CSS复杂选择器-创新互联
CSS 复 杂 选 择 器

对CSS复杂选择器做一个简单的总结:
1-2 相邻兄弟选择器、通用兄弟选择器
<style>
p+b{
font-size:30pt;
color:green;
}
div.s1+p{
color:red;
}
div.s1~p{
background-color:gray;
}
</style>
<body>
<!--1.相邻兄弟选择器-->
<p>This is <b>Very</b> important.</p>
<b>Really?</b>
<b>More?</b>
<!--2.通用兄弟选择器-->
<a>这是一个标签</a>
<div>指定元素</div>
<p>段落一</p>
<p>段落二</p>
</body>
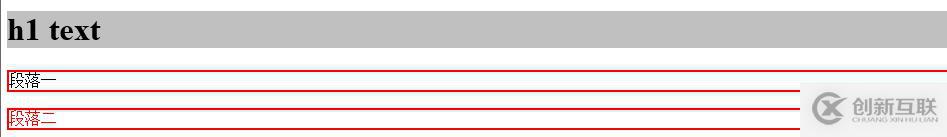
图示1:
3. <!--3.属性选择器
[id]:附带id属性的元素,p[id]:附带id属性的p元素,
p[class^="b"] class属性值以"b"开头的所有<p>元素,
-->
<h2 title="h2元素" id="h2">h2 text</h2>
<p id="p1">段落一</p>
<p id="summary">段落二</p>
图示2:

4. 伪类选择器
<!--4.1目标伪类::target 突出显示活动的HTML锚,用于选取当前活动的 目标元素 语法:E:target-->
<p><a href="#news1">跳转之内容1</a></p>
<p><a href="#news2">跳转之内容2</a></p>
<br/>
<br/>
<br/>
<a name="news1">内容1...</a>
<div id="news2">内容2...</div>
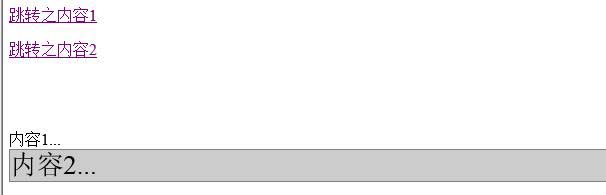
图示3:

<!--4.2结构伪类
:first-child 匹配属于其父元素的首个子元素
:last-child 匹配属于其父元素的最后一个子元素
:empty 匹配没有子元素的每个元素-->
<div>
<p>段落1111</p>
<p></p>
<p>段落2222</p>
<p>段落3333</p>
</div>
<style>
p:first-child{color:Blue;}
p:last-child{color:red;}
p:empty{border:2px solid green;height:20px;}
div:only-child{border:1px solid black;}
</style>
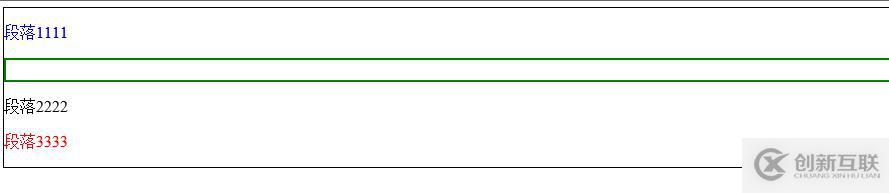
图示4:

<!--4.3否定伪类
:not(selector),匹配非指定元素、选择器的每个元素
-->
<input type="text"/><br/>
<input type="button" value="普通按钮"/></br>
<input type="submit" value="提交">
<style>
input:not([type="text"]){
font-size:15px;
font-weight:bold;
color:red;
}
</style>
5. 伪元素选择器
:first-letter 选择器用于选取指定选择器的首字母
<h2>h2文本</h2>
<p>段落文本111</p>
<p>段落文本222</p>
<style>
p:first-letter{
font-size:20pt;
color:#8A2BE2;
font-weight:bold;
}
</style>
图示:

::selection (略,实际使用较少
)选择器匹配被用户选取的部分
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
网页名称:CSS复杂选择器-创新互联
本文路径:https://www.cdcxhl.com/article6/dgohog.html
成都网站建设公司_创新互联,为您提供服务器托管、面包屑导航、ChatGPT、商城网站、营销型网站建设、做网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网站建设中如何生成静态页面 2017-05-15
- 成都网站建设生成真静态有什么好处? 2016-11-18
- 为什么网站伪静态有利于优化? 2013-07-29
- 网站制作动态、静态页面哪种合适 2016-09-27
- 网站建设小知识:网站动态很静态有什么区别? 2013-08-16
- 关于网站是否要静态化HTML的问题 2015-08-07
- 纯静态站的更新方法 2017-03-02
- 浅析静态网页的优点和不足 2016-11-03
- 网站中的静态页面是如何生成的? 2016-10-29
- 网站设计公司:销型网站建设为什么一定要用静态网页 2017-02-15
- 伪静态利于百度收录吗? 2014-02-03
- 网站是做动态好还是静态好-网站决策 2016-11-05