SublimeText3+Markdown的配置方法
这篇文章给大家分享的是有关Sublime Text3+Markdown的配置方法的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
10年积累的网站建设、成都网站制作经验,可以快速应对客户对网站的新想法和需求。提供各种问题对应的解决方案。让选择我们的客户得到更好、更有力的网络服务。我虽然不认识你,你也不认识我。但先网站设计后付款的网站建设流程,更有闽侯免费网站建设让你可以放心的选择与我们合作。
Sublime是一款非常优秀的文本编辑器,可以安装大量的插件,使用Sublime + Markdown更是有一番别样体验,在此只写如何正确配置(以Sublime Text 3为例),使用技巧请参阅相关文章。
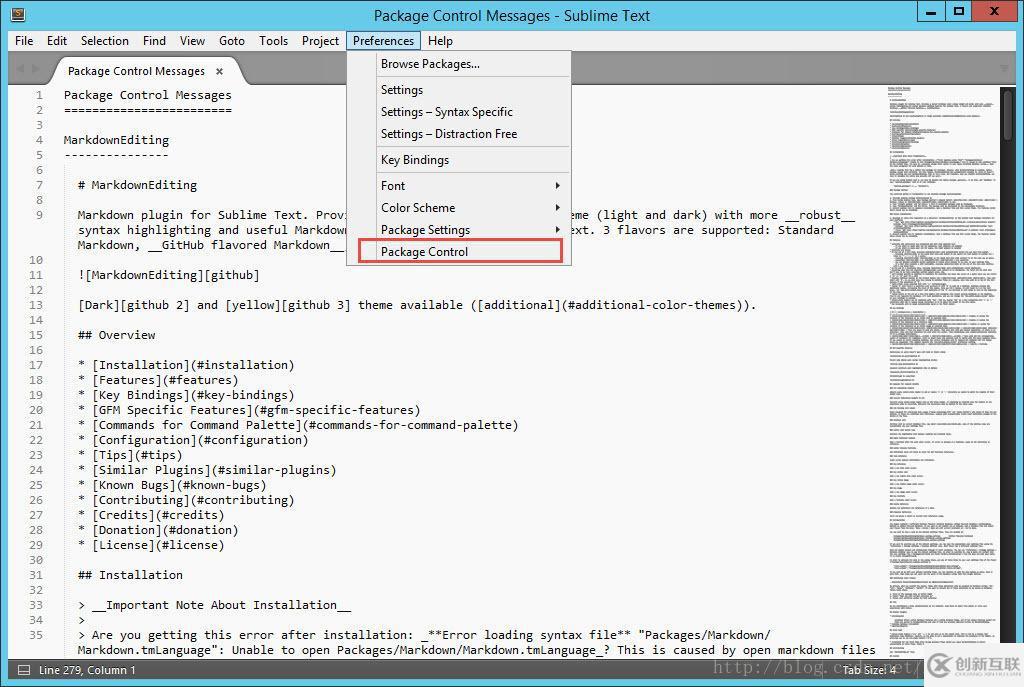
1.安装Package:Markdown Preview和Markdown Editing,打开Perferences > Package Control

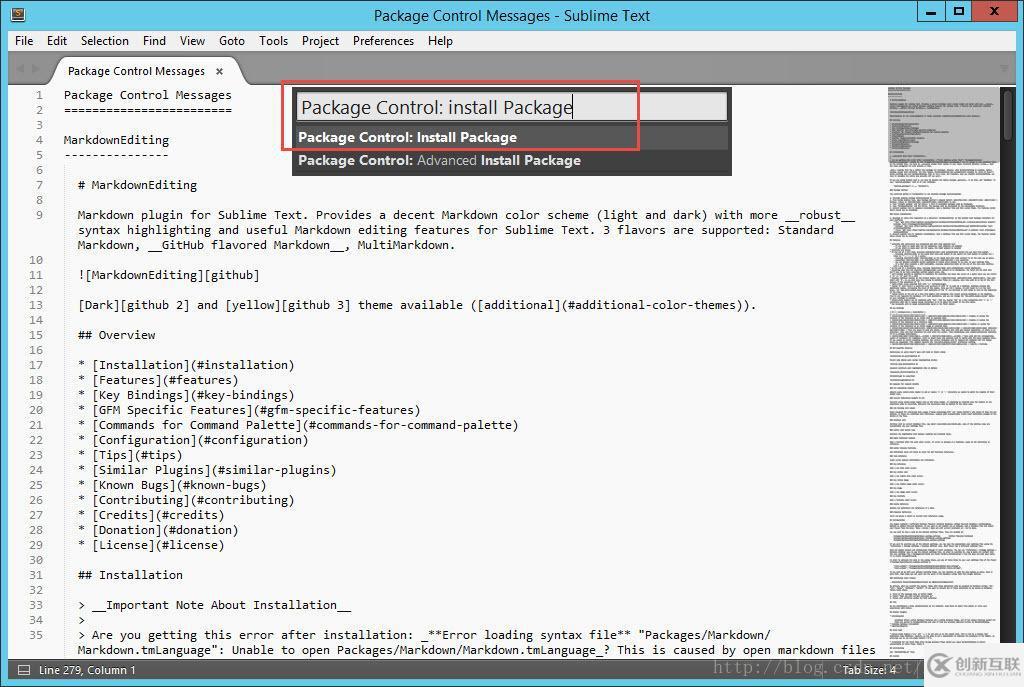
2.输入Install Package,回车

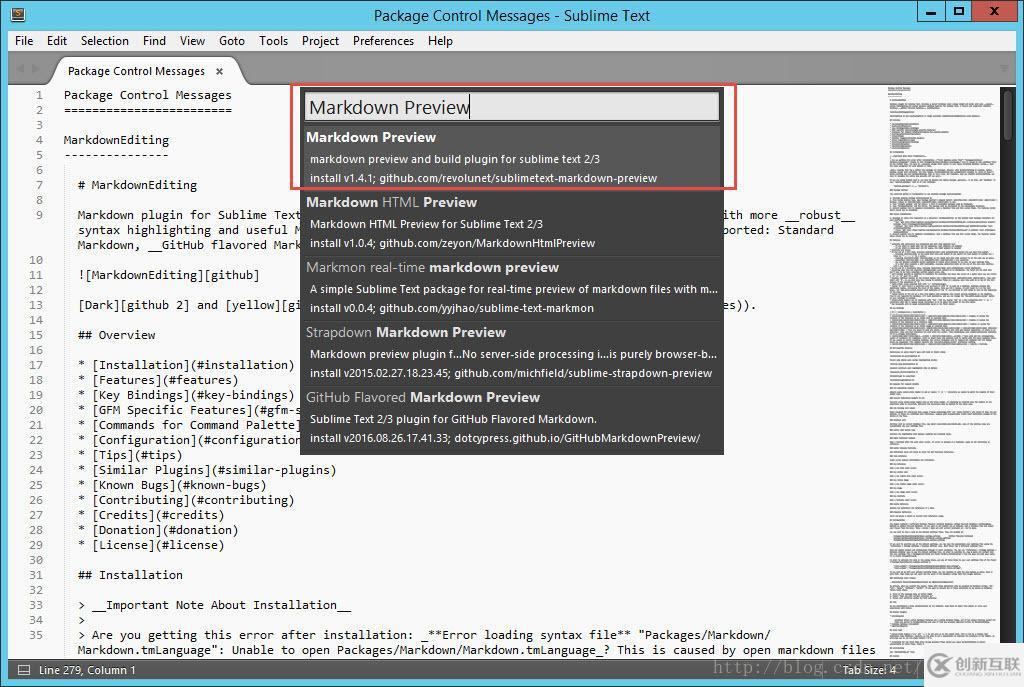
3.在弹出窗口中输入Markdown Preview,回车

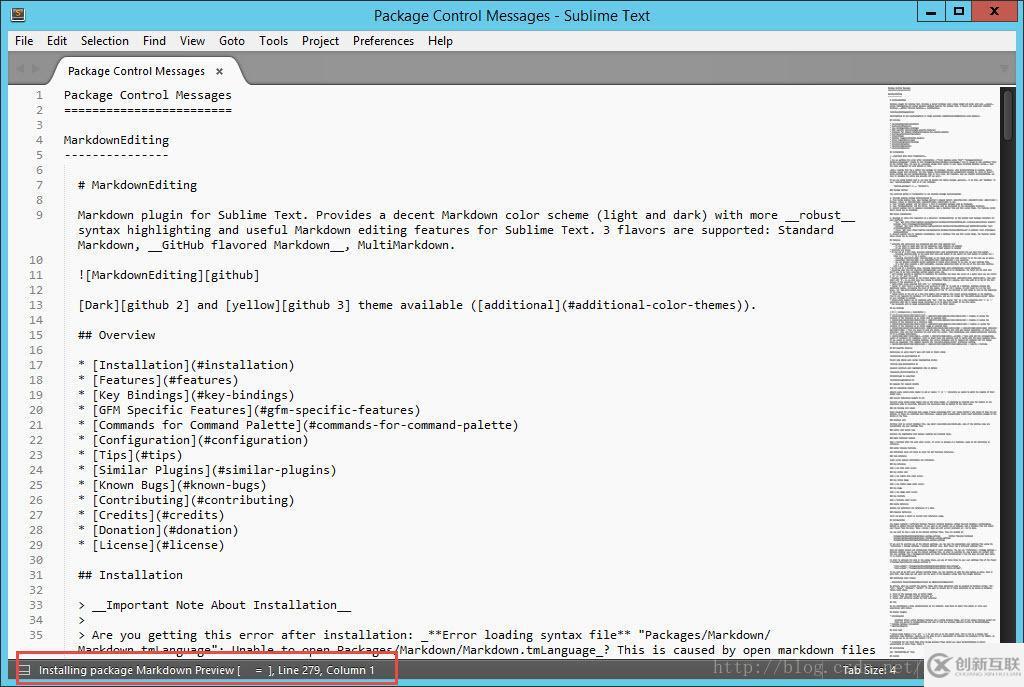
4.可以看到sublime最下面显示正在安装Markdown Preview,这个需要几分钟时间,耐心等待,安装完成后会显示安装成功,同样方法安装Markdown Editing

