React是不是双向数据流
这篇文章主要讲解了“React是不是双向数据流”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“React是不是双向数据流”吧!
创新互联建站-专业网站定制、快速模板网站建设、高性价比郧西网站开发、企业建站全套包干低至880元,成熟完善的模板库,直接使用。一站式郧西网站制作公司更省心,省钱,快速模板网站建设找我们,业务覆盖郧西地区。费用合理售后完善,十余年实体公司更值得信赖。
React不是双向数据流,而是单向数据流。单向数据流是指数据在某个节点被改动后,只会影响一个方向上的其他节点;React中的表现就是数据主要通过props从父节点传递到子节点,若父级的某个props改变了,React会重渲染所有子节点。
本教程操作环境:Windows10系统、react17.0.1版、Dell G3电脑。
React是双向数据流吗
React不是双向数据流,react是单向数据流
vue和ng都是双向数据流、VM双向数据绑定。而react是单向数据流,model层的数据流向view层。
单向数据流是什么意思?
单向数据流就是:数据在某个节点被改动后,只会影响一个方向上的其他节点。

单向数据流指只能从一个方向修改数据,姑且我们可以这样理解,如下图所示。一个父组件下有两个子组件1和子组件2,父组件可以向子组件传递数据。假如子组件都获取到了父组件的name,在子组件1中对name重新修改之后,子组件2和父组件中的值并不会发生改变,这正是因为Vue中的机制是单向数据流,子组件不能直接改变父组件的状态。但反过来,如果是父组件中的name修改了,当然两个子组件中的name也就改变了。
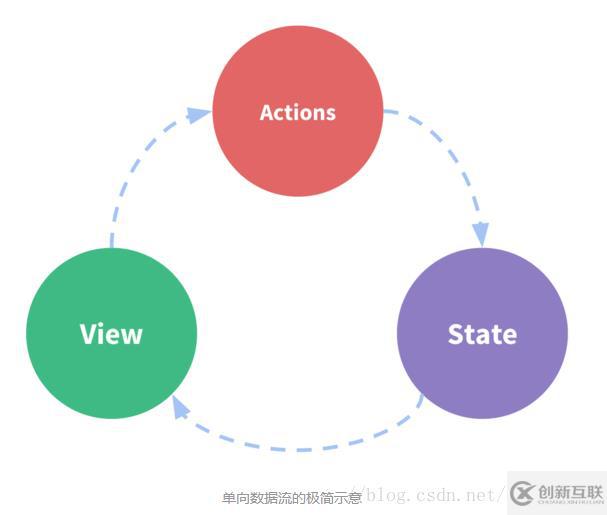
简单的单向数据流(unidirectional data flow)是指用户访问View,View发出用户交互的Action,在Action里对state进行相应更新。state更新后会触发View更新页面的过程。这样数据总是清晰的单向进行流动,便于维护并且可以预测。
React遵循从上到下的数据流向,即单向数据流。
React是单向数据流,数据主要从父节点传递到子节点(通过props)。如果顶层(父级)的某个props改变了,React会重渲染所有的子节点。
单向数据流并非‘单向绑定’,甚至单向数据流与绑定没有‘任何关系’。对于React来说,单向数据流(从上到下)与单一数据源这两个原则,限定了React中要想在一个组件中更新另一个组件的状态(类似于Vue的平行组件传参,或者是子组件向父组件传递参数),需要进行状态提升。即将状态提升到他们最近的祖先组件中。子组件中Change了状态,触发父组件状态的变更,父组件状态的变更,影响到了另一个组件的显示(因为传递给另一个组件的状态变化了,这一点与Vue子组件的$emit()方法很相似)。
感谢各位的阅读,以上就是“React是不是双向数据流”的内容了,经过本文的学习后,相信大家对React是不是双向数据流这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是创新互联,小编将为大家推送更多相关知识点的文章,欢迎关注!
当前题目:React是不是双向数据流
当前地址:https://www.cdcxhl.com/article48/iiiiep.html
成都网站建设公司_创新互联,为您提供企业网站制作、电子商务、App开发、用户体验、网站建设、小程序开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 自适应网站开发都有哪些优势? 2016-11-12
- 自适应网站和响应式网站之间的区别? 2015-07-26
- 自适应网站有哪些优势特点 2021-09-17
- 成都网站建设对你说自适应网站的设计构思 2016-09-15
- 制作自适应网站时应注意哪些问题 2016-06-27
- 自适应网站的优缺点是什么? 2014-10-19
- 自适应网站以后会成为潮流吗?创新互联 2014-11-22
- Dexiang Medicine H5自适应网站制作完成 2022-09-22
- 成都网站建设:自适应网站和响应式网站建设需要注意什么? 2017-01-10
- 什么是自适应网站?移动网站设计怎么做? 2021-09-02
- 自适应网站建设一般要注意哪些细节 2016-10-26
- 响应式网站布局和自适应网站布局区别在哪 2021-10-04