如何在vuex中使用react-创新互联
本篇文章给大家分享的是有关如何在vuex中使用react,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。

响应式数据观测系统
vue的一大特色就是响应式数据观测系统,它可以在get数据时收集依赖,在set数据时触发更新。vuex借助于vue的数据观测系统,可以轻松的收集数据依赖,并且依赖可以精细到组件的粒度,也就是说某一状态改变时,只有依赖到这一状态的组件才会触发rerender,这样看来redux体系就比较傻,只要提交action,就会从根组件rerender(react-redux内部自动进行shouldCompoentUpdate判断)。

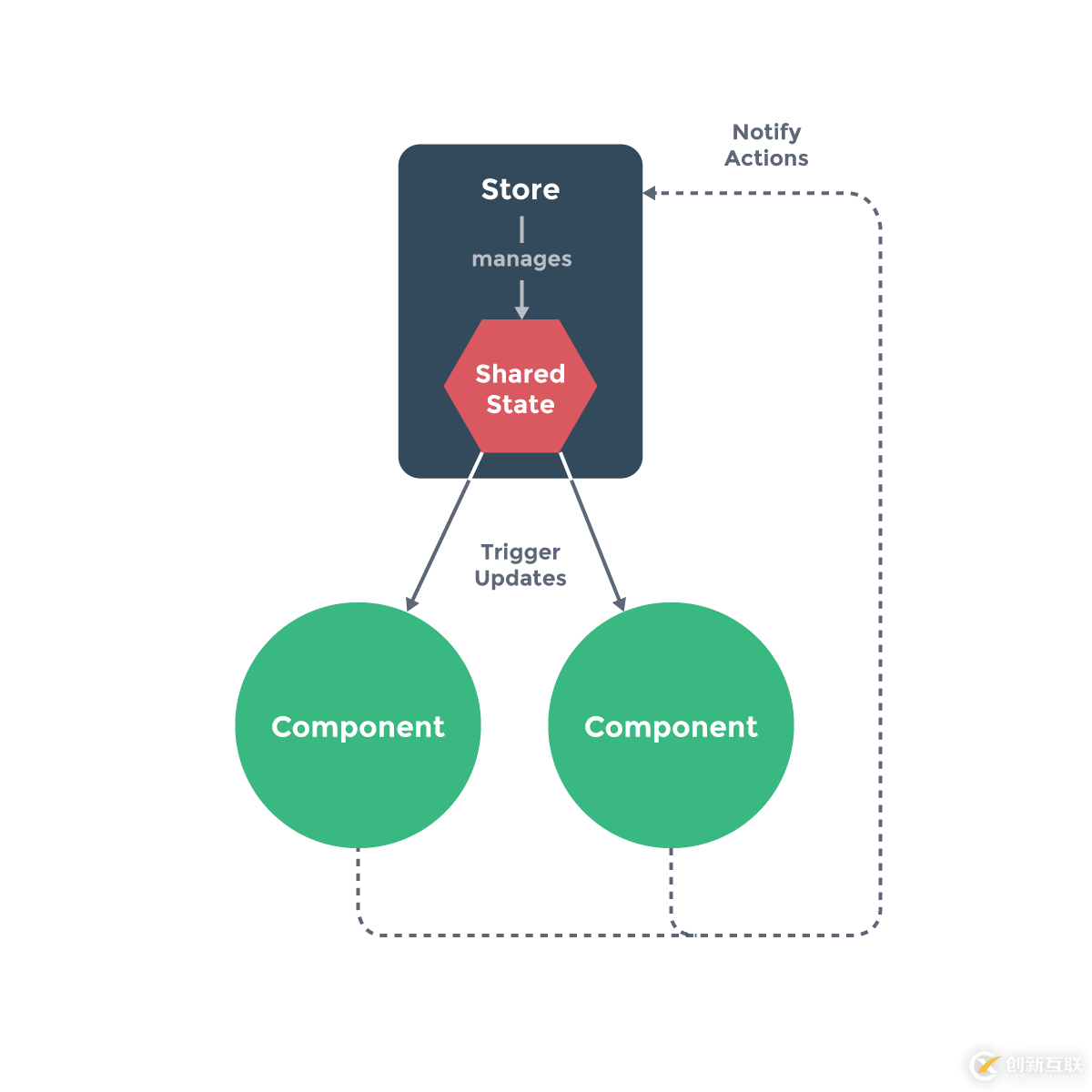
上图来自于vue官网对vuex架构的说明,链接。
上图中的component是vue component,只要vue component执行render,那么vuex的数据响应系统就可以自动的收集依赖,当状态改变时,依赖于此状态的组件就会重新渲染。既然我们要实现的是一个类vuex的状态管理工具,即支持以get的方式收集依赖,以set的方式触发更新,所以reux利用了vue的响应式数据观测系统,正所谓前人种树,后人乘凉。
如何收集依赖
我们已经有了响应式数据系统,接下来要解决的问题就是如何收集依赖,收集依赖必须要触发get,而触发get的前提是组件可以拿到store,因此第一步是向组件注入store。类似react-redux,reux提供了Provider使子组件可以拿到store。
class Provider extends Component {
getChildContext() {
return {store: this.props.store};
}
render() {
const { children } = this.props;
return children;
}
}
Provider.childContextTypes = {
store: PropTypes.object
};相应的子组件可以context拿到store,如下
class Child extends Component {
render() {
// store => this.context.store
}
}
Child.contextTypes = {
store: PropTypes.object
};这样写的缺点显而易见,每个子组件都需要定义contextTypes,同样的类似于react-redux,reux提供了connect函数,用于映射state => props
const connect = (mapStateToProps = () => {}) => {
return (WrappedComponent) => {
const Wrapper = class extends Component {
render() {
const store = this.context.store;
