VSCode如何利用Git来可视化管理源代码-创新互联
这篇“VSCode如何利用Git来可视化管理源代码”除了程序员外大部分人都不太理解,今天小编为了让大家更加理解“VSCode如何利用Git来可视化管理源代码”,给大家总结了以下内容,具有一定借鉴价值,内容详细步骤清晰,细节处理妥当,希望大家通过这篇文章有所收获,下面让我们一起来看看具体内容吧。

vscode有什么用
Visual Studio Code 是一个运行于 OS X,Windows和 Linux 之上的,针对于编写现代 web 和云应用的跨平台编辑器,它为开发者们提供了对多种编程语言的内置支持,并且正如 Microsoft 在Build 大会的 keynote 中所指出的,这款编辑器也会为这些语言都提供了丰富的代码补全和导航功能。
环境准备:
1、首先需要现在安装Visual Studio Code。
下载地址:https://code.visualstudio.com/Download
选择对应的平台进行安装(我自己是安装的window平台):

2、Git环境安装:
Git安装详细教程:https://blog.csdn.net/qq_43715354/article/details/108638061
克隆GitHub中的存储库:
1、复制GitHub存储库的SSH链接地址:

2、打开VS Code点击克隆,粘贴SSH链接地址进行下载:

查看当前所在分支:
1、界面查看:

2、切换到终端,命令查看:
git branch -a

[*重要]实际工作开发四步曲(添,提,拉,推):
首先要明白四步曲分别是哪四步,其作用分别是什么?
添:将修改的内容添加到本地暂存区 git add。
提:将本地暂存区中的内容提交到本地代码库 git commit -m 'description'。
拉:同步,拉取远程代码库中的内容,在多人协同开发中十分的重要,因为假如事先没有同步更新到新版本有可能会覆盖别人修改的东西,假如拉取后有冲突直接使用VS Code解决冲突即可 git pull。
推:将本地代码库中的内容推送到远程代码仓库 git push。
添加暂存区:
新增Information.txt文本文件,添加至本地暂存区。


提交本地代码库:


拉取同步远程新代码库:

推送至远程代码库:

验证是否推送成功,查看GitHub中的仓库内容:

冲突解决:
接下来我们来自己模拟一下多人开发,如:我在本地修改Information.txt文本文件的内容,然后在到GitHub中修改一次这样本地在提交的时候就会产生冲突,然后我们可以借助VS Code智能的解决冲突的方式帮助我们来解决冲突。
本地修改:

GitHub中的修改:

本地提交后,拉取时提示冲突如下:

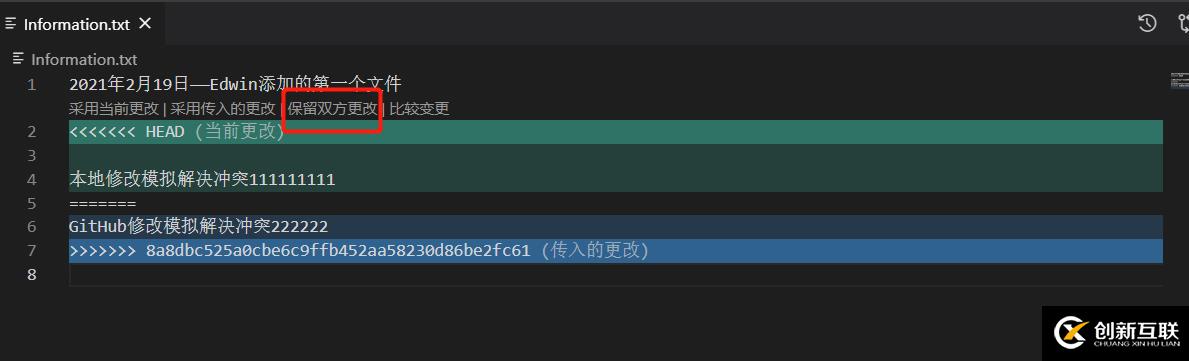
合并冲突提交到远程代码库中:
VS Code提供了四种智能合并的方式供给我们选择,我们可以按照实际情况进行代码冲突解决。当然也可以手动删除解决,不过要慎重,可能一不小心就把同事辛辛苦苦写了几天的代码给覆盖了哦,这里我选择了【保留双方更改】的方式进行冲突解决。

冲突完美解决:

创建分支并推送到远程代码库:
1、切换到源代码管理视图:

2、选择需要创建子分支的主分支:
注意:我们这里为develop分支创建feature-20210218分支。


3、将新建分支推送到远程代码库:


子分支开发完成后合并到主分支中:
首先我们在feature-20210218子分支中创建一个文件夹和一个文本文件,然后将feature-20210218子分支合并到develop开发分支中合并提交到远程代码库。
1、feature-20210218子分支中创建一个文件夹和一个文件:

2、使用实际工作开发四步曲(添,提,拉,推)教程将新添加的内容推送到远程代码库:
切换到feature-20210218分支:

查看文件是否提交成功:

3、将feature-20210218子分支合并到develop开发分支:
a.首先切换到develop分支中:

b.选择需要合并过来的分支:



c.推送至远程仓库,查看合并是否成功:

VS Code Git提交修改历史记录查看(甩锅专用):
需要安装Git History拓展。

查看对应文件的修改历史记录:


查看文件修改时间线对比文件修改内容:


感谢你的阅读,希望你对“VSCode如何利用Git来可视化管理源代码”这一关键问题有了一定的理解,具体使用情况还需要大家自己动手实验使用过才能领会,快去试试吧,如果想阅读更多相关知识点的文章,欢迎关注创新互联行业资讯频道!
网页标题:VSCode如何利用Git来可视化管理源代码-创新互联
当前URL:https://www.cdcxhl.com/article48/dscdhp.html
成都网站建设公司_创新互联,为您提供微信公众号、小程序开发、网站营销、用户体验、网站建设、服务器托管
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 创新互联设计师谈品牌网站设计中色彩如何运用 2023-02-18
- 如何才能做好品牌网站设计与建设 2023-03-19
- 品牌网站设计怎样做更加高端? 2016-10-05
- 企业品牌网站设计思路介绍 2023-01-29
- 品牌网站设计四大核心制作要素 2022-08-15
- 品牌网站设计怎么发挥效果? 2022-08-10
- 品牌网站设计:如何制作设计一个好的网站? 2016-10-06
- 好的品牌网站设计两大要点必知 2022-06-10
- 品牌网站设计对企业来说有什么意义 2021-10-27
- 常见的营销网站类型你了解吗 企业品牌网站设计思路 2021-05-11
- 如何做好网站设计?企业品牌网站设计重要指南 2022-08-16
- 4个消费电子产品的品牌网站设计 2021-09-28