保存好后默认是ICO图标了,再将ICO图标命名为favicon.ico即可,上传到网站网页根目录里即可。
四、为什么favicon.ico这样命名
因为网站网页没有link标签设置引入默认ico时候,默认favicon.ico将作为网页标题ICO图标。
五、你可以网页中加favicon.ico引入
<link rel="shortcut icon" href="http://www.创新互联.com/favicon.ico"/>
在你的html网页中head标签内添加以上代码即可,网页打开后图标将会是你设计的ICO小图标
关于“如何制作IconWorkshop软件下载”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注创新互联行业资讯频道,小编每天都会为大家更新不同的知识点。
本文名称:如何制作IconWorkshop软件下载
新闻来源:https://www.cdcxhl.com/article6/gpssig.html
成都网站建设公司_创新互联,为您提供网站建设、商城网站、动态网站、手机网站建设、标签优化、服务器托管
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- google海外推广:精准关键词如何选择 2016-03-10
- google seo关键字推广操作技巧? 2016-04-16
- 网站内容排名在Google首页需要关注的几大因素是什么? 2015-12-15
- 任何产品都适合google推广吗? 2016-04-18
- Google优化算法的学习 2014-04-01
- Google优化内容质量和平台规则哪个重要? 2015-01-12
- 【google搜索解析】Google搜索解析使用技巧 2020-07-24
- 教你认识什么是符合Google规则的网站? 2016-09-26
- 你知道客户喜欢你的网站吗?分析工具Google Analytics分析教学 2013-04-25
- 做外贸网站需了解GOOGLE搜索引擎的检索和排名机制 2022-04-09
- 网站设计中如何优化应对Bing与google的规则 2016-11-06
- Google英文SEO优化的要点是什么? 2015-01-12