深入理解HTML52
1.<map>图像映射
10年积累的网站制作、成都网站制作经验,可以快速应对客户对网站的新想法和需求。提供各种问题对应的解决方案。让选择我们的客户得到更好、更有力的网络服务。我虽然不认识你,你也不认识我。但先建设网站后付款的网站建设流程,更有湛河免费网站建设让你可以放心的选择与我们合作。
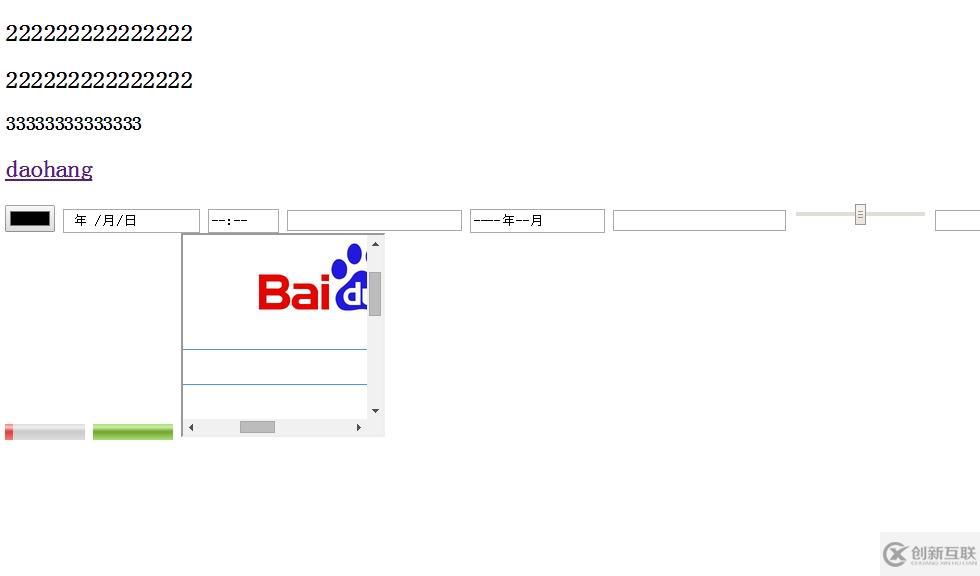
点击图片不同区域
<img src="planets.jpg" border="0" usemap="#planetmap" alt="Planets" /> <map name="planetmap" id="planetmap"> <area shape="circle" coords="180,139,14" href ="venus.html" alt="Venus" /> <area shape="circle" coords="129,161,10" href ="mercur.html" alt="Mercury" /> <area shape="rect" coords="0,0,110,260" href ="sun.html" alt="Sun" /> </map>
2.<iframe>inline frame 用于自己的网页上加载第三方网页
<iframe src="http://www.baidu.com" width="200px" height="200px"> <p>baidu</p> </iframe>
iframe属性
srcdoc,seamless,sandbox限制行为

3.<video>
按顺序找source,直到找到一个可用的为止。
<video width="200px" height="200px"> <source src="a.webm" type=‘video/webm;codecs="vp8,vorbis"'/> <source src="a.mp4" type=‘video/mp4;codecs="......"'/> <source src="a.ogv" type=‘video/ogv;codecs="....."'/> <object> ...flash </object> </video>
4.<link> alternate stylesheet
<link>标签
rel="stylesheet"属性指定将一个样式表立即应用到文档.
rel="alternate stylesheet"属性将其作为备用样式表而在默认情况下禁用它
通过js拿到link标签对象,disabled属性设置,可以实现变化页面导入样式表
disabled = true;表示它不会立即生效
disabled = false;表示立即生效
5.E > + ~ F
六、子元素选择器(E>F)
子元素选择器只能选择某元素的子元素,其中E为父元素,而F为子元素,其中E>F所表示的是选择了E元素下的所有子元素F。这和后代选择器(E F)不一样,在后代选择器中F是E的后代元素,而子元素选择器E > F,其中F仅仅是E的子元素而以。
ul > li {background: green;color: yellow;} 上在代码表示选择ul下的所有子元素li。如:

IE6不支持子元素选择器。
七、相邻兄弟元素选择器(E + F)
相邻兄弟选择器可以选择紧接在另一元素后的元素,而且他们具有一个相同的父元素,换句话说,EF两元素具有一个相同的父元素,而且F元素在E元素后面,而且相邻,这样我们就可以使用相邻兄弟元素选择器来选择F元素。
li + li {background: green;color: yellow; border: 1px solid #ccc;} 上面代码表示选择li的相邻元素li,我们这里一共有十个li,那么上面的代码选择了从第2个li到 10 个li,一共九个,请看效果:

因为上面的li+li其中第二li是第一li的相邻元素,第三个又是第二个相邻元素,因此第三个也被选择,依此类推,所以后面九个li都被选中了,如果我们换过一种方式来看,可能会更好的理解一点:
.active + li {background: green;color: yellow; border: 1px solid #ccc;} 按照前面所讲的知识,这句代码很明显选择了li.active后面相邻的li元素,注意了和li.active后面相邻的元素仅只有一个的。如图:

