控件实现点击预览图片更改页面背景图片的效果-创新互联
本实例将在页面上放置2个ImageButton并设置背景图片,当点击其中一个按钮时对应的会将网页的背景图片更改为按钮的背景图片。
程序实现的主要步骤为:
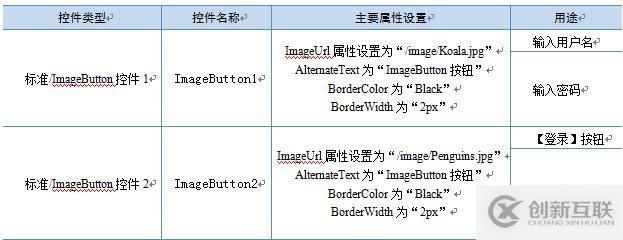
(1)新建一个网站并创建Default.aspx页面,在Default.aspx页面上添加2个ImageButton控件,其属性设置如表3.9所示。
表3.9 ImageButton控件属性设置

(2)属性设置完成之后再来添加单击事件,将编辑器切换到“设计”模式下,分别双击2个按钮使其自动生成2个事件处理方法,这时在后台代码的Page_Load方法上面定义一个字符串类型的全局变量imgUrl,用于接收2个按钮的图片URL地址,接着在2个按钮的处理方法中分别获取到各自的ImageUrl属性的值,再讲获取出来的值赋值到全局变量imgUrl中,这一过程的全部实现代码如下:
01 publicpartialclass_Default : System.Web.UI.Page
02 {
03 publicstring imgUrl = "";//定义全局变量
04 protectedvoid Page_Load(object sender, EventArgs e)
05 {
06 }
07 protectedvoid ImageButton1_Click(object sender, ImageClickEventArgs e)
08 {
09 imgUrl = ((ImageButton)sender).ImageUrl;//点击第一个图片时设置imgUrl变量的图片路径
10 }
11 protectedvoid ImageButton2_Click(object sender, ImageClickEventArgs e)
12 {
13 imgUrl = ((ImageButton)sender).ImageUrl;//点击第二个图片时设置imgUrl变量的图片路径
14 }
15 }(3)最后一步就是设置网页的背景图片,这里需要通过Css样式来实现,首先在页面“源”中找到body标签,然后在body标签上定义style属性并且指定属性样式background-image,在通过内嵌表达式的方式来绑定背景图片的URL地址,body及其子元素内容如下:
01 <body>
02 <formid="form1"runat="server">
03 <div>
04 <asp:ImageButtonID="ImageButton1"Width="100"Height="70"AlternateText="ImageButton按钮"BorderColor="Black"BorderWidth="2px"ImageUrl="/image/Koala.jpg"runat="server"OnClick="ImageButton1_Click"/>
05
06 <asp:ImageButtonID="ImageButton2"Width="100"Height="70"AlternateText="ImageButton按钮"BorderColor="Black"BorderWidth="2px"ImageUrl="/image/Penguins.jpg"runat="server"OnClick="ImageButton2_Click"/>
07 </div>
08 </form>
09 </body>运行实例,单击ImageButton预览按钮,页面背景将被设置为预览按钮图片的效果,如图3.22。
图3.22 页面背景被设置为第一个预览按钮的背景图片
创新互联www.cdcxhl.cn,专业提供香港、美国云服务器,动态BGP最优骨干路由自动选择,持续稳定高效的网络助力业务部署。公司持有工信部办法的idc、isp许可证, 机房独有T级流量清洗系统配攻击溯源,准确进行流量调度,确保服务器高可用性。佳节活动现已开启,新人活动云服务器买多久送多久。
网站标题:控件实现点击预览图片更改页面背景图片的效果-创新互联
标题网址:https://www.cdcxhl.com/article6/epgog.html
成都网站建设公司_创新互联,为您提供搜索引擎优化、网站改版、建站公司、App设计、品牌网站建设、品牌网站制作
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 建站第一步-----域名注册的选择及申请购买 2021-02-13
- 域名注册技巧? 2022-07-11
- 网站域名注册常见问题 2016-09-22
- 中国联通获批成为“.联通”“.UNICOM”顶级域域名注册管理机构 2021-02-05
- 域名注册需要哪些注意事项? 2016-05-31
- .top域名注册量跃居全球新顶级域名首位! 2021-02-28
- DNS服务器地址域名为BDYDNS.CN是哪家的? 2023-05-28
- 企业网站建设没有域名 选择域名注册时多考虑这些小心机 2022-05-21
- 域名注册完成后需要注意的问题 2022-06-17
- 浅析域名注册时间与网站排名? 2016-10-28
- 域名注册要考虑的四大因素 2015-06-24
- 从域名注册开始:自动营销型网站是这样炼成的? 2021-08-01