怎么在html/css中使用float浮动-创新互联
今天就跟大家聊聊有关怎么在html/css中使用float浮动,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
创新互联建站主要从事成都网站设计、成都做网站、外贸网站建设、网页设计、企业做网站、公司建网站等业务。立足成都服务长兴,10年网站建设经验,价格优惠、服务专业,欢迎来电咨询建站服务:18982081108一、float基础用法示例
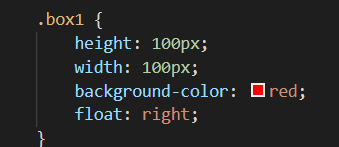
1、我们先建两个div盒子,设置高度、宽度和背景颜色;

最开始两个盒子在网页上的位置如下:

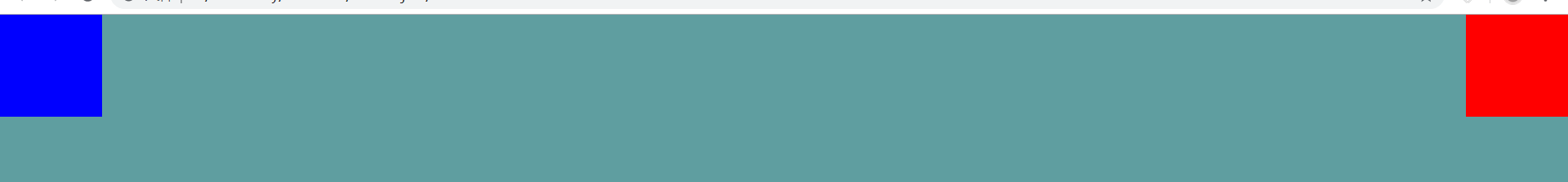
然后我们将红色盒子浮动到右边

然后我们会发现红色盒子浮动到了右边,但是蓝色盒子就直接上移到了原先红色盒子的位置。

然后我们将蓝色盒子也浮动到右边看看效果:

我们会发现它会紧跟着红色盒子排列,而不会受块级元素影响独占一行。

二、浮动定位的基本规则
1、当元素的float属性取值为left或right时,元素属于浮动定位;
2、若剩余空间无法放下浮动的盒子,则该盒子向下移动,直到具备足够的空间能容纳盒子,然后再向左或向右移动;
3、浮动盒子的顶边不得高于上一个盒子的顶边;
4、浮动盒子在摆放时,要避开常规流盒子;常规流盒子在摆放时,无视浮动盒子;
5、常规流盒子的自动高度计算时,无视浮动盒子
6、清除浮动:clear:both(左或右)。
看完上述内容,你们对怎么在html/css中使用float浮动有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注创新互联行业资讯频道,感谢大家的支持。
文章标题:怎么在html/css中使用float浮动-创新互联
网址分享:https://www.cdcxhl.com/article6/coojig.html
成都网站建设公司_创新互联,为您提供微信小程序、网站导航、建站公司、企业网站制作、自适应网站、网站设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 为什么选择云服务器会更加安全 2021-02-25
- 云服务器:云主机的服务有哪些? 2016-11-14
- 搭建云服务器要多少钱? 2022-10-12
- 拔“云”见日,和大家聊聊云服务器的那些事 2021-02-22
- 云服务器都能用来做什么 2021-02-11
- 云服务器出现故障企业如何应对? 2022-10-13
- 如何选择云服务器配置 2022-10-03
- 云服务器与虚拟主机区别是什么?虚拟主机是什么? 2021-02-15
- 云服务器多大带宽合适 2021-11-24
- 云服务器建站的优势 2022-07-11
- 欧洲vps怎么样?欧洲vps和欧洲云服务器有哪些区别? 2022-10-11
- 云服务器bcc是什么?有哪些特点? 2022-10-10