IE6不支持这个选择器
八、通用兄弟选择器(E ~ F)
通用兄弟元素选择器是CSS3新增加一种选择器,这种选择器将选择某元素后面的所有兄弟元素,他们也和相邻兄弟元素类似,需要在同一个父元素之中,换句话说,E和F元素是属于同一父元素之内,并且F元素在E元素之后,那么E ~ F 选择器将选择中所有E元素后面的F元素。比如下面的代码:
.active ~ li {background: green;color: yellow; border: 1px solid #ccc;} 上面的代码所表示的是,选择中了li.active 元素后面的所有兄弟元素li,如图所示:

通用兄弟选择器和相邻兄弟选择器极其相似,只不过,相邻兄弟选择器仅选择是元素的仅与其相邻的后面元素(选中的仅一个元素);而通用兄弟元素选择器,选中的是元素相邻的后面兄弟元素,这样说起来可能会有迷糊,大家可以仔细看看其相邻兄弟的效果图。
6. 属性选择器
[attribute] 用于选取带有指定属性的元素。
[attribute=value]用于选取带有指定属性和值的元素。
[attribute~=value]用于选取属性值中包含指定词汇的元素。
[attribute|=value]用于选取带有以指定值开头的属性值的元素,该值必须是整个单词。
[attribute^=value]匹配属性值以指定值开头的每个元素。
[attribute$=value]匹配属性值以指定值结尾的每个元素。
[attribute*=value]匹配属性值中包含指定值的每个元素。
7. 伪类选择器
a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 选定的链接 */和前面一样,在开始之前先创建一个Dom:
<div class="demo clearfix"> <ul class="clearfix"> <li class="first links odd" id="first"><a href="">1</a></li> <li class="links even"><a href="">2</a></li> <li class="links odd"><a href="">3</a></li> <li class="links even"><a href="">4</a></li> <li class="links odd"><a href="">5</a></li> <li class="links even"><a href="">6</a></li> <li class="links odd"><a href="">7</a></li> <li class="links even"><a href="">8</a></li> <li class="links odd"><a href="">9</a></li> <li class="links even last" id="last"><a href="">10</a></li></ul></div>
同样先加上一些样式,让他看起来好看一点
.demo { width: 300px;
border: 1px solid #ccc;
padding: 10px;
}
.demo li { border: 1px solid #ccc;
padding: 2px;
float: left;
margin-right:4px;
}
.demo a { float: left;
display: block;
height: 20px;
line-height: 20px;
width: 20px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
text-align: center;
background: #f36;
color: green;
text-decoration: none;
} 最出效果:

