微信小程序如何实现支持ES6中Promise特性-创新互联
小编给大家分享一下微信小程序如何实现支持ES6中Promise特性,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!

遇到的问题
微信开发者工具更新版本后, 移除了开发者工具对 ES6 中 Promise 特性原生的支持, 理由是因为实体机器是不支持 Promise 的, 所以我们需要引入第三方的 Promise 库
微信更新日志

解决方案
下载第三方库
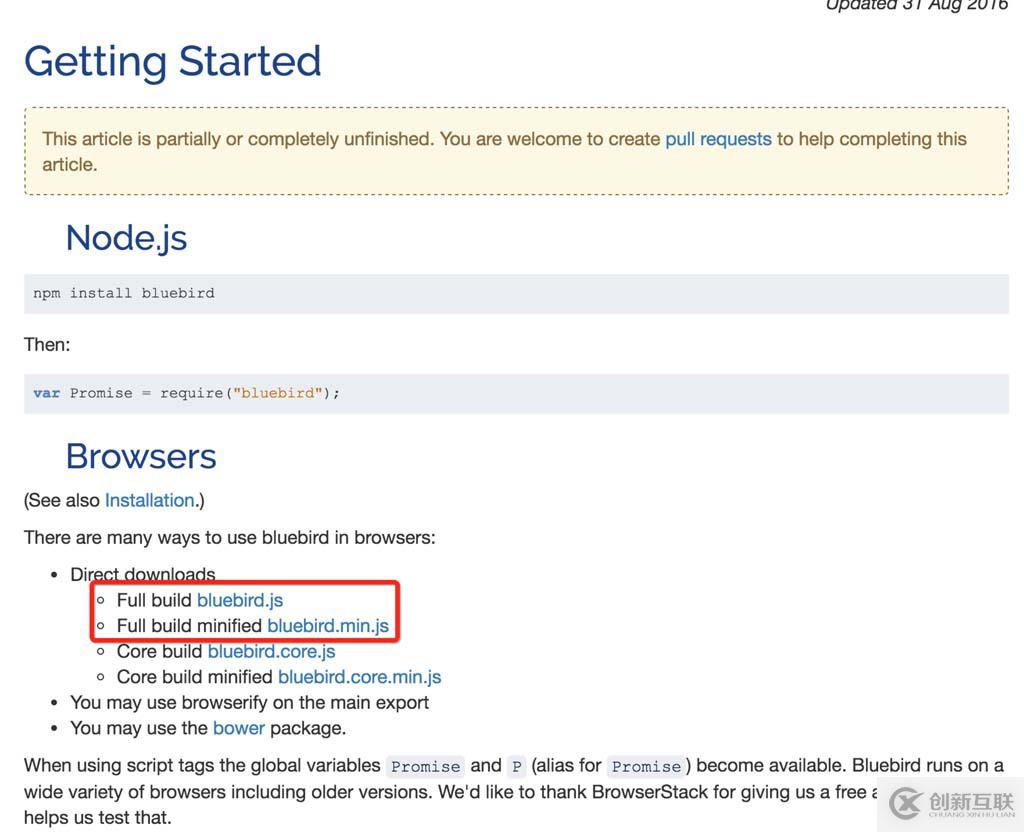
在这里我引入的是 Bluebird 库, 可以到Bluebird官网 下载需要的文件,也可以通过本地下载

Bluebrid 提供了两种已经构建好的完整的 Promise 库文件, 未经压缩的 bluebird.js 和已压缩的 bluebird.min.js 文件, 当点击这两个文件的时候发现并没有下载, 只是显示出了源码, 这个时候可以全选复制, 然后在微信小程序的工程项目里新建一个js文件, 将其粘贴进去
引入第三方库

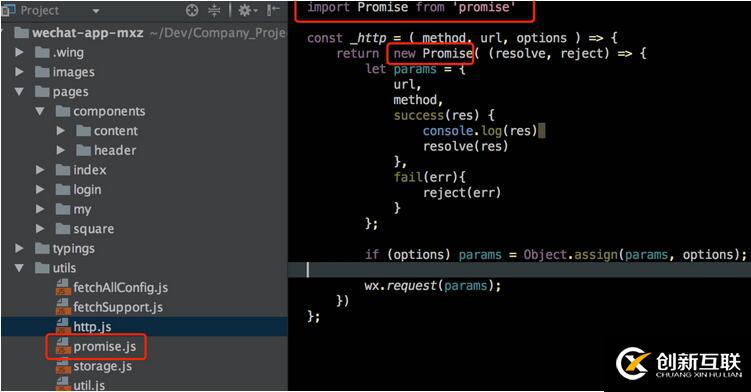
以上我在微信小程序工程目录下的 utils文件夹里新建了一个 promise.js 文件, 然后在 http.js 的目录下用 ES6 的语法import Promise from './promise.js'完成对 bluebird 的引入, 这样就直接可以通过new Promise()使用了, 体验跟 ES6 原生一样.
看完了这篇文章,相信你对“微信小程序如何实现支持ES6中Promise特性”有了一定的了解,如果想了解更多相关知识,欢迎关注创新互联网站建设公司行业资讯频道,感谢各位的阅读!
另外有需要云服务器可以了解下创新互联建站www.cdcxhl.com,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
网站栏目:微信小程序如何实现支持ES6中Promise特性-创新互联
当前链接:https://www.cdcxhl.com/article48/dspshp.html
成都网站建设公司_创新互联,为您提供移动网站建设、电子商务、动态网站、服务器托管、关键词优化、定制网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 想知道移动端主流APP开发模式?看完你就明白了 2022-07-09
- 上海酒店预订APP开发还有哪些特色 2020-12-29
- 上海APP开发需要哪些技术的支撑呢 2020-11-14
- 成都智能物流APP开发 2023-02-28
- 手机APP开发-APP定制开发详细流程 2016-11-09
- 企业app开发的意义-大连APP开发 2022-08-02
- 智能硬件类成都app开发需要哪些功能? 2022-07-03
- AngularAPP开发时要记住的事项 2022-11-27
- 成都房车租赁APP开发带来不一样的旅游 2022-06-12
- 淮南酒水类商城APP开发如何便于用户购买 2020-12-10
- 石家庄短视频APP开发的盈利方式 2023-03-11
- 北苑app开发公司 2021-12-20