DreamweaverCS6如何使用项目列表
这篇文章主要介绍Dreamweaver CS6如何使用项目列表,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
10年积累的网站设计制作、成都做网站经验,可以快速应对客户对网站的新想法和需求。提供各种问题对应的解决方案。让选择我们的客户得到更好、更有力的网络服务。我虽然不认识你,你也不认识我。但先网站设计后付款的网站建设流程,更有花都免费网站建设让你可以放心的选择与我们合作。
一、使用无序列表
1、无序列表中,表项前面的就是项目符号,如●、■等。在页面中通常使用标记<UL>和<LI>来创建无序列表。
2、具体操作:新建一个空白HTML页
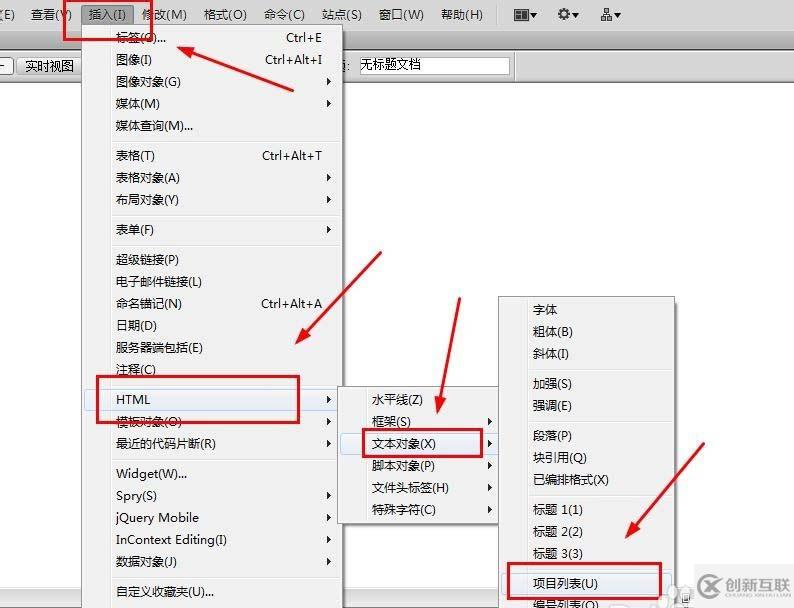
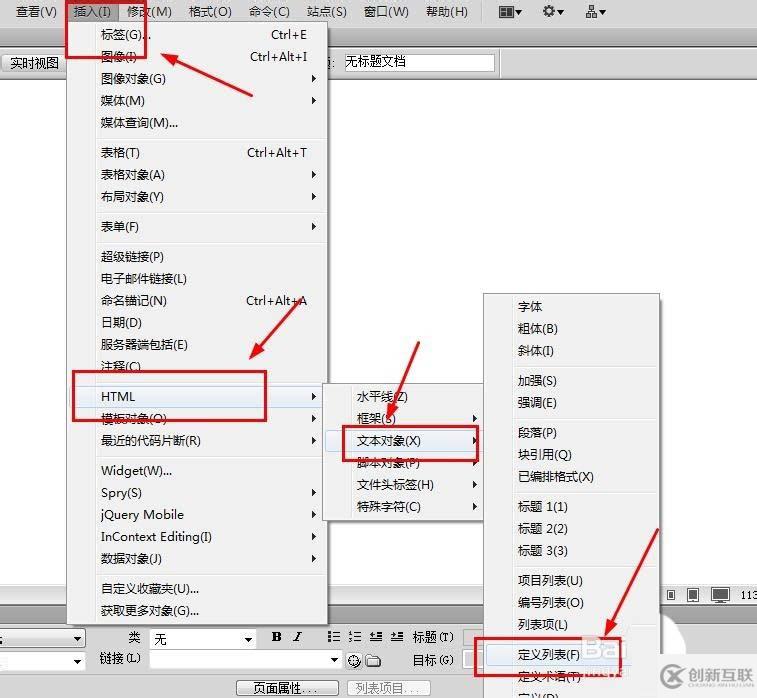
3、选择‘插入’---‘HTML’-----‘文本对象’----‘项目列表’

