如何在vue项目中使用vue-router方法-创新互联
如何在vue项目中使用vue-router方法?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。

Vue的优点
Vue具体轻量级框架、简单易学、双向数据绑定、组件化、数据和结构的分离、虚拟DOM、运行速度快等优势,Vue中页面使用的是局部刷新,不用每次跳转页面都要请求所有数据和dom,可以大大提升访问速度和用户体验。
一、路由的配置
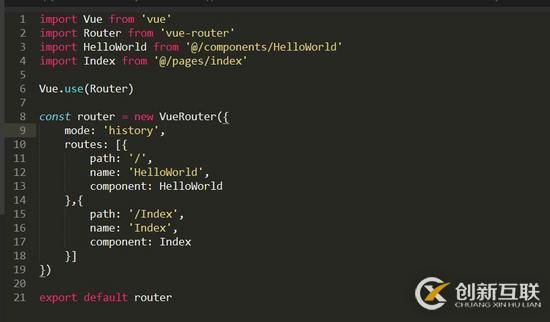
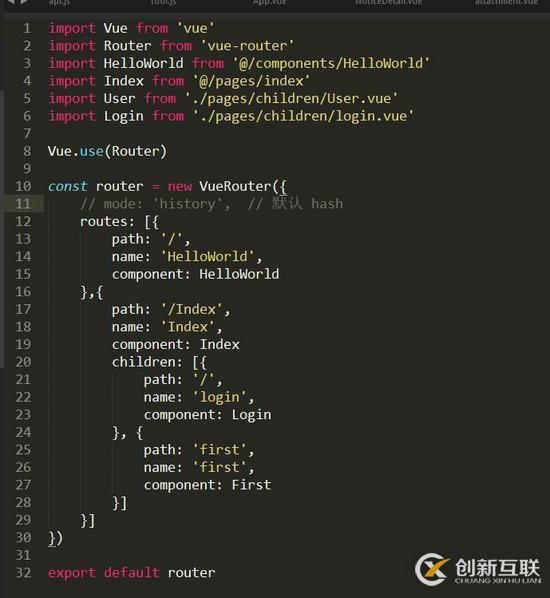
自动安装的vue-router,会在src 文件夹下有个一个 router -> index.js 文件 在 index.js 中创建 routers 对象,引入所需的组件并配置路径

在创建的 routers 对象中, path 配置了路由的路径,component 配置了映射的组件
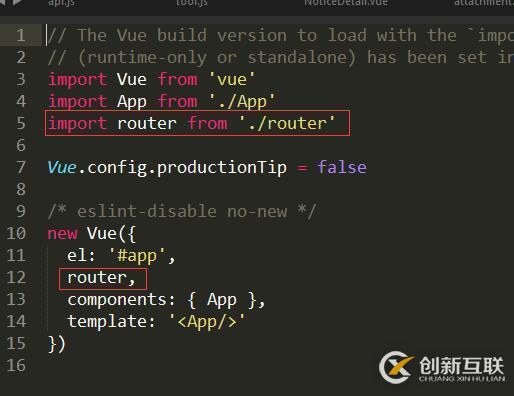
然后在main.js里面引入router文件

在创建的 router 对象中,如果不配置 mode,就会使用默认的 hash 模式,该模式下会将路径格式化为 #! 开头。
添加 mode: 'history' 之后将使用 HTML5 history 模式,该模式下没有 # 前缀,而且可以使用 pushState 和 replaceState 来管理记录。
关于 HTML5 history 模式的更多内容,可以自行度娘
二、嵌套路由
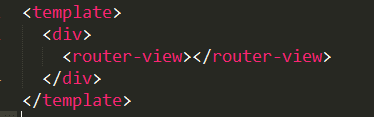
在构建的vue实例中,为了加深项目层级,App.vue 只是作为一个存放组件的容器

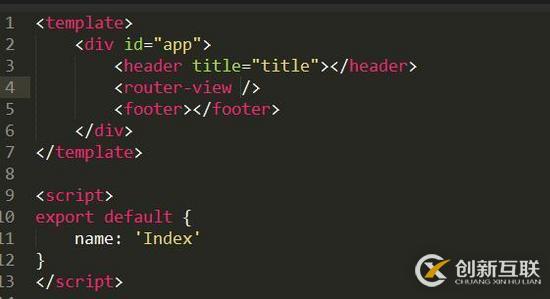
其中 是用来渲染通过路由映射过来的组件,当路径更改时, 中的内容也会发生更改
上面已经配置了两个路由,当打开 http://localhost:8080 或者 http://localhost:8080/index的时候,就会在 中渲染 index.vue 组件 index.vue 是真正的父组件,其它的子组件都会渲染到 index.vue 中的

想要在一级路由中实现嵌套二级路由,就要修改 router -> index.js

在配置的路由后面,添加 children,并在 children 中添加二级路由,就能实现路由嵌套。 配置 path 的时候,以 " / " 开头的嵌套路径会被当作根路径,所以子路由的 path 需不需要添加 " / " 就要看个人需求了
三、使用 映射路由
如果只需要跳转页面,不需要添加验证方法的情况,可以使用 来实现导航的功能:
<router-link class="item" to="/index/login" >{{ text }}</router-link>
<router-link class="item" :to="{path:url, query:data}" >{{ text }}</router-link>在编译之后, 会被渲染为 标签, to 会被渲染为 href,当 被点击的时候,url 会发生相应的改变
如果使用 v-bind 指令,还可以在 to 后面接变量,配合 v-for 指令可以渲染路由菜单
如果需要传入不同参数 ,可以在路由中添加动态参数,给 to 传入一个对象
{
path: item.url,
query: { id: '007' }
}然后还可以使用 $ route.query.id 来获取到对应的参数
四、编程式导航
然而在实际项目下,有很多链接在执行跳转之前,还会执行方法对数据进行处理,这时可以使用 this.$router.push(location) 来修改 url 完成跳转
// 绑定goLogin
<button class="login" @click="goLogin"></button>
// 定义goLogin
methods: {
goLogin() {
this.routes.push('/login')
}
},push 后面可以是对象,也可以是字符串:
// 字符串
this.$router.push('/index')
// 对象
this.$router.push({ path: '/index' })
// 命名的路由
this.$router.push({ name: 'login', params: { userId: '123' }})看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注创新互联成都网站设计公司行业资讯频道,感谢您对创新互联成都网站设计公司的支持。
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、网站设计器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
分享名称:如何在vue项目中使用vue-router方法-创新互联
网页网址:https://www.cdcxhl.com/article6/doccig.html
成都网站建设公司_创新互联,为您提供网站制作、品牌网站设计、网站建设、域名注册、关键词优化、网站策划
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 盘锦做网站设计哪家公司好? 2020-12-05
- 长沙做网站专家解析百度喜好抓取的网站内容 2022-09-15
- 做网站如何更好的兼顾用户体验 2023-02-13
- 企业做网站的几个关键点 2021-04-15
- 做网站建设前需要考虑什么问题? 2022-12-28
- 郑州做网站时哪些因素容易惹恼用户? 2020-11-22
- 企业做网站如何才能真正出效益 2022-09-18
- 做网站有哪些网站类型可供选择? 2016-11-09
- 企业做网站推广有哪些SEO小技巧? 2022-09-26
- 在网站编辑中如何解决网站编辑器后台内容高度和页面不一致?北京做网站,北京网站改版 2021-02-07
- 重庆网站建设公司:做网站的6个误区 2022-07-11
- 企业选择做网站公司两大评判标准 2022-07-11