怎么在HTML中把dt转成块级元素
这篇文章将为大家详细讲解有关怎么在HTML中把dt转成块级元素,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
10多年的丹阳网站建设经验,针对设计、前端、开发、售后、文案、推广等六对一服务,响应快,48小时及时工作处理。营销型网站建设的优势是能够根据用户设备显示端的尺寸不同,自动调整丹阳建站的显示方式,使网站能够适用不同显示终端,在浏览器中调整网站的宽度,无论在任何一种浏览器上浏览网站,都能展现优雅布局与设计,从而大程度地提升浏览体验。成都创新互联公司从事“丹阳网站设计”,“丹阳网站推广”以来,每个客户项目都认真落实执行。
(1)display
(2)float
(3)position(absolute和fixed)
少说多做,运行以下代码看效果:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>行内元素转为块级元素</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
font-size: 20px;
color: red;
}
div {
margin-top: 20px;
}
a {
display: block;
}
span {
float: left;
}
i {
position: absolute;
}
</style>
</head>
<body>
<div>方法一:使用display</div>
<dt>dt标签转为块级元素</dt>
<div>方法二:使用float</div>
<dt>dt标签转为块级元素</dt>
<div>方法三:使用position(absolute和fixed)</div>
<dt>dt标签转为块级元素</dt>
</body>
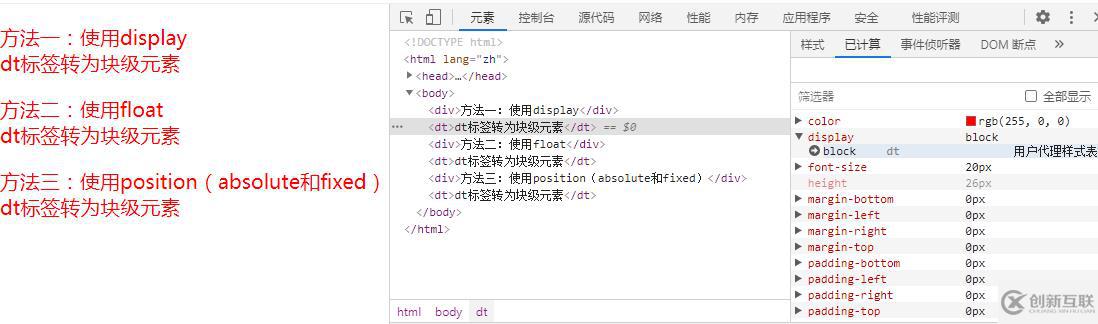
</html>通过审查元素查看是否转为块级元素:

关于怎么在HTML中把dt转成块级元素就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
当前名称:怎么在HTML中把dt转成块级元素
文章URL:https://www.cdcxhl.com/article48/jsssep.html
成都网站建设公司_创新互联,为您提供电子商务、App开发、服务器托管、品牌网站建设、定制网站、品牌网站设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 企业网站建设网站的用户体验 2021-09-30
- 注意了!网站中这些不当设计会严重损害用户体验 2023-03-06
- 生物医药行业高端网站设计之提高用户体验的要点 2022-09-03
- 网站交互设计和用户体验设计有什么区别 2022-07-17
- 用户体验体现于网站设计每一个元素的点滴细节 2022-05-21
- 企业网站需要改版?这样做可以提高企业形象和用户体验! 2016-10-21
- 网站运营时如何优化用户体验 2016-11-07
- 企业网站首页该怎么布局能提升用户体验?可采用哪些优化技术? 2022-06-17
- 如何更好的解决用户问题, 满足用户体验需求 2014-10-25
- 对网站用户体验有影响的因素 2021-10-30
- 成都网站建设浅谈网站结构如何有利于用户体验 2023-02-05
- 4网站菜单趋势,可改善用户体验和网站指标 2022-10-30