html5之sse服务器发送事件EventSource的示例分析
这篇文章主要介绍html5之sse服务器发送事件EventSource的示例分析,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
五莲网站制作公司哪家好,找创新互联公司!从网页设计、网站建设、微信开发、APP开发、成都响应式网站建设公司等网站项目制作,到程序开发,运营维护。创新互联公司从2013年开始到现在10年的时间,我们拥有了丰富的建站经验和运维经验,来保证我们的工作的顺利进行。专注于网站建设就选创新互联公司。
Server-Sent Events使用
Server-Sent Events使用很简单,通过EventSource 对象来接受服务器端消息。有如下事件:
onopen 当通往服务器的连接被打开
onmessage 当接收到消息
onerror 当发生错误
检测 Server-Sent 事件支持
if(typeof(EventSource)!=="undefined")
{
// 浏览器支持 Server-Sent
// 一些代码.....
}
else
{
// 浏览器不支持 Server-Sent..
}接收 Server-Sent 事件通知
var source=new EventSource("haorooms_sse.php");
source.onmessage=function(event)
{
document.getElementById("result").innerHTML+=event.data + "<br>";
};服务器端代码实例
<?php
header('Content-Type: text/event-stream');
header('Cache-Control: no-cache');
$time = date('r');
echo "data: The server time is: {$time}\n\n";
flush();
?>链接事件和报错事件都加上
if(typeof(EventSource)!=="undefined")
{
var source=new EventSource("server.php");
source.onopen=function()
{
console.log("Connection to server opened.");
};
source.onmessage=function(event)
{
document.getElementById("result").innerHTML+=event.data + "<br>";
};
source.onerror=function()
{
console.log("EventSource failed.");
};
}
else
{
document.getElementById("result").innerHTML="抱歉,你的浏览器不支持 server-sent 事件...";
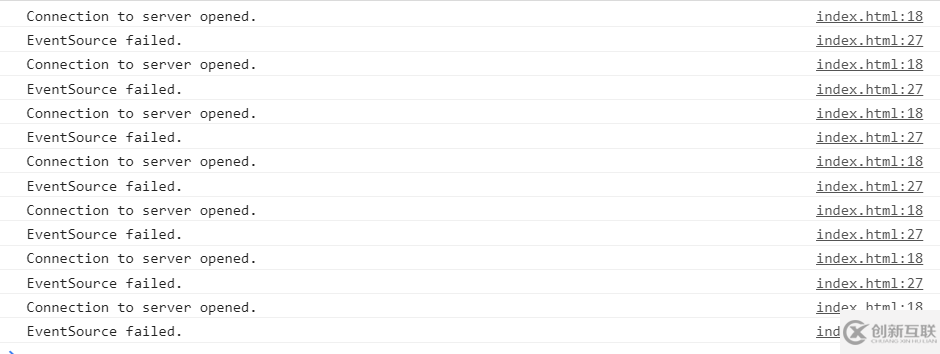
}我们会发现,控制台打印如下:

不停的进入链接、和错误,详情请点击
那是因为php代码只是简单的echo,并没有连续输出,我们把上面php代码做如下改进
<?php
header('Content-Type: text/event-stream');
header('Cache-Control: no-cache');
$time = date('r');
$i = 0;
$c = $i + 100;
while (++$i < $c) {
echo "id: " . $i . "\n";
echo "data: " . $time. ";\n\n";
ob_flush();
flush();
sleep(1);
}
?>就不会出现不停错误了!
IE浏览器兼容解决方案
我们知道,IE浏览器并不支持EventSource,有如下解决方案:
引入
eventsource.min.js
就可以完美解决。可以查看其github地址:https://github.com/Yaffle/EventSource 结合nodejs使用也很方便,直接
npm install event-source-polyfill
以上是“html5之sse服务器发送事件EventSource的示例分析”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注创新互联行业资讯频道!
标题名称:html5之sse服务器发送事件EventSource的示例分析
分享地址:https://www.cdcxhl.com/article48/jsgdep.html
成都网站建设公司_创新互联,为您提供软件开发、App开发、云服务器、搜索引擎优化、外贸网站建设、虚拟主机
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 河口区APP软件开发需要多少钱? 2020-12-16
- 如何让App软件开发流程更科学 2022-05-07
- 10条关于2016年软件开发的预测,不仅仅是区块链 2016-08-07
- 搬家APP软件开发详细优势分析 2022-05-26
- 影响APP软件开发周期长短因素分析 2023-03-17
- 解析三大电商软件开发模式 2021-02-24
- 成都软件开发解析SEO是否需要每天写原创文章 2022-05-30
- 安卓APP软件开发大概需要多少钱? 2020-11-30
- 导航软件如何判断道路是否堵车的?来听听软件开发人员怎么说 2016-08-31
- 南安APP软件开发如何从同行里脱颖而出? 2020-12-12
- 软件开发选什么语言比较好呢? 2016-08-12
- 手机app开发工具,未来APP软件开发的趋势 2023-03-01