const props = Object.assign({}, this.props, mapStateToProps(store.state, this.props), {dispatch: store.dispatch, commit: store.commit});
return <WrappedComponent {...props} />
}
}
Wrapper.contextTypes = {
store: PropTypes.object
};
reaturn Wrapper;
}
}这样一来,只要组件执行render方法,便会触发get钩子,从而使得store自动收集依赖,我们再想下依赖是什么,其实依赖应该是组件实例,那么当set钩子触发时,每个依赖(即组件实例)只要执行forceUpdate方法就可以达到rerender的效果。
但是问题是,get钩子触发时,如何确定依赖到底是谁呢?借鉴vue,我们定义一个stack,当componentWillMount时进栈,当componentDidMount时出栈
componentWillMount() {
pushTarget(this);
}
componentDidMount() {
popTarget(this);
}这样当get钩子触发时,当前target就是目标依赖。同时应当注意,当组件update时应当重新收集依赖,因为update之后依赖关系很可能已经变化了
update() {
// 清空依赖
this.clear();
pushTarget(this);
this.forceUpdate(() => {
popTarget(this);
})
}以上就是如何在vuex中使用react,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注创新互联成都网站设计公司行业资讯频道。
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
名称栏目:如何在vuex中使用react-创新互联
新闻来源:https://www.cdcxhl.com/article6/ddopig.html
成都网站建设公司_创新互联,为您提供品牌网站制作、App开发、面包屑导航、小程序开发、搜索引擎优化、品牌网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- SEM广告和SEO搜索引擎优化怎么协作互帮互助 2022-07-23
- 搜索引擎优化搜索引擎内容处理与索引 2014-03-07
- 图片搜索引擎优化 2022-07-29
- 盘点seo搜索引擎优化的五点不健康风气 2014-03-16
- 搜索引擎优化如何能够获取好的网站排名? 2023-04-18
- 高级搜索引擎优化 2022-05-12
- 哪些类型的网站更佳适合做SEO搜索引擎优化? 2014-06-24
- 如何做一个与搜索引擎优化友好的网站 2022-09-20
- 什么是SEO(搜索引擎优化)?我认为的SEO是这样的 2016-11-07
- 你了解过有效的搜索引擎优化方式是哪些吗 2021-11-21
- seo搜索引擎优化须知:优化专业术语与搜索引擎影响因素的关系 2023-04-15
- 企业网站为什么要做搜索引擎优化 2015-07-02