PHP+Laravel的使用示例
小编给大家分享一下PHP+Laravel的使用示例,希望大家阅读完这篇文章后大所收获,下面让我们一起去探讨吧!
道外网站建设公司创新互联,道外网站设计制作,有大型网站制作公司丰富经验。已为道外上千余家提供企业网站建设服务。企业网站搭建\成都外贸网站制作要多少钱,请找那个售后服务好的道外做网站的公司定做!
声明
本文只是零散的应用教程,默认 Laravel 项目已经安装完成,并正常运行;
Ajax 的使用
创建控制器
在项目根目录下运行命令
php artisan make:controller TestController
创建成功会提示 Controller created successfully.
创建成功后会在 app/Http/Controllers/ 目录下生成 TestController.php 文件
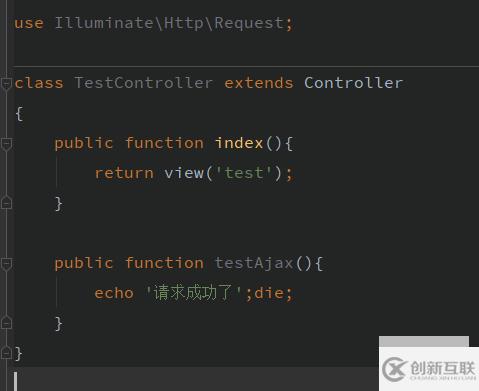
在 TestController.php 文件中加入
public function index(){
return view('test');}public function testAjax(){
echo '请求成功了';die;}
创建视图文件
在 resources/views 目录中新建一个视图文件 test.blade.php

文件中的内容如下

路由配置
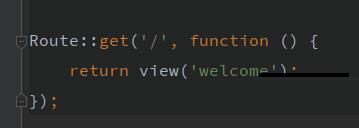
打开路由文件 routes/web.php ,默认路由如下:

下方新增一条展示测试 Ajax 页面的路由
Route::get('test', [TestController::class, 'index'])->name('test.index');新增一条接收 Ajax 请求的路由
Route::post('test', [TestController::class, 'testAjax'])->name('test.ajax');更多路由相关内容请查看文档 路由《Laravel 8 中文文档》
增加进入测试页面的入口
打开 resources/views/welcome.blade.php 文件,找到大概 111 行的位置:

复制内容,修改为需要的测试页面入口
<a href="{{route('test.index')}}" class="ml-1 underline">
测试入口</a>
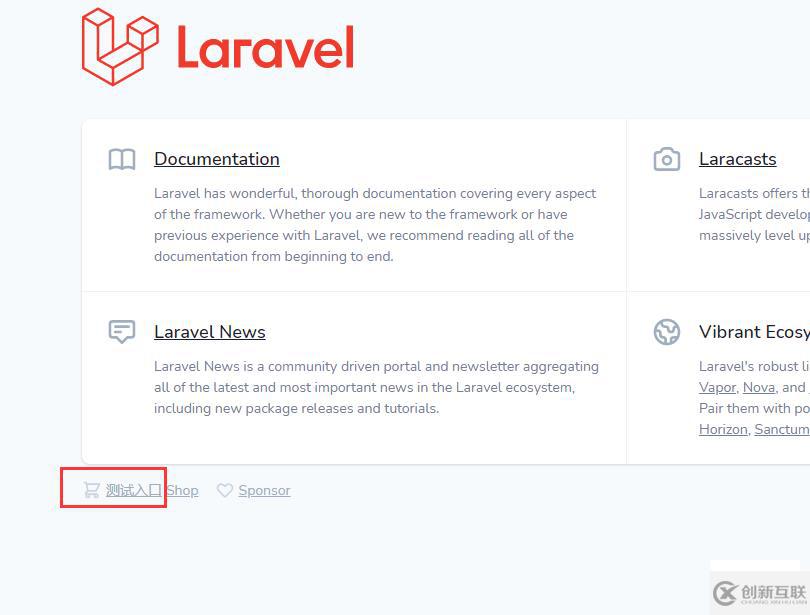
保存后刷新页面,就能看到测试入口了

点击测试入口,进入测试页面,会看到以下内容

修改页面内容
将下载好的 jquery.min.js 放入 public/assets/ 目录下

修改 resources/views/test.blade.php 文件的内容
<!DOCTYPE html><html><head>
<meta charset="utf-8">
<title>Test Ajax</title>
<script src="{{asset('assets/jquery.min.js')}}"></script></head><body>
返回的内容:<p style="color: red" class="response-message"></p>
<form method="post" action="{{route('test.ajax')}}">
{!! csrf_field() !!}
提交的内容:<input type="text" name="text">
<span class="submit-btn">提交</span>
</form></body><script>
$('.submit-btn').click(function () {
let url = $(this).closest('form').attr('action');
let formData = $(this).closest('form').serialize();
$.post(url,formData,function (response) {
$('.response-message').text(response);
})
})</script></html>点击测试页面的 提交 可以看到控制器中 testAjax() 返回的内容已经显示在页面上


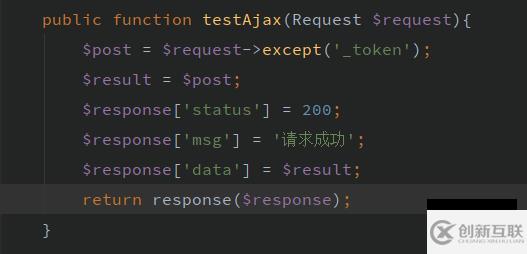
修改控制器中接收请求接口的内容
文件路径 app/Http/Controllers/TestController.php 原内容

修改后的内容:

修改前端页面
文件路径 resources/views/test.blade.php
$('.submit-btn').click(function () {
let url = $(this).closest('form').attr('action');
let formData = $(this).closest('form').serialize();
$.post(url,formData,function (response) {
let responseData = response.data;
let appendStr = '<span style="border: 1px solid blue">'+responseData.text+'</span>';
$('.response-message').empty().append(appendStr);
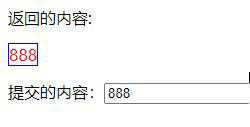
})})保存后在页面输入框中输入内容,点击提交后即可看到最新内容

看完了这篇文章,相信你对PHP+Laravel的使用示例有了一定的了解,想了解更多相关知识,欢迎关注创新互联行业资讯频道,感谢各位的阅读!
文章名称:PHP+Laravel的使用示例
本文链接:https://www.cdcxhl.com/article6/ghciog.html
成都网站建设公司_创新互联,为您提供面包屑导航、品牌网站制作、网站建设、微信小程序、手机网站建设、企业建站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 装修公司网站建设解决方案 2022-05-06
- 成都网站建设:建站的七大步骤 2022-07-25
- 深圳网站建设未来发展趋势 2021-09-22
- 佛山企业网站建设的意义在哪里? 2022-11-14
- 高端企业网站建设的优势 2023-02-28
- 网站建设一定要有自己的特色 2016-08-08
- 企业网站建设注册域名的重要性 2016-11-09
- 网站建设需注意的几点是什么? 2022-05-05
- 上海网站建设效果怎么样? 2020-06-18
- 档案馆网站建设时的常犯错误总结 2022-05-04
- 北京网站建设推广采用哪种方法好? 2021-10-16
- 成都网站建设浅析如何打造“与众不同”的网站! 2016-09-24