怎么在vue中实现一个@change事件
怎么在vue中实现一个@change事件?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
专注于为中小企业提供网站制作、成都网站制作服务,电脑端+手机端+微信端的三站合一,更高效的管理,为中小企业巴彦免费做网站提供优质的服务。我们立足成都,凝聚了一批互联网行业人才,有力地推动了近千家企业的稳健成长,帮助中小企业通过网站建设实现规模扩充和转变。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<script src="vue.js"></script>
<body>
<div id="app">
<select name="" id="" @change="getCity(provinceId)" v-model="provinceId">
<option value="">请选择</option>
<option v-for="province in provinces" :value="province.id">{{province.text}}</option>
</select>
<select name="" id="">
<option value="">请选择</option>
<option :value="city.id" v-for="city in citys">{{city.text}}</option>
</select>
</div>
</body>
<script>
new Vue({
el:'#app',
data:{
provinces:[],
provinceId:'',
citys:[],
areas:[]
},
created:function() {
this.areas = [
{text:'广东省',id:1,pid:0},
{text:'上海市',id:2,pid:0},
{text:'广州市',id:11,pid:1},
{text:'中山市',id:12,pid:1}
];
var provinces=this.areas.filter(function (area) {
return area.pid == 0;
});
this.provinces = provinces;
},
methods:{
getCity:function (id) {
var citys=this.areas.filter(function (city) {
return city.pid == id;
})
this.citys = citys;
}
}
})
</script>
</html>如果按照平常的使用习惯,看起来好像没多大问题,切换父元素的时候监听change事件联动子元素值的变化,很符合常年使用jQuery开发的习惯,效果如图:

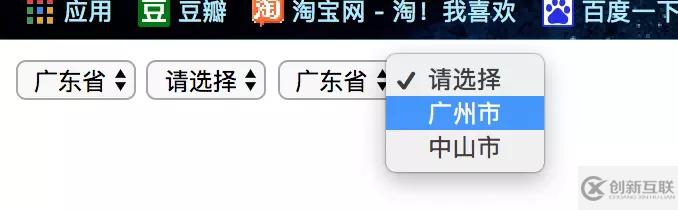
那如果页面上有多个使用到相同的联动效果的地方呢?我们看下效果会是怎样,如图
<select name="" id="" @change="getCity(provinceId)" v-model="provinceId">
<option value="">请选择</option>
<option v-for="province in provinces" :value="province.id">{{province.text}}</option>
</select>
<select name="" id="">
<option value="">请选择</option>
<option :value="city.id" v-for="city in citys">{{city.text}}</option>
</select>
<select name="" id="" @change="getCity(provinceId)" v-model="provinceId">
<option value="">请选择</option>
<option v-for="province in provinces" :value="province.id">{{province.text}}</option>
</select>
<select name="" id="">
<option value="">请选择</option>
<option :value="city.id" v-for="city in citys">{{city.text}}</option>
</select>
结果是互相受到影响,这并不是我们想看到的。
我的解决办法是,citys改为一个实时计算得到的数组而不是绑定现有仅有的同一个数组,代码改写如下:
<select name="" id="">
<option value="">请选择</option>
<option :value="city.id" v-for="city in getCity(provinceId)">{{city.text}}</option>
</select>
getCity:function (id) {
var citys=this.areas.filter(function (city) {
return city.pid == id;
})
return citys;
}看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注创新互联行业资讯频道,感谢您对创新互联的支持。
本文名称:怎么在vue中实现一个@change事件
URL网址:https://www.cdcxhl.com/article48/ijhoep.html
成都网站建设公司_创新互联,为您提供App设计、网站策划、企业网站制作、、动态网站、静态网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 营销型网站建设该如何布置页面 2023-01-13
- 网络营销代运营之营销型网站建设标准 2021-09-03
- 对企业网站来说,什么样的营销型网站建设才有价值? 2021-03-02
- 怎么提升营销型网站建设效果 2016-10-09
- 上海营销型网站建设有哪些特点? 2021-09-22
- 公司营销型网站建设的关键点 2016-06-09
- 网站空间影响网站成败成都营销型网站建设公司教你如何区分 2021-09-25
- 营销型网站建设的3大误区 2016-02-26
- 营销型网站建设与普通网站建设的区别 2016-11-02
- 营销型网站建设优化也要注重UEO用户体验 2016-04-18
- 剖析高端营销型网站建设必须留意的关键点 2016-05-04
- 营销型网站建设的基础知识 2016-10-09