jQuery中数组的使用方法-创新互联
小编给大家分享一下jQuery中数组的使用方法,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
目前创新互联已为1000多家的企业提供了网站建设、域名、虚拟主机、网站托管、企业网站设计、安定网站维护等服务,公司将坚持客户导向、应用为本的策略,正道将秉承"和谐、参与、激情"的文化,与客户和合作伙伴齐心协力一起成长,共同发展。数组是用于储存多个相同类型数据的集合

例如,现在要计算相加的五个数字的结果,我们可能会像下面这样做
var a = 0; var b = 1; var c = 2; var d = 3; var e = 4; var f = a + b + c + d + e;
但是,这只是因为有五个数,如果你有100个数或者更多的话,这样做起来就不太现实了,因为定义的量太多了。
所以,我们可以使用数组以及for循环来解决这个问题
var num = [0, 1, 2, 3, 4];
var sum = 0;
for(i = 0;i < 5;i++){
sum = sum + num[i];
}这样就可以计算0到4相加的结果,但这个通常是C语言或者Java里面的用法,下面我们就来看看jQuery中数组的用法。
在jQuery中,数组的声明如下:
var 数组名 = [元素1,元素2,元素3,…];
jQuery中是使用“each”方法而不是“for 循环”来处理数组。
我们来看具体的示例
代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript" src="http://code.jquery.com/jquery-3.3.1.min.js"></script>
<title>jQuery</title>
</head>
<body>
<script>
var num = [0, 1, 2, 3, 4];
var sum = 0;
$.each(num, function(i, value){
console.log(i + ":" + value);
sum = sum + value;
})
console.log("answer:" + sum);
</script>
</body>
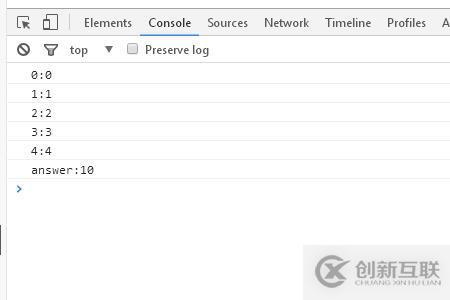
</html>打开控制台可以看到运行结果如下

以上是jQuery中数组的使用方法的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注创新互联网站制作公司行业资讯频道!
网站标题:jQuery中数组的使用方法-创新互联
本文网址:https://www.cdcxhl.com/article6/csojig.html
成都网站建设公司_创新互联,为您提供用户体验、营销型网站建设、微信公众号、虚拟主机、标签优化、自适应网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 成都网站建设的网站首页头部title标签优化 2016-08-10
- 网站seo中title标签优化技巧 2021-06-14
- title标签优化 2022-05-27
- 搜索引擎推广中如何巧用标签优化网站? 2022-09-28
- 如何利用索引标签优化实现扁平网站结构? 2016-12-08
- 不容忽视的Tag标签优化浅析 2020-08-27
- 网站META标签优化 2023-04-03
- 网站结构和标签优化怎么做? 2014-08-12
- 页面标签优化细水长流的SEO优化策略 2016-02-07
- 网站Tags标签优化的几大技巧 2022-06-08
- 网站建设中SEO标签优化 2021-11-28
- 如何使用canonical标签优化非规范网页 2021-08-12