CSS的伪类语法和别的语法有点不一样,其主要有两种语法表达方式
E:pseudo-class {property:value}/*其中E为元素;pseudo-class为伪类名称;property是css的属性;value为css的属性值*/ 示例:
a:link {color:red;} 第二种写法
E.class:pseudo-class{property:value} 如:
a.selected:hover {color: blue;} 下面开始我们一起来看看这些伪类的具体应用:
一、动态伪类
动态伪类,因为这些伪类并不存在于HTML中,而只有当用户和网站交互的时候才能体现出来,动态伪类包含两种,第一种是我们在链接中常看到的锚点伪类,如":link",":visited";另外一种被称作用户行为伪类,如“:hover”,":active"和":focus"。先来看最常见的锚点伪类
.demo a:link {color:gray;}/*链接没有被访问时前景色为灰色*/
.demo a:visited{color:yellow;}/*链接被访问过后前景色为****/
.demo a:hover{color:green;}/*鼠标悬浮在链接上时前景色为绿色*/
.demo a:active{color:blue;}/*鼠标点中激活链接那一下前景色为蓝色*/ 对于这四个锚点伪类的设置,有一点需要特别注意,那就是他们的先后顺序,要让他们遵守一个爱恨原则LoVe/HAte,也就是Link--visited--hover--active。如果你把顺序搞错了会给你带来意想不到的错误,大家对于这个应该很熟悉的,如果是初学的朋友,可以私下练习一下。其中:hover和:active又同时被列入到用户行为伪类中,他们所表达的意思是:
:hover用于当用户把鼠标移动到元素上面时的效果;
:active用于用户点击元素那一下的效果(正发生在点的那一下,松开鼠标左键此动作也就完成了)
:focus用于元素成为焦点,这个经常用在表单元素上。
本站的button就采用了这几处效果:
.form-submit { -moz-transition: border-color 0.218s ease 0s;
-webkit-transition: border-color 0.218s ease 0s;
-o-transition: border-color 0.218s ease 0s;
-ms-transition: border-color 0.218s ease 0s;
transition: border-color 0.218s ease 0s;
background: none repeat scroll 0 0 #F5F5F5;
border: 1px solid #DCDCDC;
-moz-border-radius: 2px 2px 2px 2px;
-webkit-border-radius: 2px 2px 2px 2px;
border-radius: 2px 2px 2px 2px;
color: #333333;
font: 11px/27px arial,sans-serif;
height: 27px;
padding: 0 8px;
text-align: center;
text-shadow: 0 1px 0 rgba(0, 0, 0, 0.1);
}
.form-submit:hover { background-color: #F8F8F8;
border-color: #C6C6C6;
-moz-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.15);
-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.15);
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.15);
color: #333333;
}
.form-submit:active { border-color: #4D90FE;
-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.3) inset;
-moz-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.3) inset;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.3) inset;
color: #000000;
}
.form-submit:focus { border: 1px solid #4D90FE !important;
} 你可以点击这里体验一下这种效果。
对于:hover在IE6下只有a元素支持,:active只有IE7-6不支持,:focus在IE6-7下不被支持。
二、UI元素状态伪类
我们把":enabled",":disabled",":checked"伪类称为UI元素状态伪类,这些主要是针对于HTML中的Form元素操作,最常见的比如我们"type="text"有enable和disabled两种状态,前者为可写状态后者为不可状态;另外"type="radio"和"type="checkbox""有"checked"和"unchecked"两种状态。来看两个实例,比如说你想将"disabled"的文本框与别的文本框区别出来,你就可以这样应用
input[type="text"]:disabled {border:1px solid #999;background-color: #fefefe;} 这样一来就把页面中禁用的文本框应用了一个不同的样式。那么对于其他几个用法是一样的,这里就不在讲述。IE6-8不支持":checked",":enabled",":disabled"这三种选择器。
三、CSS3的:nth选择器
这节内容才是关键,也是CSS3选择器最新部分,有人也称这种选择器为CSS3结构类,下面我们通过实际的应用来具体了解他们的使用和区别,首先列出他具有的选择方法:
:first-child选择某个元素的第一个子元素;
:last-child选择某个元素的最后一个子元素;
:nth-child()选择某个元素的一个或多个特定的子元素;
:nth-last-child()选择某个元素的一个或多个特定的子元素,从这个元素的最后一个子元素开始算;
:nth-of-type()选择指定的元素;
:nth-last-of-type()选择指定的元素,从元素的最后一个开始计算;
:first-of-type选择一个上级元素下的第一个同类子元素;
:last-of-type选择一个上级元素的最后一个同类子元素;
:only-child选择的元素是它的父元素的唯一一个了元素;
:only-of-type选择一个元素是它的上级元素的唯一一个相同类型的子元素;
:empty选择的元素里面没有任何内容。
下面我们针对上面所列的各种选择器,一个一个来介绍:
1、:first-child
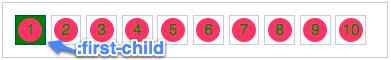
:first-child是用来选择某个元素的第一个子元素,比如我们这里的这个demo,你想让列表中的"1"具有与从不同的样式,我们就可以使用:first-child来实现:
.demo li:first-child {background: green; border: 1px dotted blue;} 在没有这个选择器出现之前,我们都需在要第一个li上加上一个不同的class名,比如说“first”,然后在给他应用不同的样式
.demo li.first {background: green; border: 1px dotted blue;} 其实这两种最终效果是一样的,只是后面这种,我们需要在html增加一个额外的class名,请看效果:

IE6不支持:first-child选择器。
2、:last-child
:last-child选择器与:first-child选择器的作用类似,不同的是":last-child"选择是的元素的最后一个子元素。比如说,我们需要单独给列表最后一项一个不同的样式,我们就可以使用这个选择器,如:
.demo li:last-child {background: green; border: 2px dotted blue;} 这个效果和以前在列表上的“last”的class是一样的
.demo li.last {background: green; border: 2px dotted blue;} 他们效显示的效果都是一致的,如图所示;

3、:nth-child()
:nth-child()可以选择某个的一个或多个特定的子元素,你可以按这种方式进行选择:
:nth-child(length);/*参数是具体数字*/ :nth-child(n);/*参数是n,n从0开始计算*/ :nth-child(n*length)/*n的倍数选择,n从0开始算*/ :nth-child(n+length);/*选择大于length后面的元素*/ :nth-child(-n+length)/*选择小于length前面的元素*/ :nth-child(n*length+1);/*表示隔几选一*/ //上面length为整数
:nth-child()可以定义他的值(值可以是整数,也可以是表达式),如上面所示,用来选择特定的子元素,对于这个我们直接看实例,比我说的更好理解。
:nth-child(3),选择某元素下的第三个子元素,(这里的3可以是你自己需要的数字),比如说,我需要选择列表中的第三个li元素,那么我们可以直接这样使用:
.demo li:nth-child(3) {background: lime;} 效果如下所示:

