ES6的Set、Map、Symbol怎么用
本篇内容主要讲解“ES6的Set、Map、Symbol怎么用”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“ES6的Set、Map、Symbol怎么用”吧!
目前创新互联已为上千的企业提供了网站建设、域名、虚拟空间、网站运营、企业网站设计、广州网站维护等服务,公司将坚持客户导向、应用为本的策略,正道将秉承"和谐、参与、激情"的文化,与客户和合作伙伴齐心协力一起成长,共同发展。
Set 数据结构
set 数据结构,可以了解为集合,与数组相似,内部的成员是唯一的(不重复)。
const a = new Set();a.add(1),add(2).add(100).add(1);
a这个集合通过add方法增加数据后,会有返回值,返回值是它本身,所以可以采用链式增加的方式增加数据。
假如遇到重复的数据增加,只增加一次。
遍历这个集合:
a.forEach(i => console.log(i));
还可以使用ES2015的新添加的循环for...of
for(let i of a){ console.log(i);}Set的少量属性:
size属性:集合的数据长度,
console.log(a.size);has(值): 判断集合中能否存在某一个值,
console.log(a.has(100));delete(值):删除集合中的某个值,删除成功返回true,
console.log(a.delete(1));clear():删除集合中所有数据,
a.clear();
Set应用:数组去重
const arr = [1,2,3,1,2,4,6,76,44,3,4,8];const a = new Set(arr);console.log(arr);console.log(a);
这样去重得到的是一个集合,ES2015中Array.from()可以将其转换成数组。
const arr = [1,2,3,1,2,4,6,76,44,3,4,8];const a = Array.from(new Set(arr));console.log(arr);console.log(a);
当然还可以使用...开展操作符,定义一个数组的字面量,再将集合开展,保存为数组数据
const arr = [1,2,3,1,2,4,6,76,44,3,4,8];const a = [...new Set(arr)];console.log(arr);console.log(a);
Map 数据结构
Map与对象的结构相似,是一个键值对的集合,与对象不一样的是,对象在设置键时,这个键是字符串类型的,存储结构复杂的数据时,就会出现问题
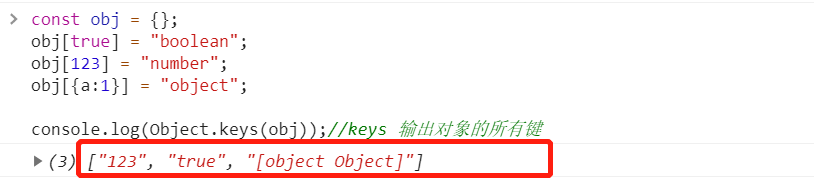
const obj = {};obj[true] = "boolean";obj[123] = "number";obj[{a:1}] = "object"; console.log(Object.keys(obj));//keys 输出对象的所有键
内部通过toString方法自动的将这些键的名称变成字符串类型。当给对象的随意传一个对象作为键来调用时,只需能匹配'[object object]',所得到的结果还是object,这样就会出现问题。不能实现一 一对应的关系。
console.log(obj[{}]);//传一个空对象console.log(obj[`[object object]`]);//传一个一样的字符串而Map可以实现键值对一 一映射
const map = new Map();const a = {a:1};//a是一个对象,作为键,{a:1}map.set(a,100);//键为a,值为100console.log(map);//{{a:1} => 100}这里的键a是一个对象型的数据,没有被转成字符串
console.log(map.get(a));//获取a键的值,得到100
console.log(map.has(a));//找到键值a,返回true//map.delete(a);//map.clear(); map.forEach((value,key) => { console.log(key,value);})Symbol:全新的原始数据类型。最主要的作用就是为对象增加独一无二的属性标识符
Symbol() === Symbol()的返回值是false,由此可以看出Symbol创立的值是独一无二的。
const obj = {}obj[Symbol()] = 123;obj[Symbol()] = 446;//obj对象里的值没有发生覆盖console.log(obj);//通过形容文本区分Symbolconsole.log(Symbol('a'));console.log(Symbol('b'));console.log(Symbol('age'));const obj = { [Symbol()] : 999, name : "li"}obj[Symbol()] = 111;obj[Symbol()] = 222;console.log(obj[Symbol()]);//undefined//Symbol定义的属性是不能在对象以外进行调用的console.log(obj.name);需要注意的是console.log(obj[Symbol()]);//undefined Symbol定义的属性是不能在对象以外进行调用的,由于通过Symbol()生成的值,调用时无法确定获取哪一个值。这样可以作为对象内部的私有成员。
Symbol 补充
每次调用Symbol的值都是全新的值,
Symbol("a") === Symbol("a")返回值为false,即便形容文本一样,Symbol每次调用的也不一样的。如何对Symbol的值进行重复使用?
定义一个全局变量,使其等于Symbol(),重复使用变量a
const a = Symbol();
使用Symbol类型中的静态方法实现复用(Symbor.for())
const a = Symbol.for('symbol1');const b = Symbol.for('symbol1');console.log(a === b);//trueconst a = Symbol.for('true');const b = Symbol.for(true);console.log(a === b);//true,遇到布尔值会自动转换成字符串形式对象的toString标签,任何对象.toString()都是
[object Object]。如何自己设置对象的toString标签,[Symbol.toStringTag]:"objtag"const obj1 = {a:1};console.log(obj1.toString());//[object Object]const obj2 = {[Symbol.toStringTag]:"obj2"};console.log(obj2.toString());//[object obj2]在对象中Symbol的属性名用for循环是遍历不出来的,
Object.keys(obj)也不会显示的,JSON的JSON.stringify(obj)也获取不到。所以Symbol经常会被忽略,不会在外面被获取。所以Symbol作为对象的私有属性名是非常安全的。若的确需要获取对象中的Symbol()属性名时
//若非要获取,通过getOwnPropertySymbols[obj]方法const obj = { [Symbol()]:"a", b : 1 };console.log(Object.getOwnPropertySymbols(obj));//只能获取Symbol()类型的属性名
到此,相信大家对“ES6的Set、Map、Symbol怎么用”有了更深的了解,不妨来实际操作一番吧!这里是创新互联网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
分享标题:ES6的Set、Map、Symbol怎么用
文章URL:https://www.cdcxhl.com/article6/goopig.html
成都网站建设公司_创新互联,为您提供手机网站建设、动态网站、域名注册、网站导航、虚拟主机、定制开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 如何选择动、静态页面 2016-11-01
- 什么是伪静态?为什么要做伪静态? 2016-11-11
- 伪静态、动态、静态网页分别对SEO有什么影响? 2015-06-15
- 企业网站建设是动态性的好还是静态性的好 2013-12-07
- SEO纯静态和伪静态之间的区别与关系 2015-04-21
- 静态网页与动态网页有什么不同? 2016-11-05
- 需要做网站的老铁们,面对静态网站和动态网站我们该如何选择? 2022-04-16
- 动态网站与静态网站的区别 2016-11-03
- 什么是静态网站、动态网站?有何优缺点? 2016-11-10
- 静态页面对seo优化的好处是什么? 2016-02-06
- 成都网站建设公司分析静态网页与动态的区别 2014-11-07
- 谈谈静态网页和动态网页的制作区别 2016-11-09