CSS3中rgb与rgba的含义-创新互联
这篇“CSS3中rgb与rgba的含义”除了程序员外大部分人都不太理解,今天小编为了让大家更加理解“CSS3中rgb与rgba的含义”,给大家总结了以下内容,具有一定借鉴价值,内容详细步骤清晰,细节处理妥当,希望大家通过这篇文章有所收获,下面让我们一起来看看具体内容吧。

rgb与rgba的含义
RGB 是代表Red(红色) 、Green(绿色)、 Blue(蓝色)三个单词的缩写。RGBA 颜色值是 RGB 颜色值的扩展,添加了一个 alpha 通道, 它规定了对象的不透明度。
1、 基本语法:
R:红色值。 正整数(0~255)或 百分数(0.0% - 100.0%)
G:绿色值。 正整数(0~255)或 百分数(0.0% - 100.0%)
B:蓝色值。 正整数(0~255)或 百分数(0.0% - 100.0%)
A:透明度。取值0~1之间,不可为负值
RGB颜色值查找可参考:https://www.sioe.cn/yingyong/yanse-rgb-16/(css中也可用十六进制来表示各种颜色,在这个网站也可查找到各种颜色的十六进制值)。
2、浏览器的兼容性:
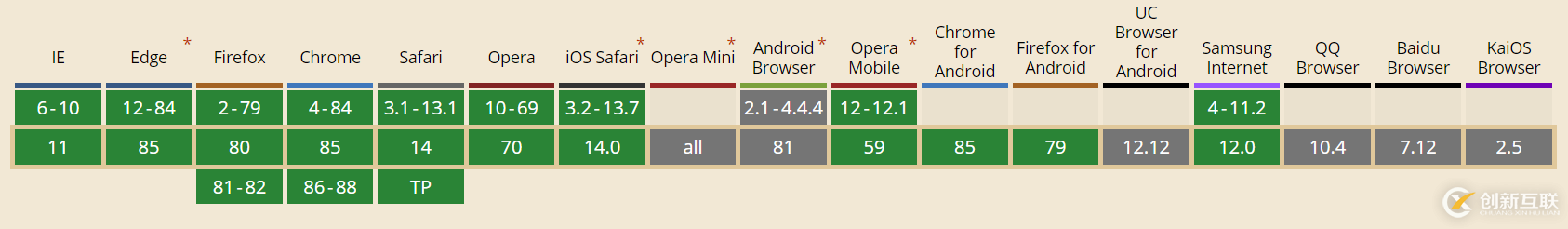
RGB的兼容:

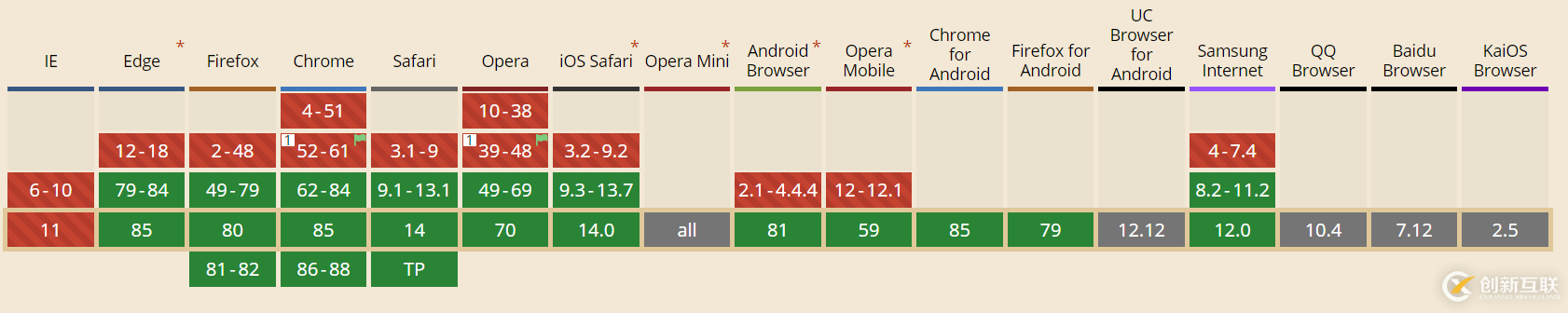
RGBA的兼容:

