怎样将ajax请求返回的Json格式数据循环输出成table形式-创新互联
这篇文章给大家介绍怎样将ajax请求返回的Json格式数据循环输出成table形式,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。

首先,Ajax请求数据,(用的是Jquery的Ajax)
代码如下:
<script>
$(function(){
$('#test').click(function(){
$.ajax({
url:'__APP__/Article/jsonTest',
type:'post',
success:function(data){
var item;
$.each(data,function(i,result){
item = "<tr><td>"+result['num']+"</td><td>"+result['title']+"</td><td>"+result['credate']+"</td><td>操作</td></tr>";
$('.table').append(item);
});
}
})
})
});
</script>
后台处理请求,返回Json格式数据(用的是Thinkphp返回)
代码如下:
$list = $File->group('num')->order('id desc')->limit($Page->firstRow.','.$Page->listRows)->select();
$this->ajaxReturn($list,'JSON');
html部分
代码如下:
<table class="table table-striped table-bordered table-condensed">
<tr><th>编号</th><th>名称</th><th>创建时间</th><th>操作</th></tr>
</table>
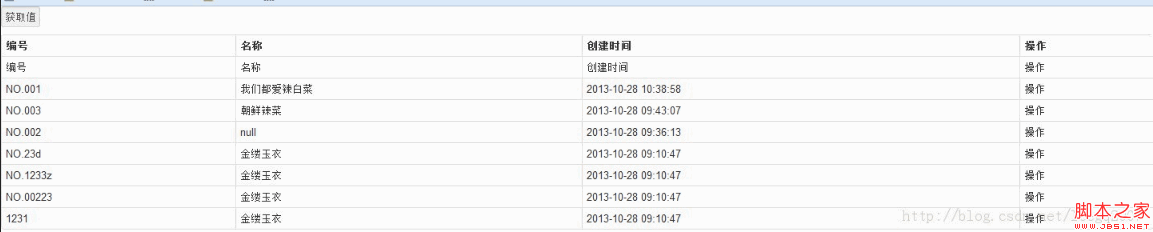
效果如图
OK
关于怎样将ajax请求返回的Json格式数据循环输出成table形式就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
文章标题:怎样将ajax请求返回的Json格式数据循环输出成table形式-创新互联
当前路径:https://www.cdcxhl.com/article6/dpgcig.html
成都网站建设公司_创新互联,为您提供做网站、小程序开发、网站策划、网站设计、品牌网站设计、电子商务
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 什么叫做品牌网站建设?您认真的看看创新互联的案例就明白了 2014-05-17
- 品牌网站建设的三味珍火 2015-10-04
- 品牌网站建设需要遵循的制作原则 2023-03-10
- 如何做好品牌网站建设? 2018-03-04
- 企业品牌网站建设方案 2023-03-15
- 公司品牌网站建设是需要注意的几个方面 2020-11-02
- 品牌网站建设始于对体验的视觉归因 2023-02-05
- 企业品牌网站建设依旧是围绕用户需求来提升公司形象 2022-05-20
- 品牌网站建设的核心方向在哪里呢 2016-11-15
- 我国服装品牌网站建设之道 2020-07-09
- 分析分析高端品牌网站建设报价费用为什么越来越高? 2022-05-23
- 品牌网站建设不仅限于设计制作还包括用户用户体验 2022-04-28