Android中设置搜素联系人的布局-创新互联
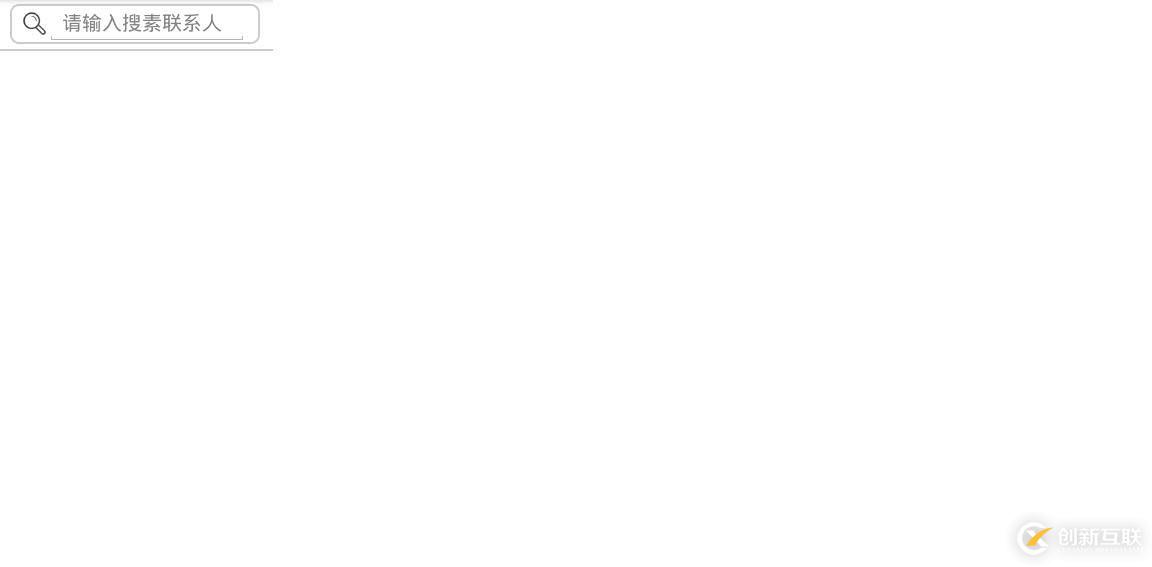
我们现在要达到下面的效果:
目前创新互联已为上千的企业提供了网站建设、域名、虚拟主机、成都网站托管、企业网站设计、泰兴网站维护等服务,公司将坚持客户导向、应用为本的策略,正道将秉承"和谐、参与、激情"的文化,与客户和合作伙伴齐心协力一起成长,共同发展。
我们这样做了:我们可以先定义一个线性布局:
在线性布局中加入一个ImageView和一个Edittext
最后给这个线性布局加入背景,该背景就是外面的一个灰色边框。
我们来看看代码:
<LinearLayout android:id="@+id/RelativeLayout1" android:layout_width="250dp" android:layout_height="40dp" android:layout_margin="5dp" android:layout_gravity="center_horizontal" android:background="@drawable/roud_edit" android:focusable="true" android:focusableInTouchMode="true" android:gravity="center" android:orientation="horizontal" android:layout_marginLeft="3dp" android:layout_marginBottom="2dp" > <ImageView android:layout_width="25dp" android:layout_height="25dp" android:src="@drawable/search2"/> <EditText android:id="@+id/contactfind_text" android:layout_width="200dp" android:layout_height="fill_parent" android:layout_gravity="center_horizontal" android:focusable="true" android:focusableInTouchMode="true" android:gravity="center_vertical" android:hint="请输入搜素联系人" android:paddingLeft="15dip" android:paddingRight="10dip" android:singleLine="true" android:textSize="20sp" /> </LinearLayout>
android:background="@drawable/roud_edit"
这就是我们给线性布局添加的背景,我们来看如何实现
在:F:\voip_20141118\voip\res\drawable文件下建立
roud_edit.xml 里面代码如下: <?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <solid android:color="#00000000"/> <corners android:radius="8px"/> <stroke android:color="#33000000" android:width="2px" /> </shape>
其中:
xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- 背景色 -->
<solid android:color="#FFE4B5"/>
<!-- 边框色 -->
<stroke android:width="0.5dip" android:color="#81CE47" />
</shape>
http://www.xuebuyuan.com/38114.html
http://blog.csdn.net/ma12an/article/details/7758464
对应EDITText有下面一种属性:也是比较常使用的:
http://xinmiao520169.blog.163.com/blog/static/205251258201302143933663/
好好的看看。
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
网页题目:Android中设置搜素联系人的布局-创新互联
网站网址:https://www.cdcxhl.com/article48/csccep.html
成都网站建设公司_创新互联,为您提供定制网站、网站收录、品牌网站建设、移动网站建设、软件开发、微信小程序
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 企业网站制作要求 2013-11-19
- 如何让企业网站制作显得更加高端大气? 2022-07-03
- 企业网站制作要多做网站的伪原创文章 2021-11-06
- 企业网站制作如何使用样式表 2021-10-02
- 成都企业网站制作公司讲解企业网站的安全措施 2023-03-27
- 企业网站制作所造成难以收录的主因是什么 2022-10-20
- 企业网站制作网页设计布局的问题 2021-09-06
- 企业网站制作你坚持这些原则了吗? 2021-10-04
- 网站建设—中小企业网站制作都有哪些流程? 2016-11-07
- 企业网站制作中如何设置长尾词 2021-10-10
- 怎样开展企业网站制作才可以看起来更高端 2016-11-13
- 企业网站制作如何选好空间 2021-12-18