如何解决vue-cliwebpack打包后加载资源的路径问题-创新互联
这篇文章主要为大家展示了“如何解决vue-cli webpack打包后加载资源的路径问题”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“如何解决vue-cli webpack打包后加载资源的路径问题”这篇文章吧。

vue项目,访问打包后的项目,输入路径后,页面加载空白。这时会有两类问题,都是路径问题。
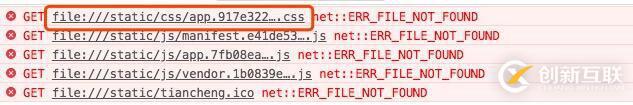
1.一个是css,js,ico等文件加载不到,是目录里少了dist
打开页面时一片空白

解决办法:
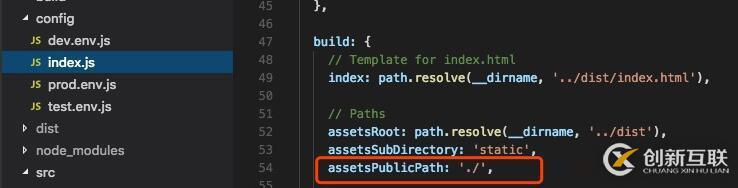
config/index.js文件的build->assetsPublicPath的默认值改为 './'
assetsPublicPath:资源的根目录。这个是通过http服务器运行的url路径。因为webapp和static中间还有层dist,所以要用'./'

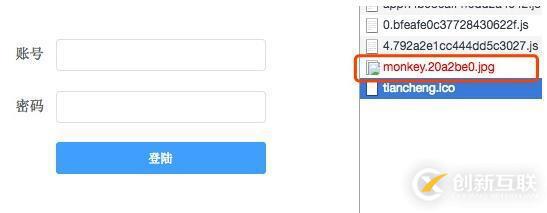
2.另一个就是单纯的在背景图使用相对路径导致加载不到图片
例如登录页面的背景图设置

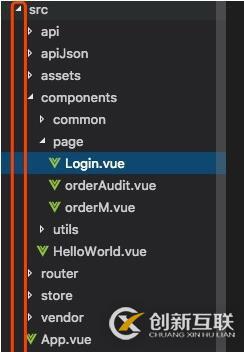
我的目录结构是这样的,

页的时候没发使用@/../static 只能使用../../../static
这个时候,打包过后的登陆页面引用图片路径错误,多了一个/static/css
解决办法:
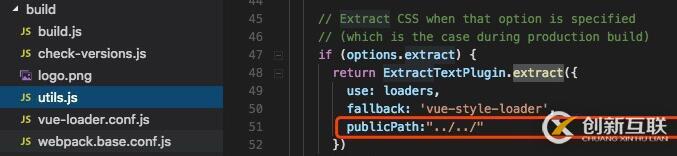
build/utils.js文件的ExtractTextPlugin.extract=>新增 publicPath:"../../"
publicPath:重写该加载器(loader) css 的 publicPath 的设置

以上是“如何解决vue-cli webpack打包后加载资源的路径问题”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注创新互联行业资讯频道!
分享标题:如何解决vue-cliwebpack打包后加载资源的路径问题-创新互联
网页路径:https://www.cdcxhl.com/article48/dpihep.html
成都网站建设公司_创新互联,为您提供移动网站建设、企业建站、软件开发、面包屑导航、微信公众号、Google
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 为什么极简设计是网站设计的关键? 2015-10-27
- 网站设计布局注意什么? 2022-10-18
- 成都企业网站建设:10个足以毁掉一切的网站设计错误 2022-06-29
- 如何和网站设计公司进行相应方案的协商 2016-08-02
- 网站设计公司谈网站页面的平衡性 2020-07-20
- 网站设计师需要注意哪些问题 2022-11-16
- 优秀网站设计的时候要注意什么? 2023-03-13
- 对于网站设计中的风格要求具体发展情况详解 2016-10-31
- 成都网站建设高端网站设计公司如何优化好一个网站? 2018-07-07
- 网站设计八步骤 ,轻松教你网上如何赚钱 2022-05-30
- 网站设计中,如何提升转化率 2023-02-21
- 网站建设网站设计如何与SEO配对 2021-10-03