HTML5图片层叠怎么实现-创新互联
这篇文章将为大家详细讲解有关HTML5图片层叠怎么实现,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。

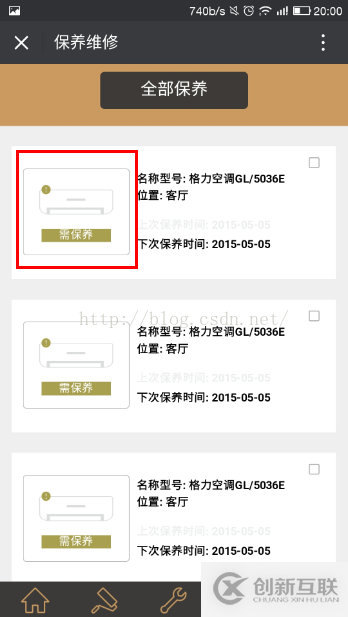
需要那就做呗。其中有一个页面布局如下所示,

红色方框标注的部分是由三张图片组合而成,各部分图片如下:



要想实现上图的图片重叠,只需设置属性元素的position和z-index属性。
z-index:设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。即z-index的值越大显示越靠上。
position:有以下几个值:static,relative,absolute,fixed。
Static:静态定位。如果没有设置position属性,那么缺省就是static。top,left,bottom,right等属性,在 static情况下是无效的,要使用这些属性,必须把position设置为其他三个值之一。
Relative:相对定位。元素将按照静态定位时的位置进行调整,在静态定位中分配给元素的空间仍然会分配给它,它两边的元素不会向它靠近来填充那个空间,但它们也不会从元素的新位置被挤走。
Absolute:绝对定位。元素将按照包含它的元素的位置进行调整,比如它嵌套在另一个绝对定位的元素中,那么就相对于那个元素定位。
Fixed:固定定位。元素将被设置在浏览器上一个固定位置上,不会随其他元素滚动。形象点说,上下拉动滚动条的时候,fixed的元素在屏幕上的位置不变。需要注意的是IE6并不支持此属性。
具体实现如下,div布局
<div class="container3-1" style="float:left;"> <div> <img class="img1" style="position:absolute;z-index:1;float:left" src="img/4-1.png"> <img class="img2" style="position:absolute;z-index:2;float:left" src="img/4-2.png"> <img class="img3" style="position:absolute;z-index:3;float:left" src="img/4-3.png"> </div> <div class="container3-1-1" class="font24" style="text-align:center;color:#FFFFFF; background-color:#aaa050;">需保养 </div> </div>
整合后的运行效果:

关于“HTML5图片层叠怎么实现”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
分享标题:HTML5图片层叠怎么实现-创新互联
浏览地址:https://www.cdcxhl.com/article6/dsjpog.html
成都网站建设公司_创新互联,为您提供网站维护、搜索引擎优化、网站设计、网页设计公司、品牌网站制作、网站收录
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 移动机房服务器托管服务的优点有哪些? 2022-10-05
- 网站服务器托管的方式具有哪些特点? 2022-10-04
- 杭州服务器托管公司有哪些? 2021-03-17
- 服务器托管租用给企业带来的好处 2016-11-02
- 何为服务器托管服务? 2022-06-18
- 香港服务器托管的几个优势及注意事项 2022-10-08
- 服务器托管比自建机房有哪些优势? 2022-10-06
- 服务器托管前要做的几个必要工作 2022-10-10
- 美国高防服务器托管价格是多少? 2022-10-12
- 服务器托管与虚拟主机托管有什么区别 2022-06-20
- 服务器租用与服务器托管的区别 2021-02-07
- 避免服务器托管浪费成本,这些问题要知道 2022-10-12