css如何删除一个样式
这篇“css如何删除一个样式”除了程序员外大部分人都不太理解,今天小编为了让大家更加理解“css如何删除一个样式”,给大家总结了以下内容,具有一定借鉴价值,内容详细步骤清晰,细节处理妥当,希望大家通过这篇文章有所收获,下面让我们一起来看看具体内容吧。
在安次等地区,都构建了全面的区域性战略布局,加强发展的系统性、市场前瞻性、产品创新能力,以专注、极致的服务理念,为客户提供成都网站设计、成都网站建设 网站设计制作按需开发网站,公司网站建设,企业网站建设,高端网站设计,成都全网营销推广,成都外贸网站建设公司,安次网站建设费用合理。
css是什么意思
css是一种用来表现HTML或XML等文件样式的计算机语言,主要是用来设计网页的样式,使网页更加美化。它也是一种定义样式结构如字体、颜色、位置等的语言,并且css样式可以直接存储于HTML网页或者单独的样式单文件中,而样式规则的优先级由css根据这个层次结构决定,从而实现级联效果,发展至今,css不仅能装饰网页,也可以配合各种脚本对于网页进行格式化。
css删除一个样式的方法:首先创建一个HTML示例文件;然后给div添加css样式;最后通过“removeClass()”方法从被选元素删除一个或多个类即可。
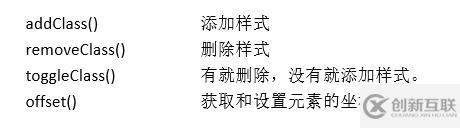
CSS添加样式、删除样式
代码如下:
<style type="text/css">
div{
width:100px;
height:260px;
}
div.whiteborder{
border: 2px white solid;
}
div.redDiv{
background-color: red;
}
div.blueBorder{
border: 5px blue solid;
}
</style><script type="text/javascript">
$(function(){
var $divEle = $('div:first');
$('#btn01').click(function(){
//addClass() - 向被选元素添加一个或多个类
$divEle.addClass('redDiv blueBorder');
});
$('#btn02').click(function(){
//removeClass() - 从被选元素删除一个或多个类
$divEle.removeClass();
});
$('#btn03').click(function(){
//toggleClass() - 对被选元素进行添加/删除类的切换操作
$divEle.toggleClass('redDiv')
});
$('#btn04').click(function(){
//offset() - 返回第一个匹配元素相对于文档的位置。
var pos = $divEle.offset();
console.log(pos);
$divEle.offset({
top:100,
left:50
});
});
})
</script>
感谢你的阅读,希望你对“css如何删除一个样式”这一关键问题有了一定的理解,具体使用情况还需要大家自己动手实验使用过才能领会,快去试试吧,如果想阅读更多相关知识点的文章,欢迎关注创新互联行业资讯频道!
分享文章:css如何删除一个样式
网页链接:https://www.cdcxhl.com/article48/ghiohp.html
成都网站建设公司_创新互联,为您提供、微信公众号、网站排名、自适应网站、网站维护、网站收录
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网站优化中如何有效增加网站收录? 2013-12-06
- 网站从哪些部分做优化有利于网站营销 2022-07-04
- 关于网站优化的伪静态过度使用弊端 2016-05-27
- seo新手如何提高网站排名 2013-07-13
- seo优化与关键词优化有什么区别? 2015-01-29
- 李佳琦直播再翻车,品牌网站营销怎么做? 2013-05-03
- 长尾关键词优化该如何去做 2016-10-30
- 提升网站的用户体验需要做好"用户运营" 2014-03-06
- 创新互联seo:手机网站SEO优化一定要记住这8大要素! 2015-06-30
- 电商网站如何做好网站营销? 2016-06-15
- 百度收录对网站排名有什么影响 2013-11-17
- 稳定提升网站排名的5个方法 2015-11-21