这种不式不能引用负值,也就是说li:nth-child(-3)是不正确的使用方法。
:nth-child(n),其中n是一个简单的表达式,那么"n"取值是从“0”开始计算的,到什么时候结束我也不知道,如果你在实际应用中直接这样使用的话,将会选中所有子元素,比如说,在我们的demo中,你在li中使用":nth-child(n)",那么将选中所有的"li",如:
.demo li:nth-child(n) {background: lime;}
等于 .demo li {background: lime;} 他其实是这样计算的
n=0 --》 没有选择元素 n=1 --》 选择第一个li, n=2 --》 选择第二个li,后在的依此类推,这样下来就选中了所有的li
请看效果:

请注意了,这里的“n”只能是"n",不能使用其他字母代替,不然会没有任何效果的。
:nth-child(2n),这中方式是前一种的变身,我们可以选择n的2倍数,当然其中“2”可以换成你自己需要的数字,如:
.demo li:nth-child(2n) {background: lime;}
等于 .demo li:nth-child(even) {background: lime;} 我们来看一下其计算的过程:
n=0 --》 2n=0 --》 没有选中任何元素, n=1 --》 2n=2 --》 选择了第二个li n=2 --》 2n=4 --》 选择了第四个li,后面的依此类推
如果是“2n”这样跟我们以使用"even"命名class定义样式,所起到的效果是一样的,如图所示:

“:nth-child(2n)”也等于":nth-child(even)"效果。
:nth-child(2n-1),这个选择器是在":nth-child(2n)"基础上演变过来的,上面说了人是选择偶数,那么我们在他的基础上减去“1”就变成奇数选择,如:
.demo li:nth-child(2n-1) {background: lime;} 我们来看看其实现过程
n=0 --》 2n-1=-1 --》 也没有选中任何元素, n=1 --》 2n-1=1 --》 选择第一个li n=2 --》 2n-1=3 --》 选择第三个li,后面的依此类推
其实实现这种奇数效果,我们还可以使用":nth-child(2n+1)"和":nth-child(odd)",一起来看他们的效果

:nth-child(n+5)这个选择器是选择从第五个元素开始选择,这里的数字你可以自己定义,如:
.demo li:nth-child(n+5) {background: lime;} 按前面的计算方法,我们来看看,
n=0 --》 n+5=5 --》 选中第5个li n=1 --》 n+5=6 --》 选择第6个li,后面的就不列出来了,原理一样
你可以使用这种方法选择你需要开始选择的元素位置,也就是说换了数字,起始位置就变了,看下在的效果图:

:nth-child(-n+5)这种选择器刚好和上面的选择器相反,这个是选择第5个前面的,如:
.demo li:nth-child(-n+5) {background: lime;} 如果不清楚怎么一回事,你只要计算一下就明白了
n=0 --》 -n+5=5 --》 选择了第5个li n=1 --》 -n+5=4 --》 选择了第4个li n=2 --》 -n+5=3 --》 选择了第3个li n=3 --》 -n+5=2 --》 选择了第2个li n=4 --》 -n+5=1 --》 选择了第1个li n=5 --》 -n+5=0 --》 没有选择任何元素
从上面的计算方法中,大家很清楚的知道是怎么得来的,最后我们一起看看效果吧:

:nth-child(4n+1)这种方法是实现隔几选一的效果,比如我们这里是隔三选一,如果你把"4"换成别的数字那就是另外的一种隔法了,比如这个实例
.demo li:nth-child(4n+1) {background: lime;} 我们主要来看其计算出来的结果
n=0 --》4n+1=1 --》选择了第一个li n=1 --》4n+1=5 --》选择了第五个li n=2 --》4n+1=9 --》选择了第九个li
效果如下

IE6-8和FF3-浏览器不支持":nth-child"选择器。
4、:nth-last-child()
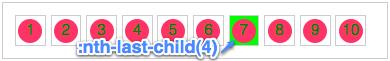
":nth-last-child()"选择器和前面的":nth-child()"很相似,只是这里多了一个last,所以他起的作用就和前面的":nth-child"不一样了,他只要是从最后一个元素开始算,来选择特定元素。我们来看几个实例:
.demo li:nth-last-child(4) {background: lime;} 上面代码表示选择倒数第四个列表项,效果如下:

其中":nth-last-child(1)"和":last-child"所起作用是一样的,都表示的是选择最后一个元素。
另外":nth-last-child()"也可以像“:nth-child()”一样,可以使用表达式来选择特定元素,下面我们来看几个特殊的表达式所起的作用
:nth-last-child(2n),这个表示的是从元素后面计算,选择的是偶数个数,从而反过来说就是选择元素的奇数,和前面的":nth-child(2n+1)",":nth-child(2n-1)",":nth-child(odd)"所起的作用是一样的。如:
.demo li:nth-last-child(2n) {background: lime;}
.demo li:nth-last-child(even) {background: lime;}
等于 .demo li:nth-child(2n+1) {background: lime;}
.demo li:nth-child(2n-1) {background: lime;}
.demo li:nth-child(odd) {background: lime;} 请看效果:

