C#如何实现分页组件-创新互联
这篇文章将为大家详细讲解有关C#如何实现分页组件,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。

分页无论是前端和后端,基本都有广泛应用!下面通过一个小小案例完成这个分页效果:
参数含义:
string urlFormat: 要传给服务器端的URL地址格式,方便在点超链接时进行相应的跳转
long totalSize: 总的数据条数。
long pageSize: 每页多少条数据
long currentPage: 当前的页数
后面通过具体的一个案例来用这个分页方法:
一.分页方法:
/// <summary>
/// 生成页码的html
/// </summary>
/// <param name="urlFormat">超链接的格式。list.ashx?pagenum={pageNum}。地址中用{pagenum}做为当前页码的占位符</param></param>
/// <param name="totalSize">总数据条数</param>
/// <param name="pageSize">每页多少条数据</param>
/// <param name="currentPage">当前页</param>
/// <returns></returns>
public static RawString Pager(string urlFormat, long totalSize,
long pageSize, long currentPage)
{
StringBuilder sb = new StringBuilder();
//总页数
long totalPageCount = (long)Math.Ceiling((totalSize * 1.0f) / (pageSize * 1.0f));
//当前页的前几页
long firstPage = Math.Max(currentPage - 5, 1);
//当前页的后几页
long lastPage = Math.Min(currentPage + 6, totalPageCount);
//绘制分页,首页
sb.AppendLine("<div><a href='" + urlFormat.Replace("{pageNum}", "1") + "'>首页</a>");
//绘制分页中间数据部分
for (long i = firstPage; i < lastPage; i++)
{
string url = urlFormat.Replace("{pageNum}", i.ToString());
if (i == currentPage) //点击后就不显示超链接
{
sb.AppendLine("<a>" + i + "</a>");
}
else
{
sb.AppendLine("<a href='" + url + "'>" + i + "</a>");
}
}
//显示最后一页
sb.AppendLine("<a href='" + urlFormat.Replace("{pageNum}", totalPageCount.ToString()) + "'>末页</a></div>");
return new RawString(sb.ToString());
}二.案例调用:
服务器端(test.ashx):这里为了方便看到效果,展示数据直接用的固定数据
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/html";
long pn = Convert.ToInt64(context.Request["pn"]);
if (pn == 0) //Convert.ToInt64(null)返回的是0
{
pn = 1;
}
long[] num = new long[50]; //这里的数据用的是固定数据
for (int i = 0; i < 50; i++)
{
num[i] = ((pn-1) * 50) + i;
}
OutputRazor(context, "~/test.cshtml", new { nums=num,page=pn}); //这里用的Razor模板引擎
}这里的Razor方法见:Razor模板引擎简单介绍
UI端展示(test.cshtml):
<body>
<ul>
@{
foreach (int i in Model.nums)
{
<li>@i</li>
}
}
</ul>
@Pager("test.ashx?pn={pageNum}", 1020, 50, Model.page);
</body>效果图:

三.jQuery分页插件:
前面写的这些主要是进行功能的实现,样式效果差了点。下面贴上通过jQuery实现的分页效果
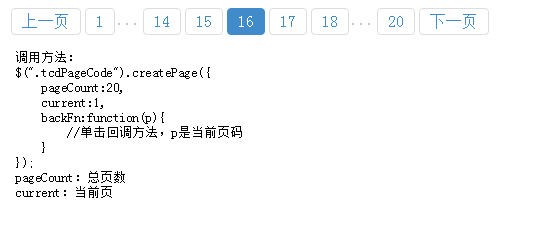
jQuery的效果图,及调用方法:

完整代码:
<!DOCTYPE html>
<html lang="zh-cn" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>一个非常简单的jQuery分页插件</title>
<style>
*{ margin:0; padding:0; list-style:none;}
a{ text-decoration:none;}
a:hover{ text-decoration:none;}
.tcdPageCode{padding: 15px 20px;text-align: left;color: #ccc;}
.tcdPageCode a{display: inline-block;color: #428bca;display: inline-block;height: 25px; line-height: 25px; padding: 0 10px;border: 1px solid #ddd; margin: 0 2px;border-radius: 4px;vertical-align: middle;}
.tcdPageCode a:hover{text-decoration: none;border: 1px solid #428bca;}
.tcdPageCode span.current{display: inline-block;height: 25px;line-height: 25px;padding: 0 10px;margin: 0 2px;color: #fff;background-color: #428bca; border: 1px solid #428bca;border-radius: 4px;vertical-align: middle;}
.tcdPageCode span.disabled{ display: inline-block;height: 25px;line-height: 25px;padding: 0 10px;margin: 0 2px; color: #bfbfbf;background: #f2f2f2;border: 1px solid #bfbfbf;border-radius: 4px;vertical-align: middle;}
</style>
</head>
<body>
<!-- 代码部分begin -->
<div class="tcdPageCode">
</div>
<pre>
调用方法:
$(".tcdPageCode").createPage({
pageCount:20,
current:1,
backFn:function(p){
//单击回调方法,p是当前页码
}
});
pageCount:总页数
current:当前页
</pre>
</body>
<script src="/ajaxjs/jquery.min.js"></script>
<script src="/ajaxjs/jquery.page.js"></script>
<script>
$(".tcdPageCode").createPage({
pageCount:20,
current:5,
backFn:function(p){
console.log(p);
}
});
</script>
<!-- 代码部分end -->
</html>C#是什么
C#是一个简单、通用、面向对象的编程语言,它由微软Microsoft开发,继承了C和C++强大功能,并且去掉了一些它们的复杂特性,C#综合了VB简单的可视化操作和C++的高运行效率,以其强大的操作能力、优雅的语法风格、创新的语言特性和便捷的面向组件编程从而成为.NET开发的选语言,但它不适用于编写时间急迫或性能非常高的代码,因为C#缺乏性能极高的应用程序所需要的关键功能。
关于“C#如何实现分页组件”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
文章标题:C#如何实现分页组件-创新互联
链接分享:https://www.cdcxhl.com/article48/dposhp.html
成都网站建设公司_创新互联,为您提供营销型网站建设、搜索引擎优化、外贸网站建设、网站改版、建站公司、品牌网站制作
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 如何做网站的信息架构? 2022-05-05
- 做网站选择虚拟主机好还是VPS好? 2021-02-14
- 做网站制作的过程中什么很重要? 2021-05-26
- 降低风险,多做网站 2021-09-24
- 网站建设多少钱、做网站多少钱一个 2021-05-31
- 创业公司的选择:做网站OR做APP? 2023-02-11
- 浅析深圳做网站专业服务的四大标准 2022-05-30
- 企业做网站对公司的起到了什么作用 2016-11-10
- 做网站为什么还要做SEO优化 2014-12-16
- 怎么利用SNS来做网站建设起来的网络推广 2021-06-29
- 闵行做网站:模板网站建设与定制网站开发有哪些区别? 2020-11-29
- 做网站中什么是老域名? 2020-06-30