vuenodesass报错如何解决
本文小编为大家详细介绍“vue node sass报错如何解决”,内容详细,步骤清晰,细节处理妥当,希望这篇“vue node sass报错如何解决”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
专注于为中小企业提供成都做网站、网站设计服务,电脑端+手机端+微信端的三站合一,更高效的管理,为中小企业环江免费做网站提供优质的服务。我们立足成都,凝聚了一批互联网行业人才,有力地推动了上1000家企业的稳健成长,帮助中小企业通过网站建设实现规模扩充和转变。
vue node sass报错的解决办法:1、查看项目中引用的“node-sass”版本;2、查询“node-sass”对应的“node.js”版本;3、清空下npm,然后重新执行“npm install”安装node即可。
Vue node-sass安装报错
一般来讲就是项目中的node-sass 和本地的node环境不一致导致的,首先查看项目中引用的node-sass版本,然后对比本地环境的node版本来做相应的选择,要么修改项目中node-sass版本,要么修改本地环境node版本。
1、如何查看本地环境node版本
打开命令行工具输入
node -v
2、查看项目中引用的node-sass版本,找到package.json文件 搜索 node-sass 查询当前版本。

我这里是4.14.1版本的node-sass.
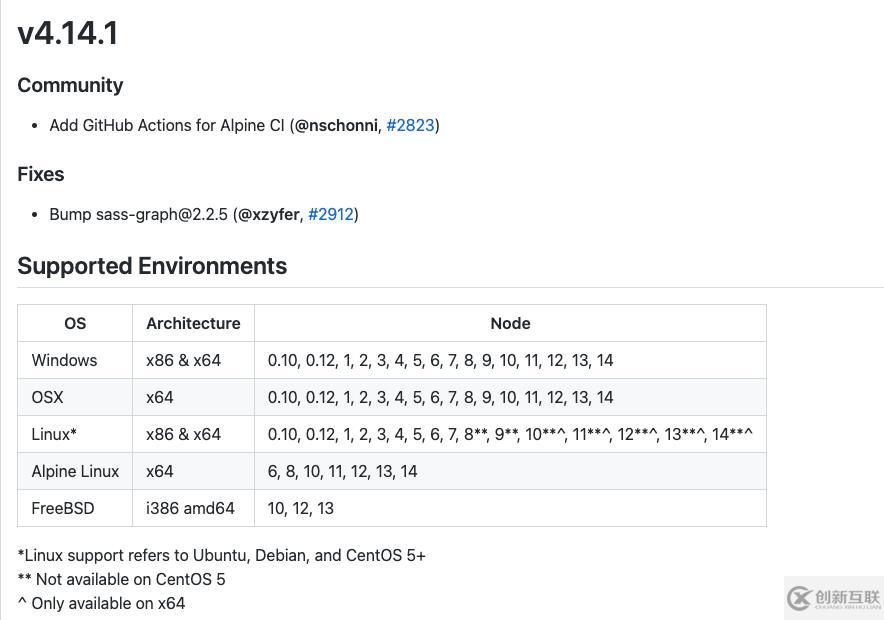
3、查询node-sass 对应的node.js版本。

4、版本都对应好了的话,我们先清空下npm,然后npm install一下就好了。
npm cache clean -f
npm i读到这里,这篇“vue node sass报错如何解决”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注创新互联行业资讯频道。
网站题目:vuenodesass报错如何解决
本文链接:https://www.cdcxhl.com/article48/iigjep.html
成都网站建设公司_创新互联,为您提供虚拟主机、网站收录、标签优化、软件开发、ChatGPT、网站导航
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 微信小程序注册流程有哪些 2016-01-06
- 一些网站维护的基本常识 2021-11-29
- 优秀手机企业网站应该具备的四要素 2016-10-03
- 怎样测试APP应用的用户体验效果是否优秀 2016-09-11
- 手机网站的完美建设是要做好哪些? 2016-09-15
- 模板网站和定制网站如何选择 2016-08-06
- 网站维护中怎样改版才平稳 2013-10-12
- 成都网站维护也是一门技术 2016-11-02
- 公司网站制作要求有哪些 2014-04-15
- 免费的软件开发和开源软件能不能用 2016-08-16
- 网站维护包含哪些内容,让我来告诉你 2016-09-13
- 网站维护都做哪些内容? 2020-06-26