:nth-last-child(2n-1)这个选择器刚好跟上面的相反,从后面计算选择的是奇数,而从前面计算选择的就是偶数位了,这个前面的":nth-child(2n)"之类是相同的效果,如:
.demo li:nth-last-child(2n+1) {background: lime;}
.demo li:nth-last-child(2n-1) {background: lime;}
.demo li:nth-last-child(odd) {background: lime;}
等于: .demo li:nth-child(2n) {background: lime;}
.demo li:nth-child(even) {background: lime;} 效果如下

看了这几个实例,大家都知道":nth-last-child()"和"nth-child()"使用方法是一样的,只不过他们的区别是“:nth-child()”是从元素的第一个开始计算,而“:nth-last-child()”是从元素的最后一个开始计算,他们的计算方法都是一样的。同样在IE6-8和FF3.0-浏览器不支持“:nth-last-child()”选择器。
5、:nth-of-type
:nth-of-type类似于:nth-child,不同的是他只计算选择器中指定的那个元素,其实我们前面的实例都是指定了具体的元素,这个选择器主要对用来定位元素中包含了好多不同类型的元素是很有用处,比如说,我们div.demo下有好多p元素,li元素,img元素等,但我只需要选择p元素,并让他每隔一个p元素就有不同的样式,那我们就可以简单的写成:
.demo p:nth-of-type(even) {background-color: lime;} 其实这种使用和:nth-child使用是一样的,也可以使用:nth-child的那些表达式和使用方法,唯一不同的是这种指定了元素的类型而以。同样在IE6-8和FF3.0-浏览器不支持这种选择器
6、:nth-last-of-type
这个选择器不用说大家都能想得到了,他和前面的:nth-last-child一样使用,只是他指一了元素的类型而以。
同样在IE6-8和FF3.0-浏览器不支持这种选择器
7、:first-of-type和:last-of-type
:first-of-type和:last-of-type这两个选择器就类似于:first-child和:last-child;不同之处就是指定了元素的类型。
:nth-of-type,:nth-last-of-type;:first-of-type和:last-of-type实际意义并不是很大,我们前面讲的:nth-child之类选择器就能达到这此功能,不过大家要是感兴趣还是可以了解一下,个人认为实用价值并不是很大。此类说法仅供参考。
8、:only-child和:only-of-type
":only-child"表示的是一个元素是它的父元素的唯一一个子元素。我们一起来看一个实例更好理解
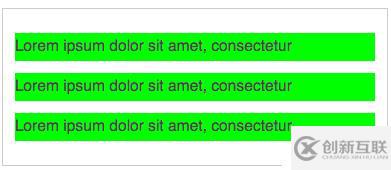
<div class="post"> <p>Lorem ipsum dolor sit amet, consectetur</p> <p>Lorem ipsum dolor sit amet, consectetur</p> </div> <div class="post"> <p>Lorem ipsum dolor sit amet, consectetur</p> </div>
css样式
.demo .post p {background: lime;} 初步效果

如果我需要在div.post只有一个p元素的时候,改变这个p的样式,那么我们现在就可以使用:only-child,如:
.demo .post p {background: lime;}
.demo .post p:only-child {background: red;} 此时只有div.post只有一个子元素p时,那么他的背景色将会改变,如图所示:

