CSS中怎么同比例缩小图片
本篇文章给大家分享的是有关CSS中怎么同比例缩小图片,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
网站的建设创新互联建站专注网站定制,经验丰富,不做模板,主营网站定制开发.小程序定制开发,H5页面制作!给你焕然一新的设计体验!已为成都铜雕雕塑等企业提供专业服务。
符合Web标准!CSS同比例缩小图片
当然,生成缩略图这个工作如果交给程序来完成,效果会好很多,但是有时出于某种因素,例如服务器不支持GD之类的,难免就要请CSS代劳。
把一副大图片按比例缩小到某个尺寸,对于现代浏览器,直接使用max-width和max-height两条CSS属性即可。
对于IE 6.0及以下版本,以上两条CSS属性均不会被理会。之前处理这种事情,我们往往会借助Javascript,然后为图片加上onload事件。例如:
Example Source Code
<imgsrcimgsrc="..."alt="..."onload="resizeImage(this)"/> <script type="text/javascript"> functionresizeImage(obj){ objobj.width=obj.width>50&&obj.width>obj.height?50:auto; objobj.height=obj.height>50?50:auto; } </script>这固然能解决问题,但是对以后页面的升级会带来麻烦——随着浏览器对CSS支持的完善,我们迟早会把图片上的onload事件统统去除。该是Expression的Show Time了,既然IE支持通过Expression在CSS中放置一些脚本,而这段脚本又只是提供给IE 6.0及以下版本使用,那么把它写到Expression中再合适不过。
最终,把一副大图片按比例缩小到50px*50px以内,可以参照以下这段CSS:
Example Source Code
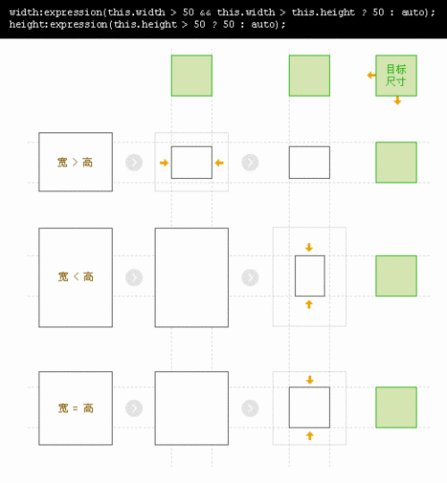
.thumbImage{ max-width:50px; max-height:50px; } *html.thumbImage{ width:expression(this.width>50&&this.width>this.height?50:auto); height:expresion(this.height>50?50:auto); }至于图片是如何保持其高宽比例的,这张图片可以解释:

以上就是CSS中怎么同比例缩小图片,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注创新互联行业资讯频道。
网站名称:CSS中怎么同比例缩小图片
链接URL:https://www.cdcxhl.com/article48/gooiep.html
成都网站建设公司_创新互联,为您提供云服务器、自适应网站、微信小程序、、网站收录、外贸网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 玉林网站建设-提高电子商务网站的质量 2021-08-22
- B2B电子商务网站优化四大秘诀 2020-03-30
- 荆州网站建设-电子商务网站建设存在的问题 2021-08-09
- 电子商务两大模式10年之争现拐点C2C颓势初显 2022-11-30
- 电子商务的内涵及特点 2022-12-03
- 电子商务解决方案---B2B 2021-05-16
- 电子商务谈alexa排名伤了谁 2021-10-07
- 上海网站建设:电子商务网站如何做到精准营销? 2021-07-16
- 打造电子商务网站主题品牌的8种成分 2022-10-20
- 滁州电商网站制作:制作电子商务网站的时候都有哪些问题要重视? 2021-10-29
- 怎么样利用团购网站推广电子商务网站 2022-11-17
- B2C电子商务网站制作怎么做 2021-10-28