vue+java实现多级菜单递归效果-创新互联
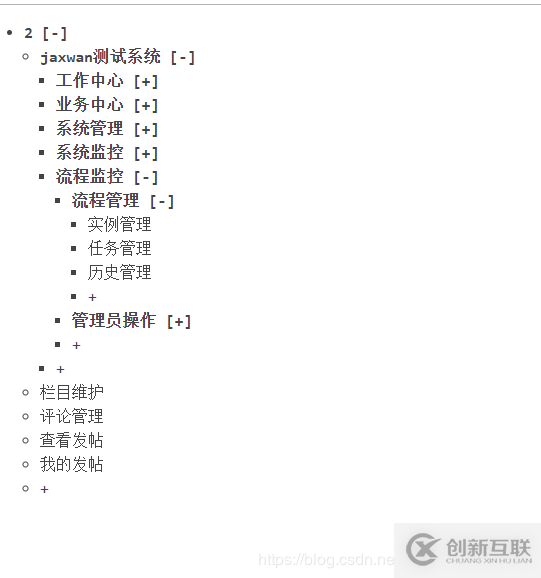
效果如图:


大概思路:树形视图使用的是vue官方事例代码,java负责封装数据,按照vue官方事例的数据结构封装数据即可。有两个需要关注的点:
1.官方事例的数据结构是一个对象里面包含着集合,而不是一个集合对象 2.递归算法
上代码:
前端:html+js
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.9/dist/vue.js"></script>
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css" rel="external nofollow" >
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script src="${ctx}/core-plugins/ew/depend/jquery/jquery.min.js" type="text/javascript"></script>
<style>
body {
font-family: Menlo, Consolas, monospace;
color: #444;
}
.item {
cursor: pointer;
}
.bold {
font-weight: bold;
}
ul {
padding-left: 1em;
line-height: 1.5em;
list-style-type: dot;
}
</style>
<script type="text/x-template" id="item-template">
<li>
<div :class="{bold: isFolder}" @click="toggle" @dblclick="makeFolder">
{{ item.name }}
<span v-if="isFolder">[{{ isOpen ? '-' : '+' }}]</span>
</div>
<ul v-show="isOpen" v-if="isFolder">
<tree-item
class="item"
v-for="(child, index) in item.children"
:key="index"
:item="child"
@make-folder="$emit('make-folder', $event)"
@add-item="$emit('add-item', $event)"
></tree-item>
<li class="add" @click="$emit('add-item', item)">+</li>
</ul>
</li>
</script>
</head>
<body>
<div id="demo">
<ul >
<tree-item class="item" :item="treeData" @make-folder="makeFolder" @add-item="addItem"> </tree-item>
</ul>
</div>
</body>
</html>
<script>
Vue.component('tree-item', {
template: '#item-template',
props: {
item: Object
},
data: function () {
return {
isOpen: false
}
},
computed: {
isFolder: function () {
return this.item.children &&
this.item.children.length
}
},
methods: {
toggle: function () {
if (this.isFolder) {
this.isOpen = !this.isOpen
};
},
makeFolder: function () {
if (!this.isFolder) {
this.$emit('make-folder', this.item)
this.isOpen = true
}
}
}
})
var demo = new Vue({
el: '#demo',
data: {
treeData: {}
},
methods: {
makeFolder: function (item) {
Vue.set(item, 'children', [])
this.addItem(item)
},
addItem: function (item) {
item.children.push({
name: 'new stuff'
})
},
searchData:function(){
debugger;
axios.get('menuRoleLimitBLH_searchMenus.do?pageType=1')
.then(response => (
this.treeData = response.data.json.menuMaps
))
.catch(error => console.log(error));
}
},
created() {
this.searchData();
},
})
</script>另外有需要云服务器可以了解下创新互联建站www.cdcxhl.com,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
本文题目:vue+java实现多级菜单递归效果-创新互联
浏览地址:https://www.cdcxhl.com/article6/dohgog.html
成都网站建设公司_创新互联,为您提供App设计、网站改版、响应式网站、App开发、网站排名、微信小程序
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 做网站最好选择双线的虚拟主机 2016-11-03
- 虚拟主机选购需要注意什么? 2022-07-13
- 企业网站采用什么样的虚拟主机更合适? 2022-01-31
- 用虚拟主机建站有什么优势? 2021-02-15
- 要买虚拟主机有什么原因?虚拟主机空间有什么用? 2021-02-19
- 了解虚拟主机的优点和缺点 2021-12-15
- 独立IP虚拟主机对网站的优势 2022-06-13
- 哪些类型的网站不适合使用虚拟主机? 2021-03-04
- 什么是WebsitePanel(基于windows虚拟主机管理系统) 2022-10-04
- 如何选择合适的虚拟主机?虚拟主机选购技巧分享 2022-04-21
- 虚拟主机建站 这4点会导致访问速度慢 2021-02-17
- 莱芜百度快照推广虚拟主机内置SEO 2023-01-01