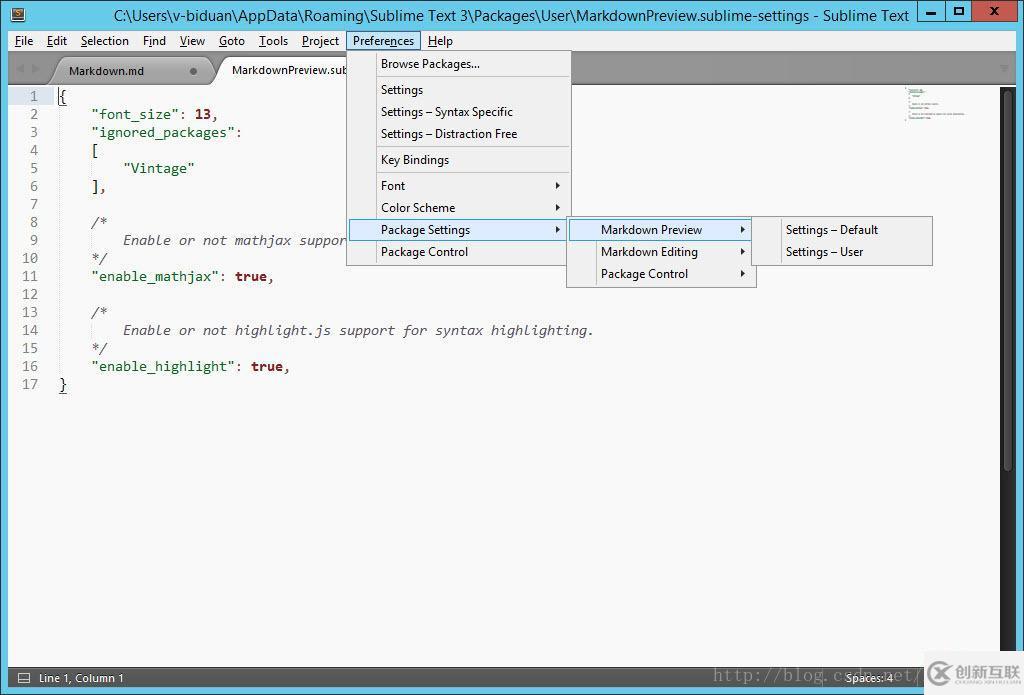
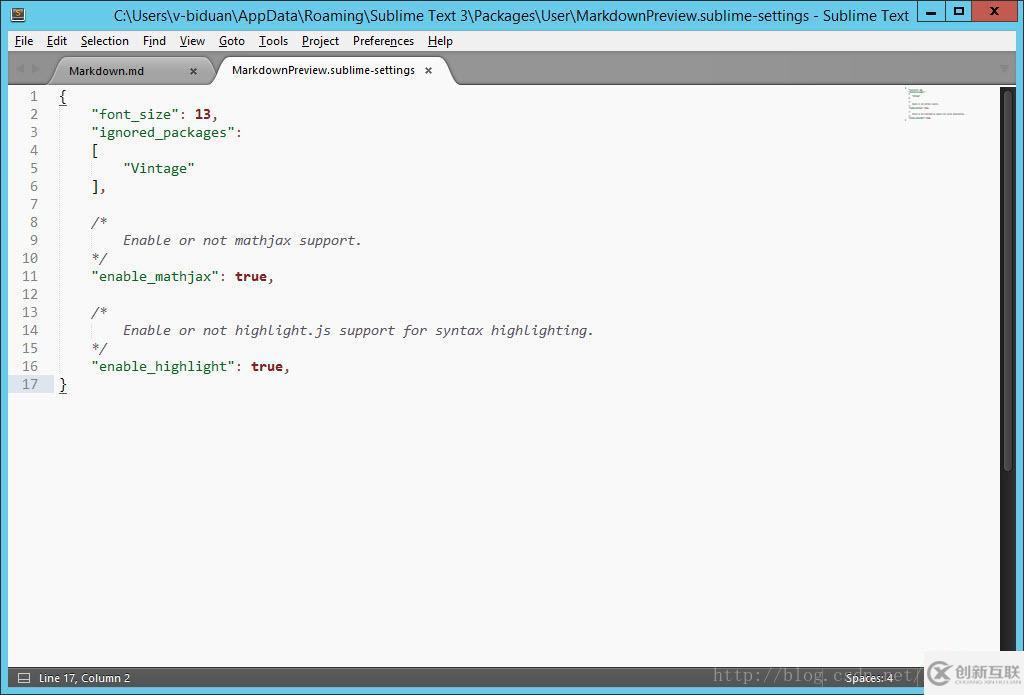
5.设置Markdown编辑高亮,打开Perferences > Package Settings > Markdown Preview > Setting-User,输入以下代码,保存
{ "font_size": 13, "ignored_packages":
[ "Vintage"
],
/*
Enable or not mathjax support.
*/ "enable_mathjax": true,
/*
Enable or not highlight.js support for syntax highlighting.