http://caniuse.com/ 可以在这个网站查找你所要用的属性在浏览器中的兼容问题。
3、rgb与rgba的书写格式
rgb的书写格式:rgb(90,50,25);
其中第一个数字(90)表示Red 颜色(红色值),第二个数字(50)表示Green 颜色(绿色值),第三个数字(25)表示Blue 颜色(蓝色值)。数字越大(不超过255)则表示其对应的颜色加的越多。
rgba的书写格式:rgba(90,50,25,0.5);
从上面我们可以得到RGBA 颜色值是 RGB 颜色值的扩展,添加了一个 alpha 通道, 它规定了对象的不透明度。前面三个数值跟 rgb表示的是一样的,a 的值为0~1之间的值,0表示透明色,1表示不透明,0.5表示每个(R、G、B)颜色50%的透明度,也就是每个颜色半透明状态。这里的a还可以简写成 .5,这里只要是有小数点的透明度,都可以这样简写。
rgb与rgba的区别
1、rgb+opacity(IE下不兼容)
因为rgba中的 a 表示对象的透明度,所以这里利用 opacity 属性(也表示透明度)+ rgb来说明一下rgb与rgba的区别。opacity 属性还可以用 filter 属性来表示,例如:filter:Alpha(opacity=50),这里的50表示的50%的透明度。例子如下:
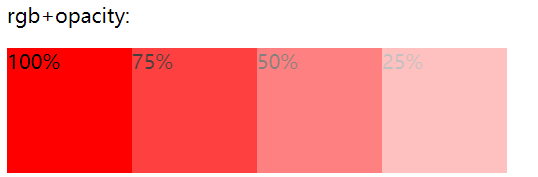
<div class="box"> <p>rgb+opacity:</p> <div class='one'>25%</div> <div class='two'>50%</div> <div class='three'>75%</div> <div class='four'>100%</div> </div>
.box{
margin-bottom: 10px;
overflow: hidden;
}
.box>div{
width:100px;
height:100px;
float: left;
}
.box>div{
background:rgb(255,0,0)
}
.box>.one{
opacity:.25;
}
.box>.two{
opacity:.5;
}
.box>.three{
opacity:.75;
}
.box>.four{
opacity:1
}
从上面的例子中我们可以看出随着透明度的变化,div 会具有透明性,div 上的文本也会随之具有透明度,越来越看不清。
2、rgba
因为rgba中的 a 表示对象的透明度,所以这里可以直接利用background搭配rgba来说明透明这个问题。例子如下:
<div class="box1">
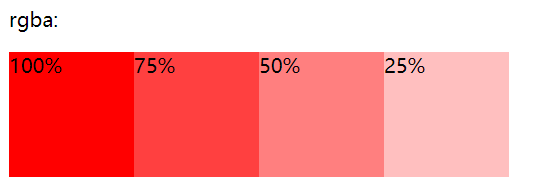
<p>rgba</p>
<div class='one'>25%</div>
<div class='two'>50%</div>
<div class='three'>75%</div>
<div class='four'>100%</div>
</div>
```css
.box1>div{
width:100px;
height:100px;
float: left;
}
.box1>.one{
background:rgba(255,0,0,1);
}
.box1>.two{
background:rgba(255,0,0,.75);
}
.box1>.three{
background:rgba(255,0,0,.5);
}
.box1>.four{
background:rgba(255,0,0,.25);
}
从上面的例子中我们可以看出随着透明度的变化,div 会具有透明性,div 上的文本并没有受到透明度的影响,保持着文本的自身颜色。
RGBA 不单可以应用在 background 上,我们还可以应用在只要设置了颜色的地方都可以使用,在这里简单的说一下几种:
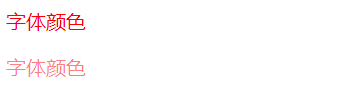
第一种:字体颜色,设置颜色的同时可以设置透明度。
<p class="p1">字体颜色</p> <p class="p2">字体颜色</p>
.p1{
color:rgb(255,0,0)
}
.p2{
color:rgba(255,0,0,.5)
}
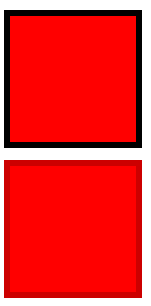
第二种:边框色border-color
<div class="div3"></div> <div class="div4"></div>
.div3,.div4{
width:100px;
height:100px;
background:#f00;
}
.div3{
border:5px solid rgb(0,0,0)
}
.div4{
border:5px solid rgba(0,0,0,.2)
}
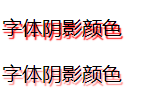
第三种:字体的阴影色text-shadow
<p class="p1">字体阴影颜色</p> <p class="p2">字体阴影颜色</p>
.p1{
text-shadow:1px 2px 1px rgb(255,0,0) ;
}
.p2{
text-shadow:1px 2px 1px rgba(255,0,0,.5) ;
}
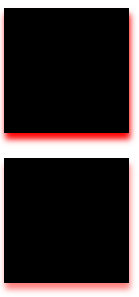
第四种:改变边框阴影色
<div class="div3"></div> <div class="div4"></div>
.div3,.div4{
width:100px;
height:100px;
background:#000;
}
.div3{
box-shadow: 1px 5px 5px rgb(255,0,0);
margin-bottom: 20px;
}
.div4{
box-shadow: 1px 5px 5px rgba(255,0,0,.5) ;
}
总结
1、从我们上面的实例中我们也知道,RGBA 比元素设置 CSS 的透明度更好,因为单独的颜色可以在不影响整个元素的透明度,他不会影响到元素其他的属性,比如说边框,字体同时也不会影响到其他元素的相关透明度。
2、使用 Opacity 来做透明,在父元素中使用了 Opacity,那么其它子元素都会受到影响。
3、最后需要告诉大家的一点, RGBA 这种方法,目前只有在支持 RGBA 属性的浏览器才能正常显示。
感谢你的阅读,希望你对“CSS3中rgb与rgba的含义”这一关键问题有了一定的理解,具体使用情况还需要大家自己动手实验使用过才能领会,快去试试吧,如果想阅读更多相关知识点的文章,欢迎关注创新互联行业资讯频道!
网站题目:CSS3中rgb与rgba的含义-创新互联
链接URL:https://www.cdcxhl.com/article48/dsdohp.html
成都网站建设公司_创新互联,为您提供营销型网站建设、网站维护、虚拟主机、域名注册、商城网站、微信小程序
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网站设计中容易被忽视的问题 2021-04-11
- 上海企业网站设计没流量和收录怎么办? 2020-12-20
- 成都网站设计公司前端工程师主要做些什么? 2022-06-23
- 深圳网站设计公司教你如何掌握自适应网页设计 2022-05-04
- 北京网站设计图标的几点重要元素 2021-05-07
- 网站设计建设的定制对网站今后的发展非常关键 2021-11-28
- 网站seo优化关于网站设计风格统一 2022-11-16
- 怎样实现上海网站设计公司、上海网站制作的要求 2020-11-06
- 创新互联总结——优化与网站设计的关系 2021-05-26
- 成都网站设计要从哪里出发才有卖点 2016-10-29
- 网站设计中视觉效果如何优化 2013-07-07
- 深圳页面网站设计的技巧有哪些 2021-10-07