bootstrap表单按回车会自动刷新页面的怎么办-创新互联
这篇文章主要为大家展示了“bootstrap表单按回车会自动刷新页面的怎么办”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“bootstrap表单按回车会自动刷新页面的怎么办”这篇文章吧。

想给form表单增加回车自动提交的功能
$('#password').keydown(function(event){
if (event.keyCode == 13) $('#login').click();
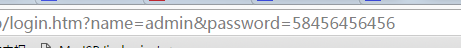
});然而,并没有达到预期的效果,而是自动刷新了表单,并将表单参数放在了url后面,如图

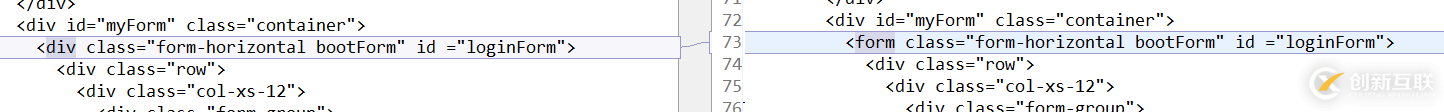
发现是是form标签的问题,将其改为div

问题解决,原因应该是form表单按enter会自动提交的原因。
以上是“bootstrap表单按回车会自动刷新页面的怎么办”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注创新互联网站建设公司行业资讯频道!
另外有需要云服务器可以了解下创新互联建站www.cdcxhl.com,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
分享文章:bootstrap表单按回车会自动刷新页面的怎么办-创新互联
链接URL:https://www.cdcxhl.com/article48/dgieep.html
成都网站建设公司_创新互联,为您提供用户体验、手机网站建设、企业网站制作、网站内链、静态网站、App设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网站改版重新制作的时候需要注意哪些和事项呢? 2016-11-12
- 网站改版一定要注意这些问题 2016-10-15
- 北京网站改版解决方案-创新互联网站建设公司 2021-02-06
- 郑州网站设计公司网站改版的那点事 2023-03-14
- 网站改版方案首要考虑的5个因素 2013-07-09
- 网站改版,网站改版收费 2023-02-20
- 网站改版具体是怎么实施的? 2018-09-28
- 企业网站改版的时候如何重新定位? 2016-10-29
- 成都网站改版的意义 2023-03-26
- 某中心网站改版需求 2019-10-03
- 网站改版:要注意哪些改版升级事项? 2021-01-06
- 成都网站建设之网站改版 2016-11-05