*/ "enable_highlight": true,
}

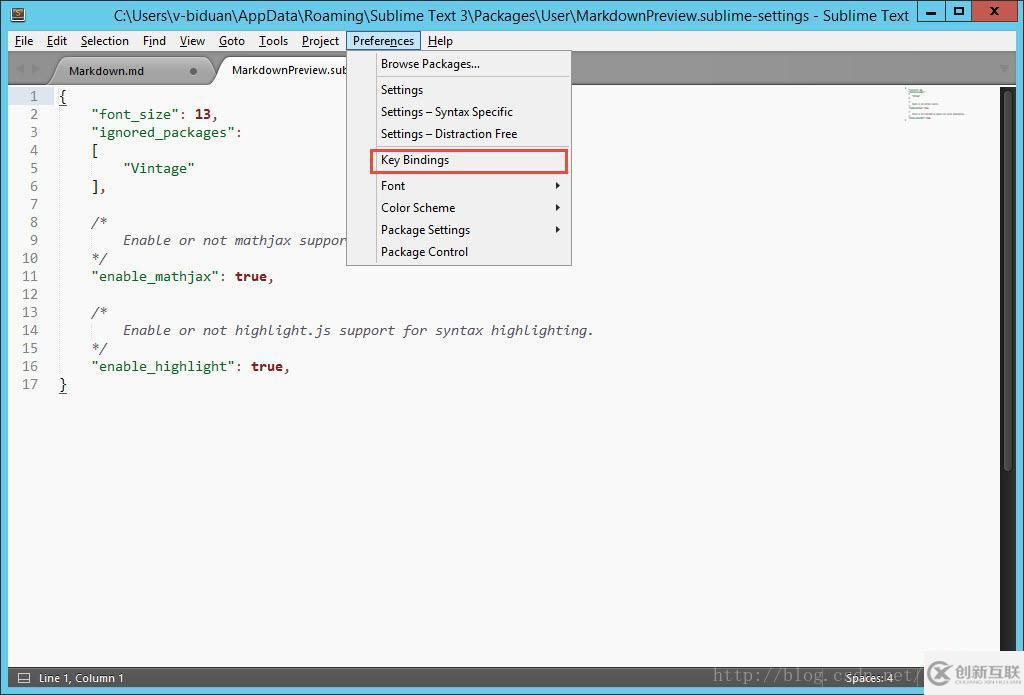
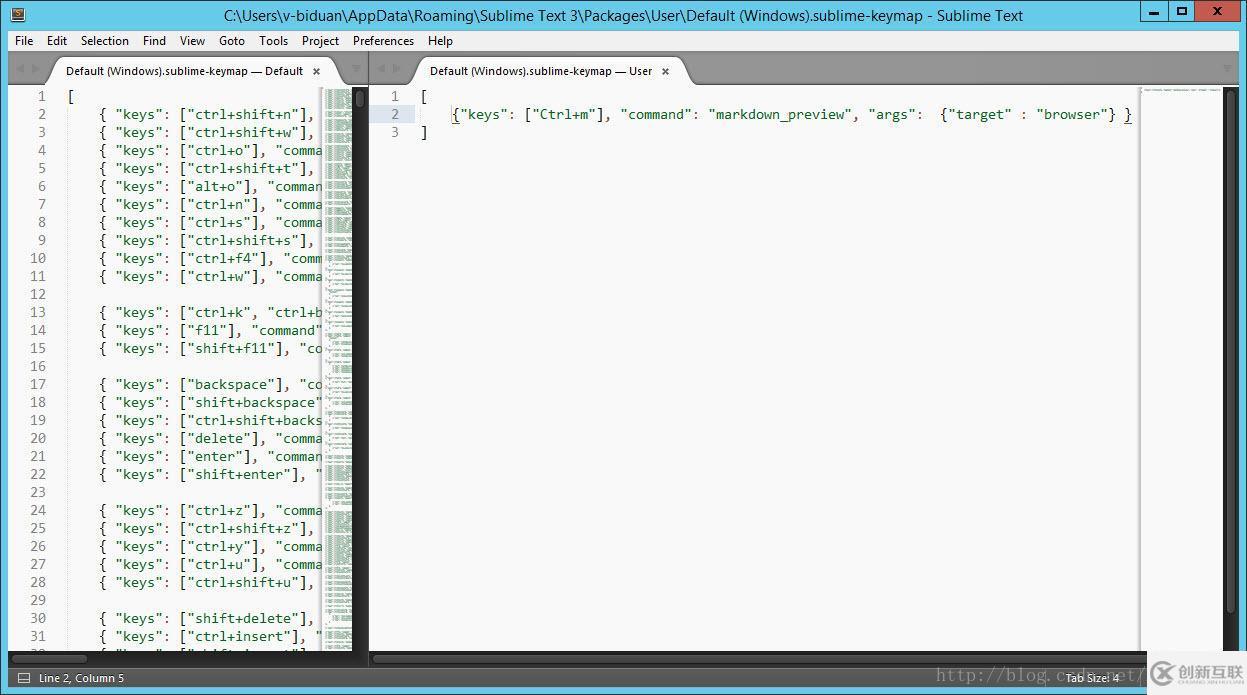
6.设置浏览器预览快捷键,打开Perferences > Key Bindings,在右边输入以下代码,保存
{"keys": ["Ctrl+m"], "command": "markdown_preview", "args":{"target" : "browser"} }

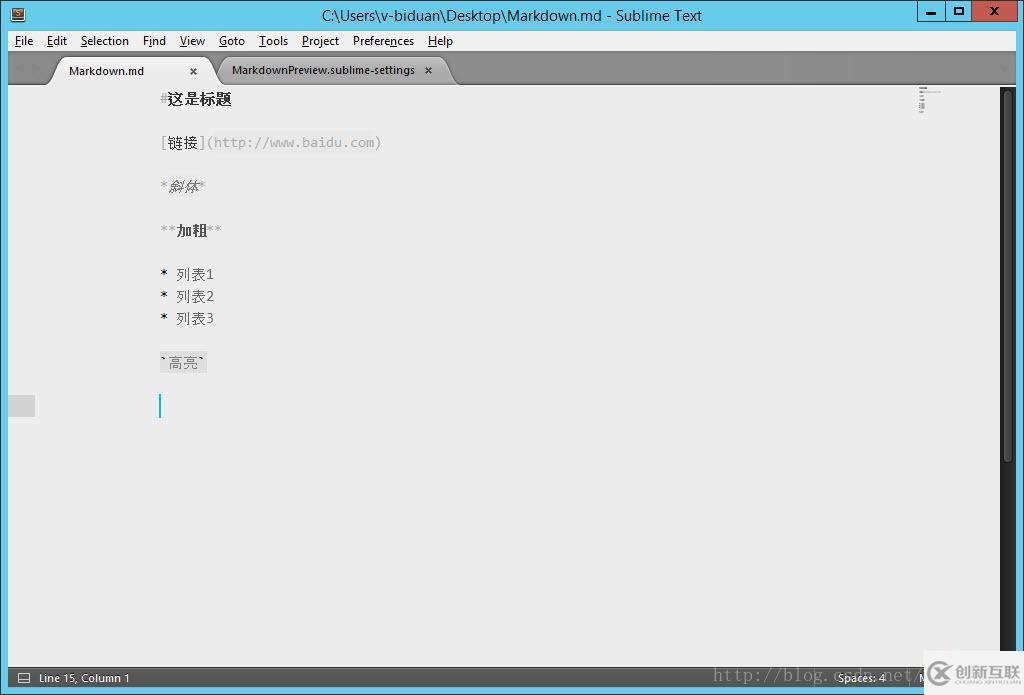
7.验证是否配置成功,新建后缀为.md的文档,用Sublime编辑,输入以下代码,保存
#这是标题[链接](http://www.baidu.com)*斜体* **加粗*** 列表1* 列表2* 列表3`高亮`