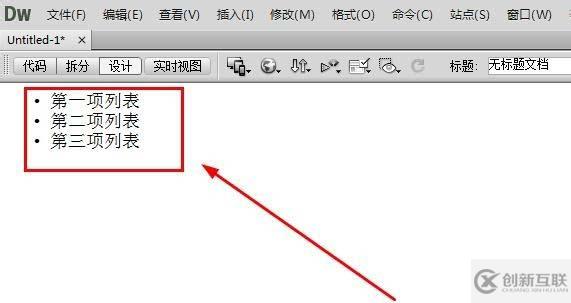
4、在设计视图输入‘第一项列表‘,回车输入‘第二项列表‘,回车输入‘第三项列表‘

5、在‘属性’面板有个‘列表项目’,可以改变列表项目的符号

二、有序列表
1、新建一个空白HTML页
2、
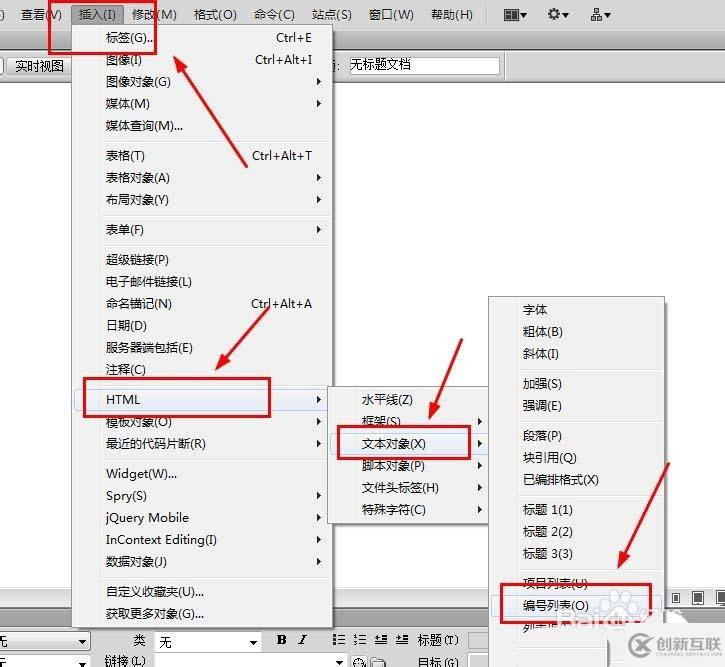
选择‘插入’---‘HTML’-----‘文本对象’----‘编号列表’

3、输入文本,就会在列表项前面出现数字项

4、在‘属性’面板有个‘列表项目’,可以改变列表项目的编号模式,如罗马字等

三、定义列表
1、新建一个空白HTML页
2、选择‘插入’---‘HTML’-----‘文本对象’----‘定义列表’

3、输入文本,效果如下:

列表是Web网页的重要组成元素之一,通过对列表进行修饰,可以提供各种不同的页面显示效果。
以上是“Dreamweaver CS6如何使用项目列表”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注创新互联行业资讯频道!
网站题目:DreamweaverCS6如何使用项目列表
本文路径:https://www.cdcxhl.com/article48/iieoep.html
成都网站建设公司_创新互联,为您提供网站导航、软件开发、自适应网站、用户体验、App设计、建站公司
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 新网站上线如何能被搜索引擎快速收录? 2016-11-05
- 新站上线好久都没有收录是怎么回事 2014-01-29
- 为什么企业资讯页秒收录但是产品页却不收录? 2013-07-27
- SEO优化:百度为什么不收录网站发布的最新文章? 2016-08-30
- 解决网站收录下降的方法 2020-09-08
- 为什么有的网站收录很少SEO排名却很好 2021-08-13
- SEO优化过程中为什么网站收录下降? 2022-07-23
- seo优化人员如何打造快速收录的页面? 2015-02-09
- 网站收录量减少的几个原因 2017-03-03
- 如何通过SEO优化来增加网站页面的收录量? 2014-12-18
- 网站优化之怎样解决收录问题 2016-06-11
- 解析网站收录效果不好如何解决? 2021-10-26