如何用canvas来绘制线条-创新互联
这篇文章将为大家详细讲解有关如何用canvas来绘制线条,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
创新互联是一家集网站建设,南郑企业网站建设,南郑品牌网站建设,网站定制,南郑网站建设报价,网络营销,网络优化,南郑网站推广为一体的创新建站企业,帮助传统企业提升企业形象加强企业竞争力。可充分满足这一群体相比中小企业更为丰富、高端、多元的互联网需求。同时我们时刻保持专业、时尚、前沿,时刻以成就客户成长自我,坚持不断学习、思考、沉淀、净化自己,让我们为更多的企业打造出实用型网站。canvas是html5的一个新标签,<canvas> 标签只是图形容器,您必须使用脚本来绘制图形。
接下来,我们使用canvas来绘制线条。
首先,新建html文件,并在文件中添加canvas标签,如下所示。
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8"/>
<title>Canvas绘图与动画基础</title></head><body><style>
#canvas{ border: 1px solid #aaa; text-align: center;
}</style><canvas id="canvas" width="1024" height="768">
当用户浏览器不支持Canvas,请更换浏览器重试!</canvas></body></html>若浏览器不支持canvas标签,则canvas标签内的字体会显示,一般情况下,显示canvas内的绘画。
现在,让我们开始画一条线。
首先,得到canvas:
var canvas = document.getElementById("canvas");canvas的宽和高一般不在style内设置,可以在canvas和id同一等级内设置,如上面html内所示,或者使用js设置。
canvas.width=1014; canvas.height=768;
下来,得到绘图的上下文环境
var context = canvas.getContext("2d");
我们一般都是使用context来操作canvas,下来,我们在代码里具体学习一下:
var context = canvas.getContext("2d");//得到绘图的上下文环境
context.beginPath();//开始绘制线条,若不使用beginPath,则不能绘制多条线条
context.moveTo(100, 100);//线条开始位置
context.lineTo(700, 700);//线条经过点
context.lineTo(100, 700);
context.lineTo(100, 100);
context.closePath();//结束绘制线条,不是必须的
context.lineWidth = 5;//设置线条宽度
context.strokeStyle = "red";//设置线条颜色
context.stroke();//用于绘制线条
context.beginPath();
context.moveTo(200, 100);
context.lineTo(700, 600);
context.closePath();
context.strokeStyle = "black";
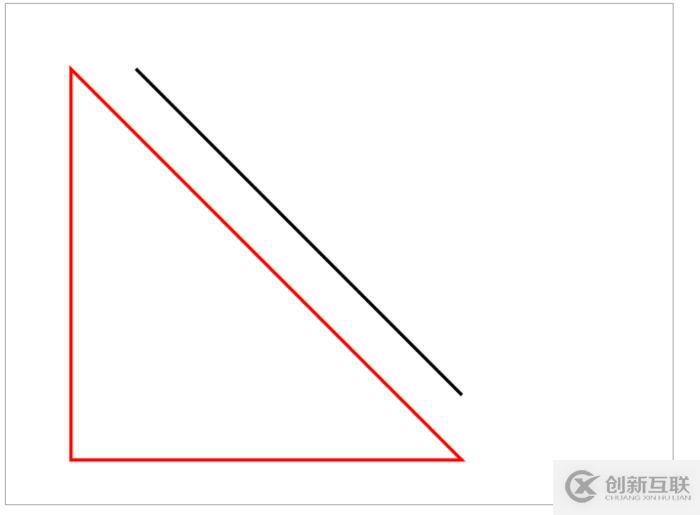
context.stroke();运行上面代码,得到一个红色的闭合三角形,和一条黑色实线,如下图所示:

关于如何用canvas来绘制线条就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
网页标题:如何用canvas来绘制线条-创新互联
标题来源:https://www.cdcxhl.com/article6/cegiog.html
成都网站建设公司_创新互联,为您提供做网站、搜索引擎优化、网站设计、外贸建站、网站导航、网页设计公司
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 企业网站制作搭建流程怎么样? 2017-08-03
- 企业网站制作怎么突出网站特点 2015-12-17
- 如何突出企业网站制作特色 2023-04-12
- 企业网站制作应该以什么为重点? 2022-06-27
- 如何跳出企业网站制作雷同的怪圈 2021-11-09
- 企业网站制作有必要那么复杂吗 2022-05-27
- 中小型企业网站制作方案 2021-09-05
- 南宁网站建设-企业网站制作运营内容获取渠道 2021-12-16
- 企业网站制作要符合主流风格 2023-01-04
- 企业网站制作结构要清晰 2020-11-02
- 外贸企业网站制作需要注意哪些问题? 2015-01-13
- 企业网站制作中应该注意的一些会影响到后期做网站优化的事项 2021-08-22