使用bootstrap制作form表单的方法
这篇文章给大家分享的是有关使用bootstrap制作form表单的方法的内容。小编觉得挺实用的,因此分享给大家做个参考。一起跟随小编过来看看吧。
磴口ssl适用于网站、小程序/APP、API接口等需要进行数据传输应用场景,ssl证书未来市场广阔!成为成都创新互联公司的ssl证书销售渠道,可以享受市场价格4-6折优惠!如果有意向欢迎电话联系或者加微信:18982081108(备注:SSL证书合作)期待与您的合作!
Bootstrap可以轻松创建经常看到的表单类型,编码非常的简单。

制作表单的方法
首先利用<form>标签设置表单,然后为表单的每个元素设置class =”form - group“(用“<div>”等标签设置你想要设置class =”form-group“的范围)。最后通过在<input>标签中设置class =”form-control“来完成。
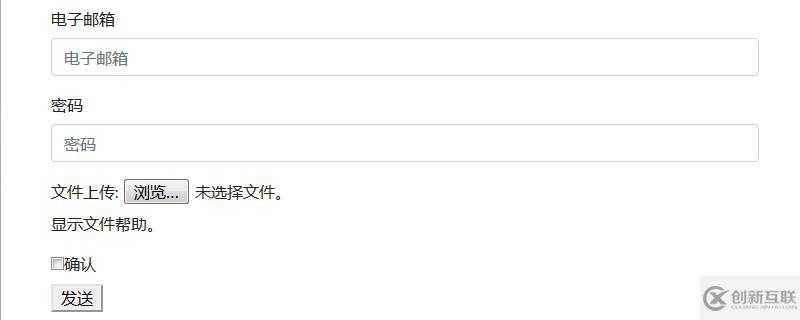
我们来看bootstrap创建表单的具体示例
代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>sample</title>
<script src="bootstrap-4.2.1-dist/js/bootstrap.min.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="bootstrap-4.2.1-dist/css/bootstrap.min.css" />
</head>
<body style="padding: 50px;">
<form>
<div class="form-group">
<label for="email">电子邮箱</label>
<input type="email" class="form-control" id="email" placeholder="电子邮箱">
</div>
<div class="form-group">
<label for="pass">密码</label>
<input type="password" class="form-control" id="pass" placeholder="密码">
</div>
<div>
<label for="file">文件上传:</label>
<input type="file" id="file">
<p class="help-block">显示文件帮助。</p>
</div>
<div class="check">
<label>
<input type="checkbox">确认
</label>
</div>
<button type="submit" class="btu btn-default">发送</button>
</form>
</body>
</html>运行效果如下:

此外,还可以创建内联表单。我们只要在<form>标签中添加class =”form-inline“就可以了,在这里就不多说了,有兴趣的朋友可以自己试一试。
感谢各位的阅读!关于使用bootstrap制作form表单的方法就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到吧!
名称栏目:使用bootstrap制作form表单的方法
网址分享:https://www.cdcxhl.com/article6/gpipig.html
成都网站建设公司_创新互联,为您提供ChatGPT、静态网站、网站维护、用户体验、微信小程序、App设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网站改版不能随意,基本要求要记牢 2022-05-26
- 制定网站改版计划需要考虑的因素 2016-05-30
- 浅谈悦欧科技网站改版的见解 2023-02-07
- 网站改版会引起网站被降权惩罚吗 2021-12-19
- 网站改版有这么多好处? 2021-04-28
- 网站改版时要把那些因素考虑进去 2023-01-16
- 网站改版如何提升收录量和排名? 2021-01-06
- 解析网站改版后的优势有什么? 2021-08-30
- 邵阳企业网站改版要注意哪些问题 2023-03-06
- 网站改版会影响排名吗 2014-12-29
- 如何保证网站改版时网站排名不受影响 2023-04-13
- 成都网站建设:企业网站改版小技巧 2017-01-06