前端HTTP协议的示例分析-创新互联
这篇文章将为大家详细讲解有关前端HTTP协议的示例分析,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。

实际上前端功能会在实际开发中经常的接触浏览器网络相关的,一共四个部分。
1、原因
如图,那么为什么要在前端进阶里面会给大家介绍http协议,因为绝大多少的web应用,都是构建在http协议之上的。
2、是什么
简单来说http协议是一种无状态、B/S(浏览器和服务器)模式应用层协议,多基于TCP协议。
3、包含什么
现在我们来分析我想要介绍的http协议都包含什么内容?
因为http协议它是一种浏览器、服务器模式的应用程序,那么它肯定包含请求也包含响应,这里我要讲的是请求里面包含些什么东西,和响应里面还包含什么东西,请求里面报文的格式包括报头、正文、URI,然后还有请求方法和请求头等等,响应里面包括响应的状态码、消息报头还有响应正文。
4、FAQ
还有一些大家在学习web前端的过程中,经常会遇到的一些问题,比如说常见的请求头有哪些?比如说“user-aget”“cookle”“Referrer”还有常见的响应头“Content-Type”“Content-Length”“Cache”,还有控制资源缓存的一些内容,还有常见的状态码也就是响应的状态码,状态码中的“2xx”表示请求是成功的或者是传出内容,“3xx”表示跳转,“4xx”表示客户端请求错误,“5xx”表示服务器端错误。
那么为了给大家详细介绍一个http请求和响应部分。
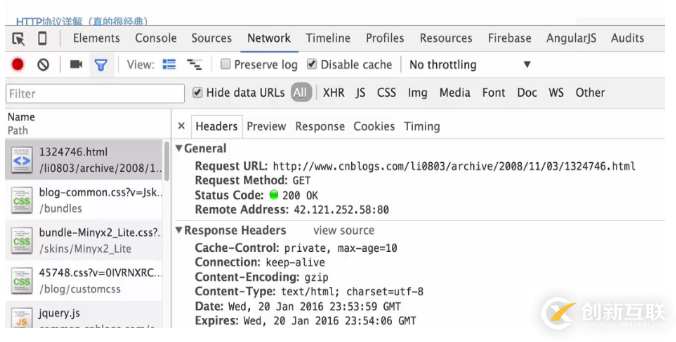
如图,打开谷歌浏览器的开发者工具,在右上角有三个横杠的符号,点击这个符号,然后选择更多工具“more tools”然后点开开发者工具就可以出现。
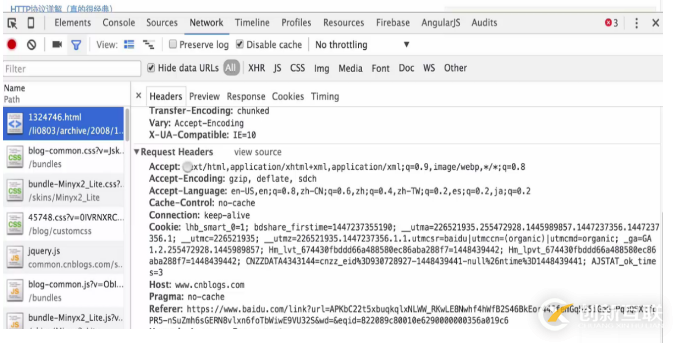
如图,然后点到网络下面,然后在列表里面看第一个,然后可以看到“Request headers”就是请求头,可以看到它下面有几个关键的,比如说“accept”就是你能够接受什么类型的编码,还有你是否支持压缩等等。
然后还有一个比较关键的是“cookie”,因为前面有提到http是一种无连接,无状态的一种协议,就是在两个请求之间,下一个请求是不知道上一个请求的状态的,所以为了解决这个问题就引入了“cookie”。
还有就是“referer”就是跳转到当前的这个页面,我是从哪个页面来的,这个在做网站统计的时候是非常有用的东西,因为这个referer在浏览器的安全策略里面是不允许改的,就是别人是控制不了这个referer。
如图,还有一个比较重要的叫做“user agent”,这个简单的理解就是用户代理,这个就是一个标示当前浏览器的东西。

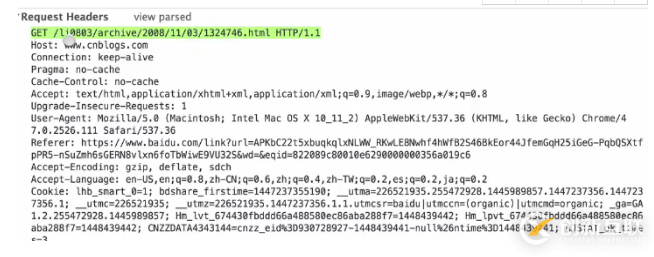
如图,刚才我所说的“Request Headers”它就是一个请求头,那么http具体的请求实际上第一行是这个内容,然后后面才是请求头。
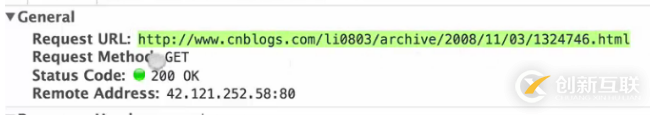
如图,这才是真正的请求,如图上加绿部分就代表我当前请求的是什么东西,然后是用“GET”方法请求的,然后是我拿到的响应状态码是200。
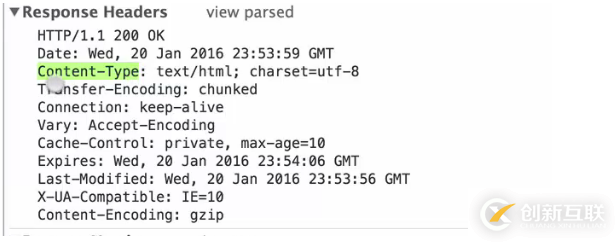
如图,可以看到响应状态码在这里,首先是协议然后是状态码,然后是ok。“content-type”这是比较重要的响应头,那么content标示的是当前传输内容的类型,就是http协议限制就是一次链接只查出一种类型的内容,但是http2里面打破了这种限制。
关于“前端HTTP协议的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
当前题目:前端HTTP协议的示例分析-创新互联
网页网址:https://www.cdcxhl.com/article46/jsjeg.html
成都网站建设公司_创新互联,为您提供外贸建站、关键词优化、网站改版、响应式网站、网站营销、定制开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 企业官方品牌网站制作需要遵循的三大原则 2023-03-02
- 如何做好品牌网站制作 2021-11-16
- 品牌网站制作之搜索引擎营销 2021-11-17
- 保定品牌网站制作:如何做好一个成功的品牌网站? 2021-08-27
- 高端品牌网站制作策划方案 2021-10-09
- 品牌网站制作方案要怎么做 2021-08-28
- 品牌网站制作为什么只能选择网站定制 2021-10-04
- 品牌网站制作好方法好步骤? 2021-06-03
- 品牌网站制作解决方案 2016-09-12
- 品牌网站制作好后网站URL优化有技巧 2022-08-12
- 企业品牌网站制作要注重哪些问题? 2023-04-18
- 周口品牌网站建设:在品牌网站制作的过程中有哪些值得注意的问题? 2021-09-10