Vue.js2.0以后模拟前后台数据交互-创新互联
Webstorm开发Vue项目模拟数据的前后台交互

1、使用命令进入项目所在目录,加载vue-resource(一定要放在项目所在的目录下)
cd H:\vue\demo ###这个是我的项目所在的目录
npm install vue-resource --save ###安装vue-resource
2、修改main.js 加载vue-resource
import VueResource from 'vue-resource' Vue.config.productionTip = false Vue.use(VueResource)
3、在webpack.dev.conf.js中直接改
在 const portfinder = require('portfinder')后面直接加上
const express = require('express')
let app = express()//请求server数据
let appData = require('../data.json')//加载本地数据
let seller = appData.seller//获取json对象卖家信息
let goods = appData.goods//获取json对象商品信息
let ratings = appData.ratings//获取json对象评价信息
let apiRoutes = express.Router()//设置路由
app.use('/api',apiRoutes)//设置路由路径4、同在webpack.dev.conf.js中找到devServer =>watchOptions 在这之后添加注意一定要在 watchOptions结束后添加逗号
before (app) {
app.get('/api/seller', (req, res) => {
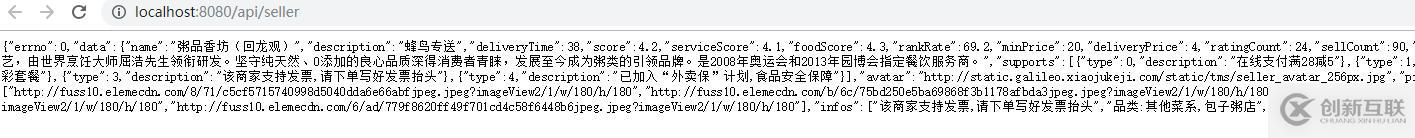
res.json({
errno: 0,
data: seller
})//接口返回json数据,上面配置的数据seller就赋值给data请求后调用
})
}5、准备data.json 数据格式的数据 本例是来着慕课网提供的json

npm run dev
6、测试访问数据

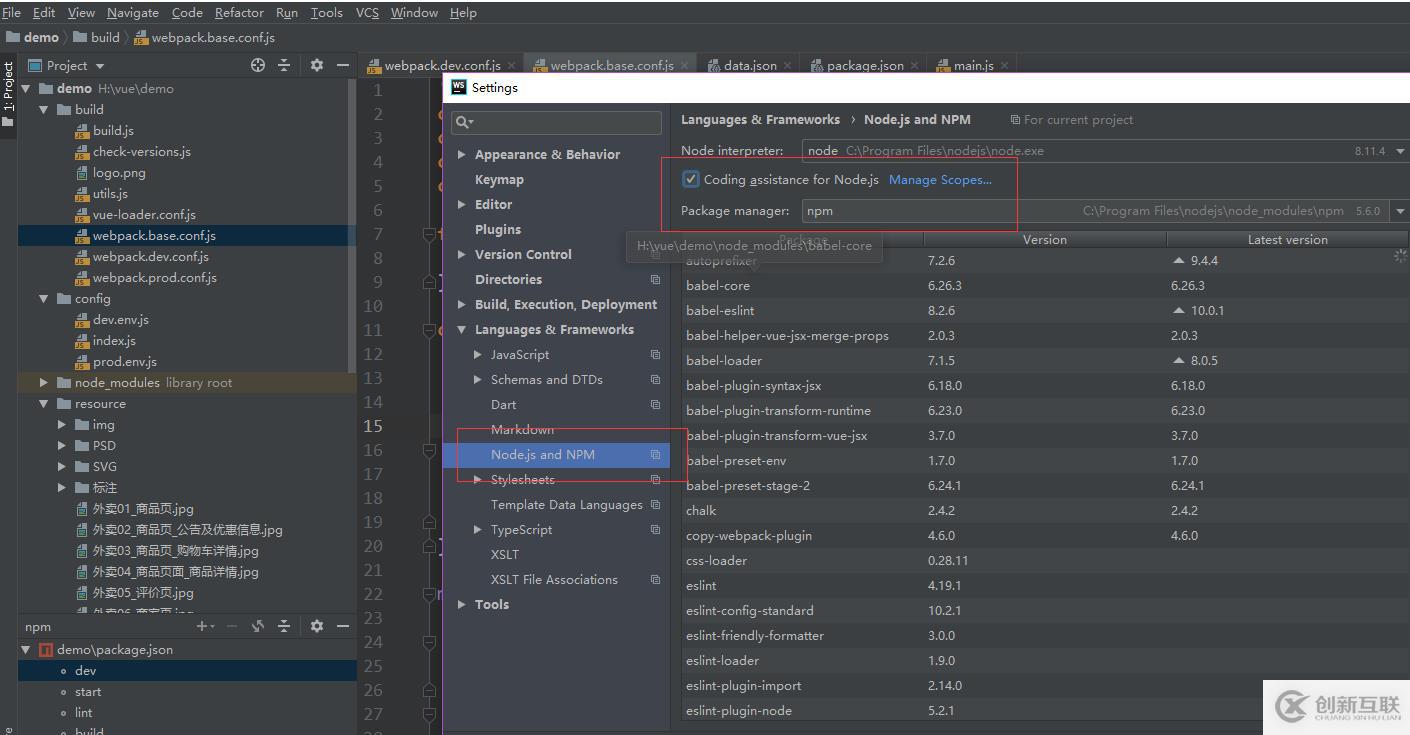
小助手:有强迫症患者请设置
webstorm在项目中经常提示require is not function ,原因没有开启node.js 语言提示功能

解决方式

这样就不会提示node.js 自身定义的函数报错了
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
当前题目:Vue.js2.0以后模拟前后台数据交互-创新互联
URL链接:https://www.cdcxhl.com/article6/diigig.html
成都网站建设公司_创新互联,为您提供小程序开发、App开发、全网营销推广、网站建设、虚拟主机、软件开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 自适应网站建设应该注意哪些方面呢? 2017-02-19
- 自适应网站优势详解! 2020-08-12
- 企业网站制作为什么要做手机站自适应网站又有什么优势 2021-08-30
- 自适应网站是如何建设成的 2016-10-27
- 自适应网站开发的优势在哪里? 2016-11-12
- 上海自适应网站建设要注意什么? 2020-12-28
- 自适应网站制作过程中要注意的细节 2021-06-23
- 梧州自适应网站建设哪些问题需留意? 2021-01-06
- 成都网站建设之自适应网站设计受欢迎的原因介绍 2016-10-18
- 普陀营销型网站建设或是自适应网站建设的区别 2020-11-19
- 成都了解自适应和自适应网站设计之间的区别 2023-02-11
- 自适应网站建设方案 2021-05-15