CSS中position的四个属性分别是什么-创新互联
小编给大家分享一下CSS中position的四个属性分别是什么,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!

CSS position属性
总共有四个属性:
static
默认值,正常情况下就是这个属性,一般不用写。
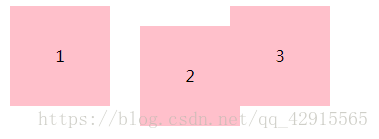
relative
使元素偏移,使用top,right,left,bottom进行偏移,用z-index分别层次。
<head>
<style>
div{
float: left;
width: 100px;
height: 100px;
background: pink;
text-align: center;
line-height: 100px;
margin-left: 10px;
}
.box{
position: relative;
top: 20px;
left: 20px;
}
</style>
</head>
<body>
<div>1</div>
<div class="box">2</div>
<div>3</div>
</body>
relative是在自己原来的基础上进行偏移。也就是相对于自己定位。
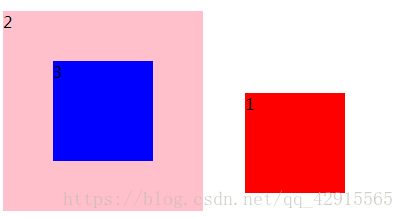
absolute
相对于body或相对于离自己最近已定位的父元素定位。
<head>
<style>
.box1{
width: 100px;
height: 100px;
background: red;
position: absolute;
top: 100px;
left: 250px;
}
.box2{
width: 200px;
height: 200px;
background: pink;
position: relative;
top: 10px;
}
.box3{
width: 100px;
height: 100px;
background: blue;
position: absolute;
top: 50px;
left: 50px;
}
</style>
</head>
<body>
<div class="box1">1</div>
<div class="box2">
2 <div class="box3">3</div>
</div>
</body>fixed
固定定位指定是 一直按照浏览器的窗口左上方进行定位的。无论鼠标怎么滚都按照你移动后浏览器窗口的左上方进行定位。 像很多官网的导航栏就用了固定定位,让它一直在顶部感受巅峰的孤独。
注意:这三种定位都会脱离文档流,用法要恰当!
看完了这篇文章,相信你对“CSS中position的四个属性分别是什么”有了一定的了解,如果想了解更多相关知识,欢迎关注创新互联成都网站设计公司行业资讯频道,感谢各位的阅读!
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
网站栏目:CSS中position的四个属性分别是什么-创新互联
文章网址:https://www.cdcxhl.com/article48/dsephp.html
成都网站建设公司_创新互联,为您提供ChatGPT、小程序开发、Google、全网营销推广、域名注册、网站排名
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网站导航设置至关重要这些事项一定要知晓 2023-02-07
- 从seo优化的角度怎么设计网站导航栏 2016-09-08
- 如何做网站导航的布局设计 2021-10-04
- 网站建设优化网站导航栏设计要点 2016-11-08
- 网站导航制作专题之导航的正确摆放位置 2022-09-19
- 如何设计一个对SEO有价值的网站导航栏目 2020-12-04
- 怎么做好网站导航设计 2016-11-05
- 网站导航设计不容忽视的要点 2013-12-02
- 设计网站导航:要考虑的几个主要趋势 2019-03-26
- 良好的网站导航 2016-11-15
- 网站导航如何做SEO优化?又快又准是关键 2016-10-26
- 柳州网站建设-网站导航的重要性 2021-08-16