jquery中mobile如何实现可折叠的导航按钮-创新互联
这篇文章主要为大家展示了“jquery中mobile如何实现可折叠的导航按钮”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“jquery中mobile如何实现可折叠的导航按钮”这篇文章吧。

功能:
当功能较多时,创建可折叠分组导航按钮。只需指定 data-role=" collapsible "创建可折叠面板
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>可折叠的导航面板</title> <!--使用名为viewport的meta值,其content指定自适应设备的宽度--> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.css"> <script src="http://code.jquery.com/jquery-1.8.3.min.js"></script> <script src="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.js"></script> </head> <body> <div data-role="page" id="pageone"> <div data-role="header"> <h2>图书查阅系统</h2> </div> <!--创建一个可折叠的导航面板--> <div data-role="content"> <div data-role="collapsible" data-theme="e"> <h5>文学历史</h5> <ul data-role="listview"> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >明代</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >宋代</a></li> </ul> </div> <!--显示人文社科的可折叠面板--> <div data-role="collapsible" data-theme="b" data-collapsed="false"> <h5>人文社科</h5> <ul data-role="listview"> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >财务</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >心理</a></li> </ul> </div> <!--显示计算机应用的可折叠面板--> <div data-role="collapsible" data-theme="e"> <h5>计算机应用</h5> <ul data-role="listview"> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >软件开发</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >数据库</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >移动开发</a></li> </ul> </div> </div> <div data-role="footer" data-position="fixed"> <h2>请单击“+”按钮进行展开</h2> </div> </div> </body> </html>
代码分析:
通过data-role=" collapsible "创建可折叠的div,再在其中通过 data-role=" listview "创建列表框
data-theme : 指定预定义样式 (也可以使用样式构建器创建自定义样式)
data-collapsed="false" : 表示默认不折叠
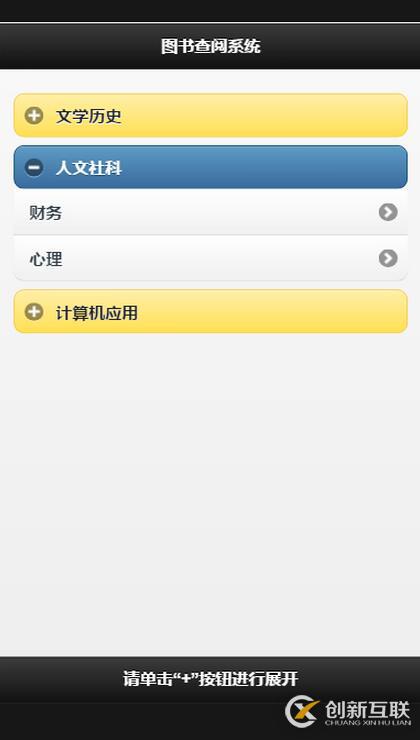
效果图:

以上是“jquery中mobile如何实现可折叠的导航按钮”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注创新互联网站建设公司行业资讯频道!
另外有需要云服务器可以了解下创新互联建站www.cdcxhl.com,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
本文题目:jquery中mobile如何实现可折叠的导航按钮-创新互联
分享地址:https://www.cdcxhl.com/article46/shjhg.html
成都网站建设公司_创新互联,为您提供品牌网站设计、网站收录、用户体验、关键词优化、移动网站建设、静态网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 分析企业制作小程序时需要规避的几个误区 2016-08-04
- 个人怎么开发小程序? 2013-12-31
- 小程序开发市场的命脉之关键词是重中之重 2022-05-07
- 企业小程序开发能带来哪些价值? 2020-12-27
- 微信小程序开发者必知:小程序+ssl证书=安全通过 2022-11-16
- 小程序大战升级 数量将超APP 2016-08-31
- 上海小程序开发设计大概需要多少钱? 2020-11-30
- 微信小程序开发的要求都有哪些? 2016-09-16
- 企业要不要自己开发小程序?选择小程序开发公司有什么要注意的? 2021-02-28
- 免费的微商城小程序到底靠不靠谱? 2014-02-08
- 微信小程序改变“店家等客”到“客户找店”实现最大盈利 2014-06-05
- 微信小程序开发应该注意什么? 2014-06-04