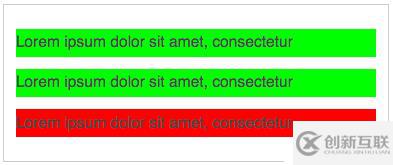
:only-of-type是表示一个元素他有很多个子元素,而其中只有一个子元素是唯一的,那么我们使用这种选择方法就可以选择中这个唯一的子元素,比如说
<div class="post"> <div>Lorem ipsum dolor sit amet, consectetur</div> <p>Lorem ipsum dolor sit amet, consectetur</p> <div>Lorem ipsum dolor sit amet, consectetur</div> </div>
如果我们想只选择中上面中的p元素,我们就可以这样写,
p:only-of-type{background-color:red;} IE6-8浏览器不支持:only-child选择器;IE6-8和FF3.0-浏览器不支持:only-of-type选择器。
9、:empty
:empty是用来选择没有任何内容的元素,这里没有内容指的是一点内容都没有,哪怕是一个空格,比如说,你有三个段落,其中一个段落什么都没有,完全是空的,你想这个p不显示,那你就可这样来写:
p:empty {display: none;} IE6-8浏览器不支持:empty选择器
三、否定选择器(:not)
否定选择器和jq中的:not选择器一模一样,就拿form中的元素来说明这个选择器的用法,比如你想对form中所有input加边框,但又不想submit也起变化,此时就可以使用:not为实现
input:not([type="submit"]) {border: 1px solid red;} 否定选择器 :not(),可以让你定位不匹配该选择器的元素。IE6-8浏览器不支持:not()选择器
四、伪元素
CSS中的伪元素大家以前看过::first-line,:first-letter,:before,:after;那么在CSS3中,他对伪元素进行了一定的调整,在以前的基础上增加了一个“:”也就是现在变成了“::first-letter,::first-line,::before,::after”另外他还增加了一个“::selection”,两个“::”和一个“:”css3中主要用来区分伪类和伪元素,到目前来说,这两种方式都是被接受的,也就是说不管使用哪种写法所起的作用都是一样的,只是一个书写格式不同而以。
那么我们简单了解一下他们的作用
::first-line选择元素的第一行,比如说改变每个段落的第一行文本的样式,我们就可以使用这个
p::first-line {font-weight:bold;} ::first-letter选择文本块的第一个字母,除非在同一行里面包含一些其它元素,不过这个主要运用于段落排版上多,比如说首字下沉,
p::first-letter {font-size: 56px;float:left;margin-right:3px;} ::before和::after这两个主要用来给元素的前面或后面插入内容,这两个常用"content"配合使用,见过最多的就是清除浮动,
.clearfix:before, .clearfix:after { content: ".";
display: block;
height: 0;
visibility: hidden;
}
.clearfix:after {clear: both;}
.clearfix {zoom: 1;} 当然可以利用他们制作出其他更好的效果,比如本站首面的那个三角纸张效果,也是通过这个来实现的。
::selection用来改变浏览网页选中文的默认效果,有关于“::selection”使用,大家可以点击《CSS ::Selection》。
ele:nth-of-type(n)是指父元素下第n个ele元素, 而ele:nth-child(n)是指父元素下第n个元素且这个元素为ele,若不是,则选择失败。
<div> <ul class="demo"> <p>zero</p> <li>one</li> <li>two</li> </ul> </div>
