怎么实现点击按钮后实现CSS加载效果
小编给大家分享一下怎么实现点击按钮后实现CSS加载效果,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
为济南等地区用户提供了全套网页设计制作服务,及济南网站建设行业解决方案。主营业务为成都网站设计、成都网站建设、济南网站设计,以传统方式定制建设网站,并提供域名空间备案等一条龙服务,秉承以专业、用心的态度为用户提供真诚的服务。我们深信只要达到每一位用户的要求,就会得到认可,从而选择与我们长期合作。这样,我们也可以走得更远!
由于自己公司产品里头,有个按钮在点击之后,会有一两秒的等待时间(寄认证信),因此为了避免点击后一两秒的加载时间空窗,就做个loading动画来强化使用者体验,原本想说直接用张gif来解决,但又想借着这个机会练功,就使用了CSS的渐变效果来达成,没想到效果还满好的,而且不需要额外增加div之类的元素,单纯修改CSS和加上点击事件就完成了。
效果演示
先来看一下完成的效果。

实现过程
这个效果其实很容易,先来看一下原本的按钮长相,就只是个div套用CSS而已。
HTML:
<div class="btn">click me</div>
CSS:
.btn{
position:relative;
width:200px;
height:30px;
line-height:30px;
text-align:center;
border-radius:3px;
background:#5ad;
color:#fff;
cursor:pointer;
}长相就会是这样(就只是很简单的CSS):

那么要怎么在上面盖上动画呢?这时候就要利用CSS的伪元素,在上方盖上一个before伪元素,把动画放在这个伪元素内即可。
CSS:
.btn::before{
content:"loading";
position:absolute;
width:200px;
height:30px;
line-height:30px;
text-align:center;
border-radius:3px;
z-index:2;
top:0;
left:0;
color:#fff;
text-shadow:rgba(100,0,0,1) 0 0 3px;
background:#c00;
}套上before之后,就会发现原本的被覆盖了。

了解原理后,再来就是把before的背景改成动画,这里用到两个CSS3的技巧,第一个是渐变色的背景,第二个是动画,第一个渐变色比较复杂些,主要就是让渐变以45度的方式填充,内容是两种颜色互相搭配,但必须配合background-size,让渐变能够顺利地接在一起,这边通常是要调整最久的地方。
background:linear-gradient(45deg,#fc0 0%,#fc0 20%,#fa0 20%, #fa0 45%,#fc0 45%,#fc0 70%,#fa0 70%, #fa0 95%,#fc0 95%,#fc0 100%); background-size:30px 30px; background-position:0 0;
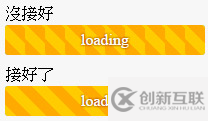
从下图可以看到,如果没有一步步调整,出来的长相可能就会没接好,调整完成的就会接得很顺畅。

完成之后就是要套用CSS3的动画效果,让background-position改变,背景就会自动变化了。
animation:click 1s infinite linear;
@keyframes click {
0%{
background-position:0 0;
}
100%{
background-position:30px 0;
}
}
到这边其实完成了百分之八十了,最后一步就是要加上点击的事件,这里我的作法是先把刚刚的伪元素用display:none隐藏起来,接着新增一个class名为click,当点击按钮的时候,按钮就会套用click的class,伪元素就会出现了,以下是完整的代码,不过有做了些简化,以及让点击2秒之后,按钮会恢复原样。
CSS:
.btn,.btn::before{
width:200px;
height:30px;
line-height:30px;
text-align:center;
border-radius:3px;
}
.btn{
position:relative;
background:#5ad;
color:#fff;
cursor:pointer;
}
.btn::before{
content:"loading";
position:absolute;
display:none;
z-index:2;
top:0;
left:0;
color:#fff;
text-shadow:rgba(100,0,0,1) 0 0 3px;
background:linear-gradient(45deg,#fc0 0%,#fc0 20%,#fa0 20%, #fa0 45%,#fc0 45%,#fc0 70%,#fa0 70%, #fa0 95%,#fc0 95%,#fc0 100%);
background-size:30px 30px;
background-position:0 0;
animation:click 1s infinite linear;
}
.btn.click::before{
display:block;
}
@keyframes click {
0%{
background-position:0 0;
}
100%{
background-position:30px 0;
}
}jquery:
$(function(){
var timer;
$('.btn').on('click',function(){
$('.btn').addClass('click');
clearTimeout(timer);
timer = setTimeout(function(){
$('.btn').removeClass('click');
},2000);
});
});
看完了这篇文章,相信你对“怎么实现点击按钮后实现CSS加载效果”有了一定的了解,如果想了解更多相关知识,欢迎关注创新互联行业资讯频道,感谢各位的阅读!
本文标题:怎么实现点击按钮后实现CSS加载效果
链接URL:https://www.cdcxhl.com/article48/ipechp.html
成都网站建设公司_创新互联,为您提供网站内链、网站改版、ChatGPT、网站维护、网页设计公司、营销型网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 移动网站建设的诀窍 2020-05-01
- 移动网站建设时应该注意的八大事项 2016-09-14
- 移动网站建设的重要性体现在3方面上 2016-10-22
- 移动网站建设成本的数据分析 2016-08-21
- 移动网站建设有哪些细节工作? 2021-08-25
- 移动网络与移动网站建设之间的关系和建站准备工作 2023-03-17
- 移动网站建设需要注意的问题 2014-10-25
- 浅析移动网站建设要注意哪些细节 2016-11-04
- 出色的移动网站建设应当考虑符合什么标准 2021-11-15
- 移动网站建设的基本技巧有哪些? 2023-03-30
- 移动网站建设和微官网建设有哪些区别 2022-05-22
- 移动网站建设:如何从用户的角度来设计 2021-07-17