小程序事件的示例分析-创新互联
小编给大家分享一下小程序事件的示例分析,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!

摘要: 本文介绍微信小程序事件如何使用。1:事件冒泡在微信小程序开发工具中,新建event文件夹,新建文件,在event.wxml中填写如下代码:viewclass=view1bindtap=view1clickid=view1 data-title=新闻标题data-id=100 这里 ...
1:事件冒泡 在微信小程序开发工具中,新建event文件夹,新建文件,在event.wxml中填写如下代码:
在event.wxss中填写如下代码: .view1{
height: 500rpx;
width: 100%;
background-color:beige;
}
.view2{
height: 400rpx;
width: 80%;
background-color: red;
}
在event.js中增加如下代码:
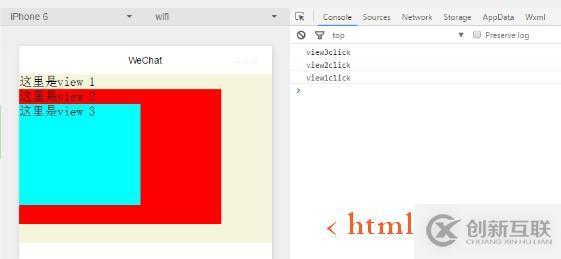
编译并运行,然后在模拟器中点击view3区域结果如图1所示:可以看到,除了view3之外,view2和view1的点击事件都响应了,这就是点击事件冒泡
图1 2:阻止事件冒泡 将
改为
其他代码不变,编译运行,还是点击view3区域,查看日志信息,如图2所示,事件不再冒泡
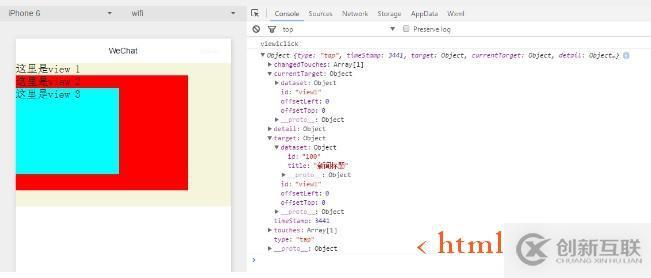
图2 3:事件信息传入 上述代码中:view1click : function(event)增加打印传入的event事件信息代码如下:编译运行如图3所示:
图3 其中dataset中为自定义的属性,id:100,title: “新闻标题”,这个自定义属性设置在如下代码:
|
看完了这篇文章,相信你对“小程序事件的示例分析”有了一定的了解,如果想了解更多相关知识,欢迎关注创新互联行业资讯频道,感谢各位的阅读!
分享标题:小程序事件的示例分析-创新互联
文章转载:https://www.cdcxhl.com/article48/dgdghp.html
成都网站建设公司_创新互联,为您提供网站改版、网站排名、手机网站建设、网站制作、移动网站建设、网站导航
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网站制作公司—给你独一无二的网站 2016-11-05
- 企业网站改版需要注意的5个事项 2016-08-11
- 深圳网站制作公司谈Comet工作的原理 2022-05-27
- 青岛网站制作做seo网站优化那些不行取的等候 2023-01-29
- 网站制作起码要支持多少浏览器 2022-06-09
- 英文网站制作费用 2022-06-12
- 赣州网站制作公司:哪些因素会影响到你网站的权重? 2021-09-25
- 网站建设虚拟空间价格,网站制作空间选择的重要因素。 2021-06-05
- 网站制作公司的流程与成本 2021-05-06
- 成都网站制作的一些指导原则 2016-11-15
- 网站制作难吗需要哪些步骤 2021-09-22
- 【网站建设】外贸网站制作过程当中都要注意哪些事情呢? 2022-04-28