利用Vue2.x开发实现JSON树的方法-创新互联
前言

最近工作中遇到一个需求,由于项目需要一个解析 JSON 字符串并生成 JSON 树的功能,在 GitHub 上也没有找到合适的组件,因此基于 Vue2.X 自己写了一个 JSON 树组件,主要原理是利用 Vue 的递归组件,进行深度优先的先序遍历。该组件不仅可以将一段不可读的 JSON 字符串转化为可读的树形结构,同时可用于抓取某一子树的数据。
- Github源码
- Github-Page
组件在它的模板内可以递归地调用自己。不过,只有当它有 name 选项时才可以这么做
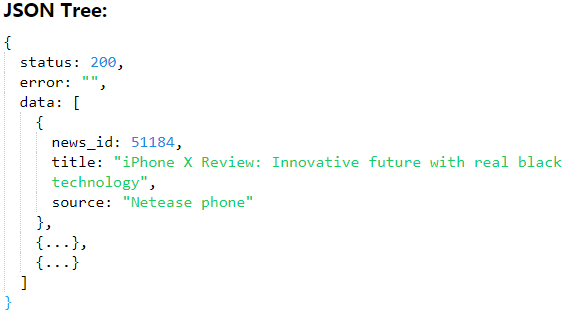
字符串数据美化功能:

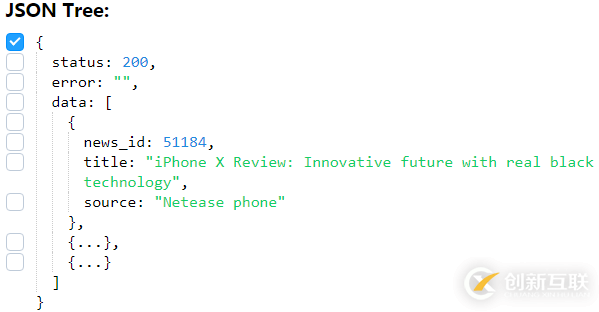
特定层级数据抓取功能:

<tree
:parent-data="data"
:data="item"
:path="path + (Array.isArray(data) ? `[${index}]` : `.${index}`)"
:path-checked="pathChecked"
:path-selectable="pathSelectable"
:selectable-type="selectableType"
:index="index"
:child="true"
@click="handleItemClick">
</tree>另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
当前名称:利用Vue2.x开发实现JSON树的方法-创新互联
标题路径:https://www.cdcxhl.com/article48/diocep.html
成都网站建设公司_创新互联,为您提供建站公司、网站维护、虚拟主机、域名注册、服务器托管、企业建站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 做小程序需要找专业上海小程序开发公司 2021-01-05
- 小程序开发如何深挖用户需求 2022-07-19
- 上海网站建设-小程序开发制作-手机网站设计开发 2020-12-01
- 成都小程序开发制作详细流程介绍 2023-03-12
- 自建外卖小程序开发与入驻外卖平台该怎么选? 2021-01-06
- 拼团小程序开发,拼团小程序功能 2022-11-21
- 微信小程序开发流程 2022-11-05
- 成都小程序开发之麻将小程序定制开发具体过程 2022-07-08
- 企业进行小程序开发需要注意的三个问题 2021-03-06
- 微信小程序开发不懂代码怎么制作? 2022-11-08
- 同城交友小程序开发如何实现线上便捷交友 2022-06-03
- 选择微信小程序开发定制公司的注意事项 2022-07-18