.demo li:nth-child(2)选择的是<li>one</li>节点,而.demo li:nth-of-type(2)则选择的是<li>two</li>节点。
::after ::before 不改变DOM内容,是在渲染过程中加入的。
一 基本语法
在了解进阶的应用之前,先来了解一下语法规则。平常仅仅需要将这两个伪元素用于添加一些自定义字符时,只需使用伪类使用的单冒号写法,以保证浏览器的兼容性:
Html代码
p:before {}
不过,在 CSS3 中为了区别伪元素和伪类为伪元素使用了双冒号,因此如果使用了 display 或者 width 等属性时使得显示脱离了原本元素后,建议按照标准双写。过于老的浏览器可能会存在支持问题,不过伪元素大多是配合 CSS3 使用,就无所谓向下兼容了:
Html代码
img::after {}
这两个伪类下特有的属性 content ,用于在 CSS 渲染中向元素逻辑上的头部或尾部添加内容。注意这些添加不会改变文档内容,不会出现在 DOM 中,不可复制,仅仅是在 CSS 渲染层加入。比较有用的是以下几个值:
[String] - 使用引号包括一段字符串,将会向元素内容中添加字符串。示例:
Html代码
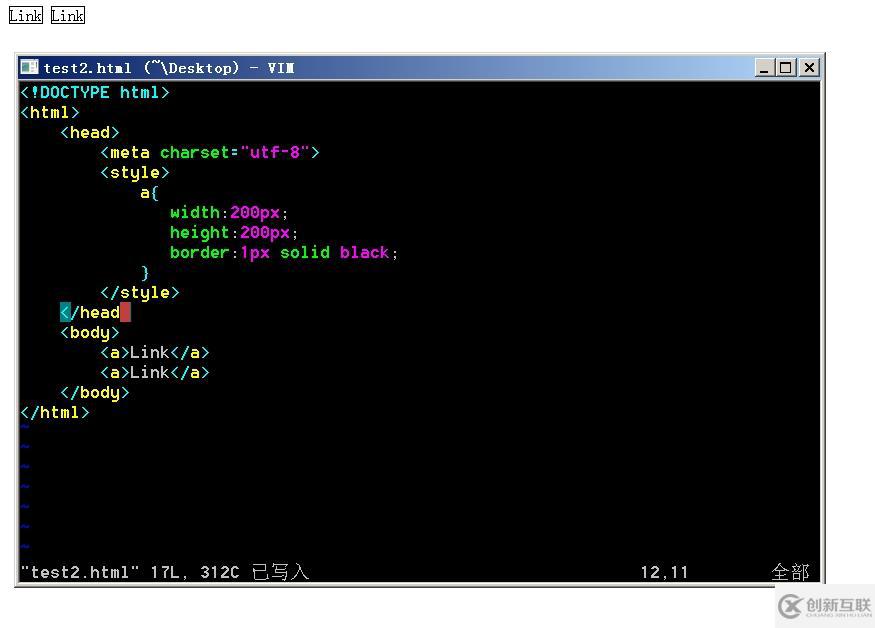
a:after { content: "↗"; }
attr() – 调用当前元素的属性,可以方便的比如将图片的 Alt 提示文字或者链接的 Href 地址显示出来。示例:Html代码
a:after { content:"(" attr(href) ")"; }
url() / uri() – 用于引用媒体文件。示例:Html代码
h2::before { content: url(logo.png); }
counter() – 调用计数器,可以不使用列表元素实现序号功能。具体请参见 counter-increment 和 counter-reset 属性的用法。示例:Html代码
h3:before { counter-increment: chapter; content: "Chapter " counter(chapter) ". " }
二 进阶技巧
清除浮动是一个时常会遇到的问题,不少人的解决办法是添加一个空的 div 应用 clear:both; 属性。现在,无需增加没有意义的元素,仅需要以下样式即可在元素尾部自动清除浮动:
Html代码
.clear-fix { *zoom: 1; } //对IE6,7
.clear-fix:after { display: table; content: ""; clear: both; }
content要存在,否则这个元素不会产生
display:table 使元素充满整行,不受浮动影响,因为
1块元素自动占满一行,行元素内容撑开宽高
clear:both 进一步加强
<style>
#outter{
border:2px solid black;
}
#inner1,#inner2{
border:2px solid pink;
float:left;
}
#inner3{
display:table;
}
#inner4{
clear:both;
}
</style>
</head>
<body>
<div id="outter">
<div id="inner1">div1</div>
<div id="inner2">div2</div>
<!--方法1:<table>1</table>-->
<!--方法2:<div id="inner3">1</div>-->
<!--table里要有内容,否则无法清除浮动-->
<!--方法3<div id="inner4"></div>-->
</div>
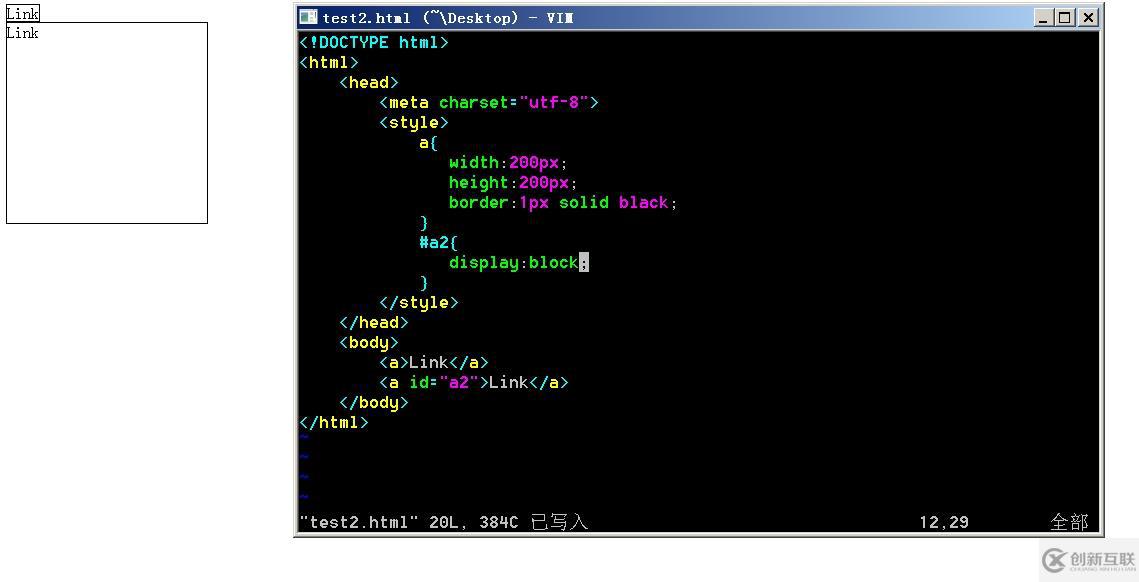
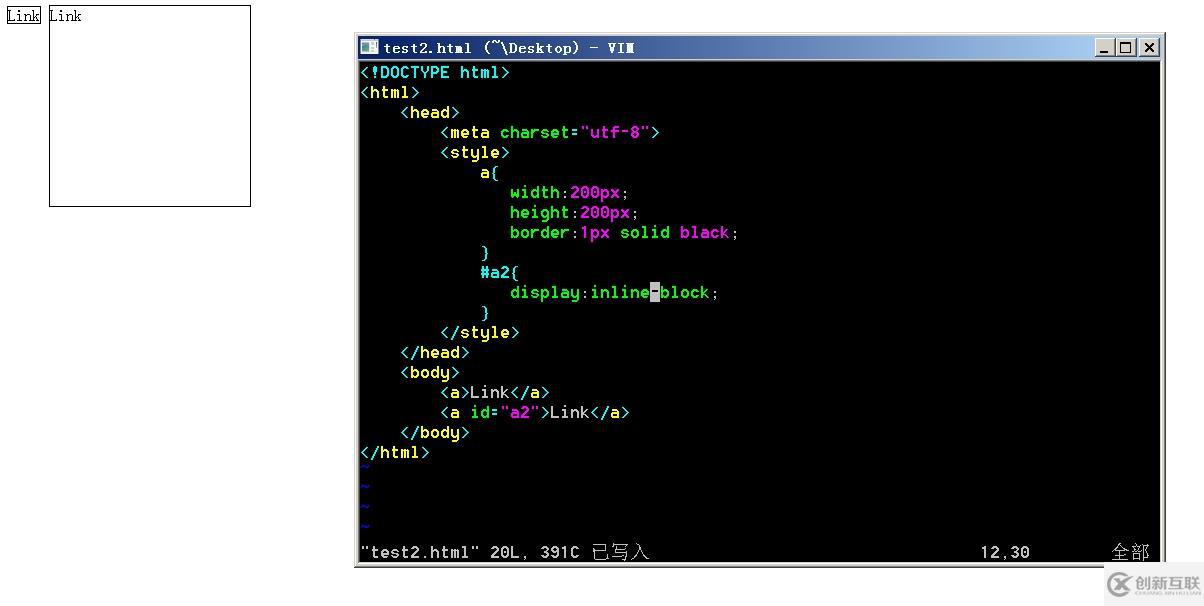
</body>8. 盒子模型
块级盒子:margin,padding,width,height
行内盒子:忽略width,height,margin-top,margin-bottom
padding不会推动上下的元素(像块级盒子),而是重叠



