jquery表单提交带错误信息提示效果-创新互联
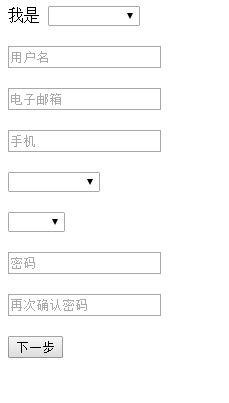
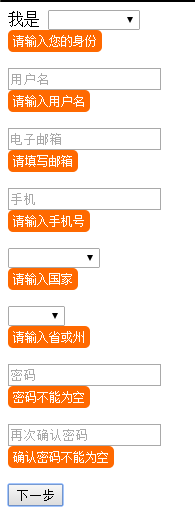
效果图:



html代码:
<form action="" method="" name="form2">
<div class="m_t30 error_div2">
<div>
我是
<select name="identity" id="ko" class="form-control">
<option></option>
<option value="investor">投资者</option>
<option value="developer">地产开发商</option>
</select>
</div>
<div>
<p class="error_p2"><i class="glyphicon glyphicon-info-sign"></i>注册错误信息</p>
</div>
</div>
<div class="m_t10 error_div2">
<div>
<input type="text" class="form-control" name="name" placeholder="用户名">
</div>
<div>
<p class="error_p2"><i class="glyphicon glyphicon-info-sign"></i>注册错误信息</p>
</div>
</div>
<div class="m_t10 error_div2">
<div>
<input type="email" class="form-control" name="email" placeholder="电子邮箱">
</div>
<div>
<p class="error_p2"><i class="glyphicon glyphicon-info-sign"></i>注册错误信息</p>
</div>
</div>
<div class="m_t10 error_div2">
<div>
<input type="tel" class="form-control" name="phone" placeholder="手机">
</div>
<div>
<p class="error_p2"><i class="glyphicon glyphicon-info-sign"></i>注册错误信息</p>
</div>
</div>
<div class="m_t10 error_div2">
<div>
<select name="country" class="form-control">
<option></option>
<option>国家或地区</option>
<option value="1">中国</option>
<option value="2">美国</option>
</select>
</div>
<div>
<p class="error_p2"><i class="glyphicon glyphicon-info-sign"></i>注册错误信息</p>
</div>
</div>
<div class="m_t10 error_div2">
<div>
<select name="province" class="form-control">
<option></option>
<option>州/省</option>
<option value="1">广东</option>
<option value="2">加州</option>
</select>
</div>
<div>
<p class="error_p2"><i class="glyphicon glyphicon-info-sign"></i>注册错误信息</p>
</div>
</div>
<div class="m_t10 error_div2">
<div>
<input type="password" class="form-control" name="pwd" placeholder="密码">
</div>
<div>
<p class="error_p2"><i class="glyphicon glyphicon-info-sign"></i>注册错误信息</p>
</div>
</div>
<div class="m_t10 error_div2">
<div>
<input type="password" class="form-control" name="pwd2" placeholder="再次确认密码">
</div>
<div>
<p class="error_p2"><i class="glyphicon glyphicon-info-sign"></i>注册错误信息</p>
</div>
</div>
<div class="m_t10">
<div>
<button class="btn btn_login" type="button" onclick="btn_register()">下一步</button>
</div>
</div>
</form>另外有需要云服务器可以了解下创新互联建站www.cdcxhl.com,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
文章名称:jquery表单提交带错误信息提示效果-创新互联
本文来源:https://www.cdcxhl.com/article6/dsgdog.html
成都网站建设公司_创新互联,为您提供自适应网站、品牌网站制作、外贸建站、云服务器、网站营销、Google
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 成都外贸推广:充分利用新Google Search Console的7个步骤 2016-03-01
- 谷歌相关链接Google Related Links内测 2017-02-26
- 【SEO优化公司】google网站SEO优化入门技巧 2016-11-14
- Google Ads广告中的无效点击来源及解决策略 2015-04-24
- 企业应该投放google adwords 还是Google AdSense? 2014-04-02
- GOOGLE浏览器Chrome有红色页面提示要访问的网站包含恶意软件解决方案 2014-06-11
- 百度与Google做SEO的方式不同,主要有两大因素:算法和搜索结果页。 2016-02-27
- google优化排名怎么做? 2016-09-26
- 成都外贸建站分享:网站页面被百度或谷歌(GOOGLE)收录的不是描述 2016-04-10
- 5个google搜索引擎优化重点 2020-07-25
- 教你认识什么是符合Google规则的网站? 2016-09-26
- 为什么你的Google推广效果不佳? 2016-03-10