HTML如何实现摄像头实时监控功能-创新互联
这篇文章主要为大家展示了HTML如何实现摄像头实时监控功能,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带大家一起来研究并学习一下“HTML如何实现摄像头实时监控功能”这篇文章吧。

网上大多是这么实现的:
<object type='application/x-vlc-plugin' id='vlc' events='True' width="720" height="540" pluginspage="http://www.videolan.org" codebase="http://downloads.videolan.org/pub/videolan/vlc-webplugins/2.0.6/npapi-vlc-2.0.6.tar.xz"> <param name='mrl' value=rtsp://[username]:[password]@[ip]:[port]/[codec]/[channel]/[subtype]/av_stream' /> <param name='volume' value='50' /> <param name='autoplay' value='true' /> <param name='loop' value='false' /> <param name='fullscreen' value='false' /> </object>
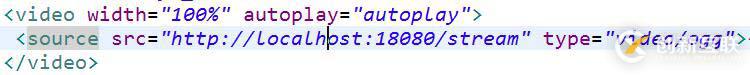
偶然发现一篇文章,可以使用工具进行推流,然后在网页上使用<video>播放。






最后实现的效果图:

最后经过测试,正常会有2秒左右的延迟,还在能接受范围内。
以上就是关于“HTML如何实现摄像头实时监控功能”的内容,如果改文章对你有所帮助并觉得写得不错,劳请分享给你的好友一起学习新知识,若想了解更多相关知识内容,请多多关注创新互联行业资讯频道。
新闻标题:HTML如何实现摄像头实时监控功能-创新互联
文章路径:https://www.cdcxhl.com/article48/hceep.html
成都网站建设公司_创新互联,为您提供域名注册、标签优化、网站排名、网站制作、网站收录、品牌网站制作
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 云服务器都能用来做什么 2021-02-11
- 云服务器(云主机)和vps的三者的区别 2021-02-01
- 挑选优质的云服务器应注意这几点 2022-10-07
- LINUX云服务器/VPS主机远程登录教学 2022-07-29
- 云服务器备份占用储存空间不? 2021-03-17
- 云服务器配置选择这些方面要注意 2022-10-08
- 云服务器和虚拟主机的区别是什么?什么是云服务器? 2022-10-22
- 虚拟主机和云服务器到底有什么不同之处? 2016-11-05
- 高防云服务器的优势 2021-02-02
- 做网站选虚拟主机和云服务器区别 2022-09-16
- 什么是ECS云服务器? 2022-07-04
- 云服务器,云主机中的内网ip和外网ip有什么区别? 2021-02-24