9.viewport
ViewPort <meta>标记用于指定用户是否可以缩放Web页面,如果可以,那么缩放到的最大和最小缩放比例是什么。使用ViewPort <meta>标记还表示文档针对移动设备进行了优化。ViewPort <meta>标记的content值是由指令及其值组成的以逗号分隔的列表。
例:
<meta name=”viewport” content=”width=240, height=320, user-scalable=yes, initial-scale=2.5, maximum-scale=5.0, minimun-scale=1.0”>
width和height指令分别指定视区的逻辑宽度和高度。他们的值要么是以像素为单位的数字,要么是一个特殊的标记符号。width指令使用device-width标记可以指示视区宽度应为设备的屏幕宽度。类似地height指令使用device-height标记指示视区高度为设备的屏幕高度。
user-scalable指令指定用户是否可以缩放视区,即缩放Web页面的视图。值为yes时允许用户进行缩放,值为no时不允许缩放。
initial-scale指令用于设置Web页面的初始缩放比例。默认的初始缩放比例值因智能手机浏览器的不同而有所差异。通常情况下设备会在浏览器中呈现出整个Web页面,设为1.0则将显示未经缩放的Web文档。
maximum-scale和minimum-scale指令用于设置用户对Web页面缩放比例的限制。值的范围为0.25至10.0之间。与initial-scale相同,这些指令的值是应用于视区内容的缩放比例。
所有智能手机浏览器都支持ViewPort <meta>标记的width和user-scalabel指令。但是Opera Mobile不使用user-scalable指令,而是主张用户应始终保留在移动浏览器中缩放Web页面的能力。
/*
10.media
<link rel="stylesheet" media="screen and (max-width: 600px)" href="small.css" />
转换成css中的写法为:
@media screen and (max-width: 600px) {
选择器 { 属性:属性值;
}
}一、最大宽度Max Width
<link rel="stylesheet" media="screen and (max-width:600px)" href="small.css" type="text/css" />
上面表示的是:当屏幕小于或等于600px时,将采用small.css样式来渲染Web页面。
二、最小宽度Min Width
<link rel="stylesheet" media="screen and (min-width:900px)" href="big.css" type="text/css" />
上面表示的是:当屏幕大于或等于900px时,将采用big.css样式来渲染Web页面。
三、多个Media Queries使用
<link rel="stylesheet" media="screen and (min-width:600px) and (max-width:900px)" href="style.css" type="text/css" />
Media Query可以结合多个媒体查询,换句话说,一个Media Query可以包含0到多个表达式,表达式又可以包含0到多个关键字,以及一种Media Type。正如上面的其表示的是当屏幕在600px-900px之间时采用style.css样式来渲染web页面。
四、设备屏幕的输出宽度Device Width
<link rel="stylesheet" media="screen and (max-device-width: 480px)" href="iphone.css" type="text/css" />
上面的代码指的是iphone.css样式适用于最大设备宽度为480px,比如说iPhone上的显示,这里的max-device-width所指的是设备的实际分辨率,也就是指可视面积分辨率
网站名称:深入理解HTML52
新闻来源:https://www.cdcxhl.com/article48/ipshhp.html
成都网站建设公司_创新互联,为您提供微信公众号、、Google、ChatGPT、网站设计公司、网站制作
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 如何做好网站维护才能有效提升网站流量 2022-05-25
- 网站维护工作都包含哪些内容? 2021-12-24
- 物联网为软件开发带来的7大启示! 2016-08-29
- 缺乏网站维护与安全管理专业人员有什么影响? 2020-07-13
- 新闻资讯小程序前景如何,开发费用多少? 2016-08-18
- 谈谈网站结构如何利于用户体验 2016-09-06
- 做一个手机网站需要多少费用? 2016-08-13
- H5开发相对小程序开发、APP开发的优势是什么? 2016-10-18
- 网站维护的主要内容有哪些? 2016-10-26
- 怎么建设电子商城网站?先要想清楚这些问题 2015-04-10
- 网站维护费用包括哪些部分 2021-04-27
- 在网站中影响用户体验的因素有哪些 2016-08-10