小程序指纹验证的实现
小程序指纹验证的实现?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
创新互联公司专注于企业全网营销推广、网站重做改版、叶城网站定制设计、自适应品牌网站建设、H5场景定制、商城网站建设、集团公司官网建设、外贸网站建设、高端网站制作、响应式网页设计等建站业务,价格优惠性价比高,为叶城等各大城市提供网站开发制作服务。
代码先行:
wx.checkIsSupportSoterAuthentication({
success(res) {
console.log(res)
}
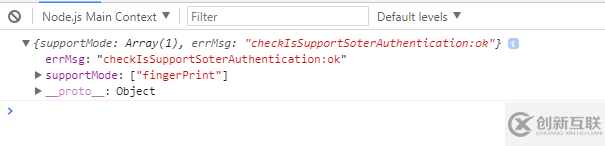
})打印的结果是:


根据小程序api可以得知,我的i7支持指纹功能.
第二步,要讲解的是checkIsSoterEnrolledInDevice。。这个api的大意是,获取手机的指纹信息。。这里有个坑,自己造成的坑,特意说明一下。。自己手机没录入指纹去解锁屏幕,所以手机里面没有我的指纹信息。。。如果你运行这个函数,他得出的结果为0.因为没指纹。。
wx.checkIsSoterEnrolledInDevice({
checkAuthMode: 'fingerPrint', //这是根据上一步得知,我手机支持指纹。
success(res) {
console.log(res)
}
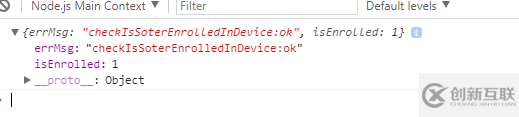
})结果如下,可得知用户已经录入了指纹。

最后一步,startSoterAuthentication开始验证指纹是否是机主本人。
wx.startSoterAuthentication({
requestAuthModes: ['fingerPrint'],//启动指纹认证
challenge: '123456',//这个参数api解释是因子。。反正没看懂,乱填的
authContent: '请用指纹解锁',//提示框内容
success(res) {
console.log(res)
}
})
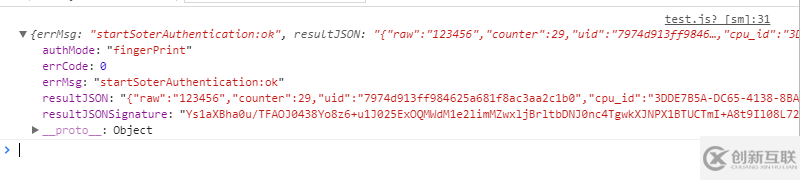
获取成功是得出这样的结果:(如果指纹验证不通过,是没有信息打印的)

看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注创新互联行业资讯频道,感谢您对创新互联的支持。
网站名称:小程序指纹验证的实现
分享网址:https://www.cdcxhl.com/article48/ghdghp.html
成都网站建设公司_创新互联,为您提供域名注册、网站维护、企业建站、云服务器、网站排名、虚拟主机
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 无锡微信小程序开发教程,轻松解决小程序开发难题 2022-06-06
- 微信小程序渐成中小企业标配 2021-01-30
- 微信小程序button组件运用图片作为背景 2023-03-04
- 微信小程序是用什么语言开发的? 2014-06-06
- 微信小程序项目前期所需要的准备工作 2021-05-26
- 独特的微信小程序 :它的火爆、想象力和前所未有的产品构想 2021-12-23
- 网站建设浅析微信小程序在那些行业应用更广泛? 2016-10-04
- 备受欢迎的微信小程序对餐饮行业有什么样的作用和意义? 2022-05-25
- 企业微信小程序开发前应该注意哪些 2016-10-22
- 微信小程序能做游戏吗? 2022-05-30
- 微信小程序开发 2021-02-23
- 微信小程序对线下实体店有哪些好处与机会? 2021-03-04