formidable基本使用-创新互联
用途:解析表单,支持get post请求参数,文件上传等。

基本使用步骤:
- 下载fomidable模块
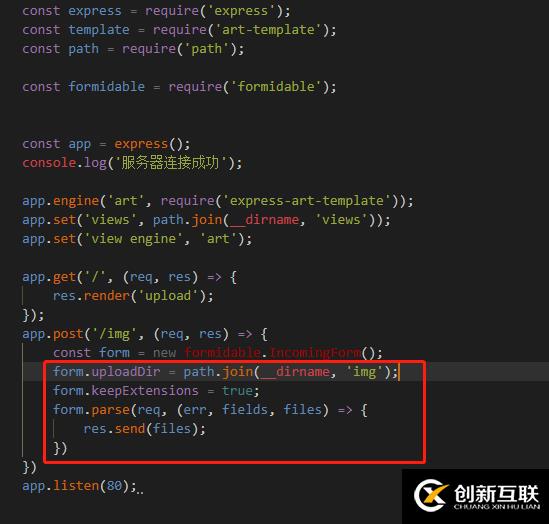
2.引入formidable模块 const formidable = require('formidable'); - 创建解析对象 const form = new formidable.IncomingForm();
- 设置文件上传路径 form.uploadDir = path.join(dirname, 'img');
- 是否保留上传文件的后缀名 form.keepExtensions = true;
- 解析表单 form.parse(req, (err, fields, files) => {})
req 请求参数
err请求出错信息
fields普通请求参数
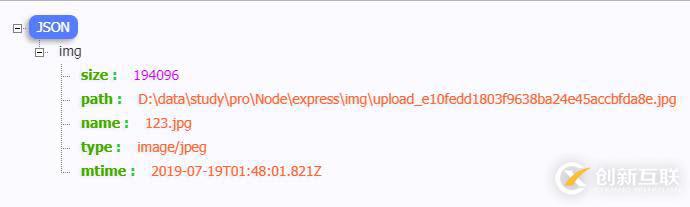
files上传文件请求参数
JS文件

upload模板art文件
效果图
表单提交我直接res.send(files) 显示的是读取的图片文件
另外有需要云服务器可以了解下创新互联cdcxhl.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
分享题目:formidable基本使用-创新互联
标题URL:https://www.cdcxhl.com/article6/ddjgog.html
成都网站建设公司_创新互联,为您提供网站改版、App设计、外贸建站、小程序开发、企业网站制作、云服务器
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 在网站优化方面纯静态网站占据哪些优势呢? 2021-07-13
- 网站中静态网站的定义 2018-07-16
- 为什么SEO优化一定要用静态网页? 2015-05-11
- 为做网站推广的朋友谈谈伪静态网站 2021-07-08
- 谈谈网站优化当中的伪静态优化技术 2016-05-11
- 静态URL与动态URL的差别 2016-10-30
- 成都网站建设生成真静态有什么好处? 2016-11-18
- 网站建设中有关静态页面和动态页面的区分 2016-10-11
- 企业网站建设中所说的静态网站和动态网站有什么区别? 2021-05-29
- 什么是动态网站?什么是静态网站?动态网站与静态网站的区别 2022-06-25
- 成都网站建设公司告诉你什么叫静态网页 2015-02-21
- 网站建设小知识:网站动态很静态有什么区别? 2013-08-16