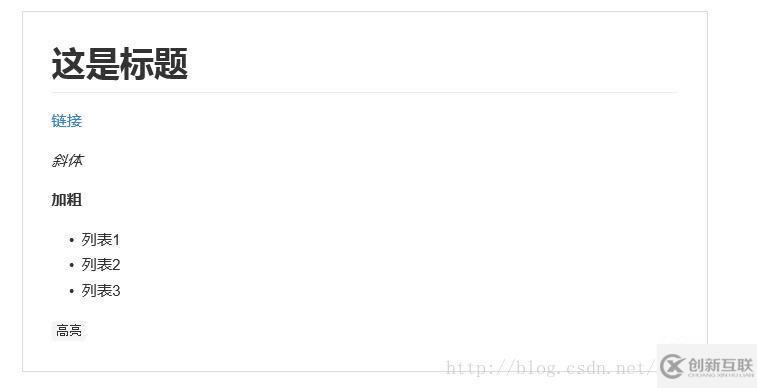
9.按快捷键Ctrl+m,浏览器显示如下内容,配置成功

感谢各位的阅读!关于“Sublime Text3+Markdown的配置方法”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
文章名称:SublimeText3+Markdown的配置方法
文章路径:https://www.cdcxhl.com/article48/jscphp.html
成都网站建设公司_创新互联,为您提供企业建站、外贸建站、网站策划、网站内链、、品牌网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 手机网站建设的关键点 其实就有两个 2016-05-07
- 手机网站建设时需要注意什么-深圳网站建设 2021-06-19
- 手机端网站建设有什么规定 2013-12-19
- 手机网站解决方案 2015-09-22
- 手机端网站建设公司商城网站的优势有哪些? 2016-01-05
- 成都手机网站建设公司分析域名能推进软件市场的发展前景 2021-09-10
- 做网站公司手机网站怎么制作才能利于各种设备访问 2016-12-10
- 手机网站建设的结构解析以及注意事项 2013-12-19
- 手机网站制作必须要注意这5点 2016-10-26
- 手机网站建设被攻击或被提示危险网站解决办法 2021-05-17
- 手机网站建设的技巧,让你的网站从中脱颖而出 2021-05-15
- 手机网站建设有哪些细节需要注意 2016-09-30