JavaScript_构造函数/原型/实例对象的关系-创新互联

1.所有的实例对象都有隐式原型属性。
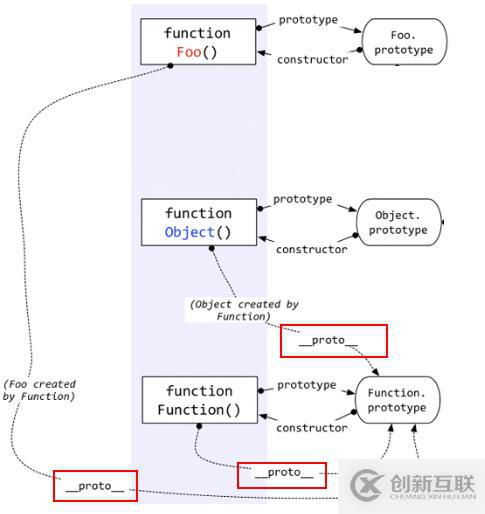
2.每一个函数function都有一个prototype显示原型属性。
3.对象的隐式原型的值为其对应构造函数的显式原型的值。
4.函数的prototype属性: 在定义函数时自动添加的, 默认值是一个空Object对象。
5.对象的proto属性: 创建对象时自动添加的, 默认值为构造函数的prototype属性值。
6.function Foo{}等于var Foo = new Function()所以有隐式原型属性,即所有函数都有隐式和显示原型属性。
7.所有函数的隐式原型都相等,都是new Function产生的。
8.function Function()既有显示原型属性也具有隐式原型属性且相同,说明Function=new Function。
9.function Object()的隐式原型等于function Function的显示原型,进一步说明每个函数都是Function的实例(包括他本身)。
10.函数的显示原型指向的对象, 默认是空的Object实例对象,单Object不满足。
注:Function的显示原型也是Object的实例
11.Object原型对象是原型链的尽头,即null

function Fn(){
this.test1 = function(){
console.log('test1()');
};
}
Fn.prototype.test2 = function(){
console.log('test2()');
};
var fn = new Fn();
console.log(Fn.prototype instanceof Object)//true
console.log(Object.prototype instanceof Object)//false
console.log(Function.prototype instanceof Object)//true
console.log(Function.__proto__===Function.prototype)//true
console.log(Object.prototype.__proto__)//null另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
网页名称:JavaScript_构造函数/原型/实例对象的关系-创新互联
链接地址:https://www.cdcxhl.com/article6/dojsig.html
成都网站建设公司_创新互联,为您提供网站导航、关键词优化、App设计、外贸建站、企业网站制作、商城网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 如何让微信公众号发挥更有效的作用? 2014-04-11
- 微信公众号关联小程序怎么弄?手把手教会你 2021-05-02
- 微信公众号运营要注意的规则是什么? 2014-05-30
- 微信公众号推广方法中,这7个方法即简单还好用 2022-11-10
- 微信公众号的开发可以解决哪些问题? 2022-12-03
- 公众号如何进行良性运营 2016-09-01
- 创业类微信公众号有哪些推广技巧? 2015-06-30
- 微信公众号的营销优势 2022-07-24
- 如何让你的微信公众号内容更有吸引力? 2022-07-17
- 常用的推广微信公众号的几个方法 2022-05-28
- 创新互联建站:教您怎样创建微信公众号 2021-04-25
- 零售行业微信公众号怎么做 2022-11-04