使用jQuery怎么实现一个弹出层效果
使用jQuery怎么实现一个弹出层效果,针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
珲春网站制作公司哪家好,找创新互联!从网页设计、网站建设、微信开发、APP开发、成都响应式网站建设公司等网站项目制作,到程序开发,运营维护。创新互联从2013年创立到现在10年的时间,我们拥有了丰富的建站经验和运维经验,来保证我们的工作的顺利进行。专注于网站建设就选创新互联。
1 //---------------------------------------blockUI part end----------------------------------- 2 //change blockUI default settings //change blockUI border $.blockUI.defaults.css.border = '5px solid #ccc'; //边框样式 $.blockUI.defaults.css.cursor = 'default'; //鼠标样式 $.blockUI.defaults.css.top = '20%'; //弹出层的位置 $.blockUI.defaults.css.left = '30%'; $.blockUI.defaults.overlayCSS.cursor = 'default'; //change fadeOut effact speed $.blockUI.defaults.fadeOut = 100; //淡入淡出效果的速度 $.blockUI.defaults.fadeIn = 100;
//上面这一部分主要功能是修改弹出层的默认样式
//----------==================================华丽的分割线================================---
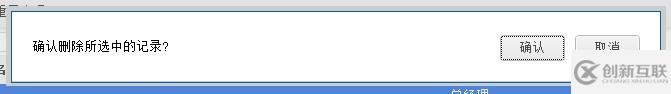
//blockUI extend function //以下三个方法在页面调用时,给点按钮或者文字添加onlick事件调用 //Confirm Delete or any other events //1,该方法弹出带有确认与取消两个按钮的层,点击确认触发clickEvent()方法 $.confirm = function(settings) { var htmlDom = $("<div id=\"displayPanle\" style=\"display:none;border:1px solid #005eac\"></div>"); htmlDom.css({ "text-align": "center", "vertical-align": "middle", "line-height": "70px" }); var msg = $("<table cellpadding=\"0\" cellspacing=\"0\" class=\"innderTable\" width=\"100%\"><tr><td width=\"80%\" style=\"text-align:left;padding-left:20px;font-family:宋体\">" + settings.msg + "</td><td id=\"ConfirmTd\"><input type=\"button\"class=\"standard-button\" value=\"确认\" id=\"confirmButton\" /></td><td style=\"padding-left:10px\"><input type=\"button\" id=\"close\" class=\"standard-button\" value=\"取消\" onclick=\"javascript:closeBlockUINoFresh();\" style=\"margin-right:20px;\"/></td></tr></table>"); htmlDom.append(msg); msg.find('#confirmButton').click(settings.clickEvent); $.blockUI({ message: htmlDom, css: { width: "650px", height: "70px", "background-color": "#fff" } }); pressEscOut(); }
这个截图就是上面的confrim()方法的效果。有一个确认按钮,然后有一个取消按钮。
调用也很简单
$(function(){ var settings={ msg:"确认删除选中的记录?", //要在弹出层上显示的消息 clickEvent:function(){ //do something 此处是给确定按钮绑定方法 }} $.confirm(settings); //此处调用方法,然后把上面的定义的settings对象做为参数传入 });上面这个方法点击取消或者确认按钮后页面是无刷新的,但是有时候操作之后需要刷新页面那就用下面这个方法,调用方法跟上面的一致,只是方法名变了而已。
$.confirmWithRefresh = function(settings) { var htmlDom = $("<div id=\"displayPanle\" style=\"display:none;border:1px solid #005eac\"></div>"); htmlDom.css({ "text-align": "center", "vertical-align": "middle", "line-height": "70px" }); var msg = $("<table cellpadding=\"0\" cellspacing=\"0\" class=\"innderTable\" width=\"100%\"><tr><td width=\"80%\" style=\"text-align:left;padding-left:20px;font-family:宋体\">" + settings.msg + "</td><td id=\"ConfirmTd\"><input type=\"button\"class=\"standard-button\" value=\"确认\" id=\"confirmButton\" /></td><td style=\"padding-left:10px\"><input type=\"button\" id=\"close\" class=\"standard-button\" id=\"cancelButton\" value=\"取消\" onclick=\"javascript:closeBlockUINoFresh();\" style=\"margin-right:20px;\"/></td></tr></table>"); htmlDom.append(msg); msg.find('#confirmButton').click(settings.clickEvent); $.blockUI({ message: htmlDom, css: { width: "650px", height: "70px", "background-color": "#fff" } }); pressEscOut(); } //对于有些页面关闭层时不需要刷新页面,所以采用不同的关闭方式 $.confirmNoRefresh = function(settings) { var htmlDom = $("<div id=\"displayPanle\" style=\"display:none;border:1px solid #005eac\"></div>"); htmlDom.css({ "text-align": "center", "vertical-align": "middle", "line-height": "70px" }); var msg = $("<table cellpadding=\"0\" cellspacing=\"0\" class=\"innderTable\" width=\"100%\"><tr><td width=\"80%\" style=\"text-align:left;padding-left:20px;font-family:宋体\">" + settings.msg + "</td><td id=\"ConfirmTd\"><input type=\"button\"class=\"standard-button\" value=\"确认\" id=\"confirmButton\" /></td><td style=\"padding-left:10px\"><input type=\"button\" id=\"close\" class=\"standard-button\" id=\"cancelButton\" value=\"取消\" onclick=\"javascript:closeBlockUINoFresh();\" style=\"margin-right:20px;\"/></td></tr></table>"); htmlDom.append(msg); msg.find('#confirmButton').click(settings.clickEvent); $.blockUI({ message: htmlDom, css: { width: "650px", height: "70px", "background-color": "#fff" } }); pressEscOut(); }//弹出提示框 $.prompt = function(settings) { var htmlDom = $("<div id=\"displayPanle\" style=\"display:none;border:1px solid #005eac\"></div>"); htmlDom.css({ "text-align": "center", "vertical-align": "middle", "line-height": "70px" }); htmlDom.append("<table cellpadding=\"0\" cellspacing=\"0\" class=\"innderTable\" width=\"100%\"><tr><td width=\"80%\" style=\"text-align:left;padding-left:20px;font-family:宋体\">" + settings.msg + "</td><td><input type=\"button\" id=\"Confirm\" value=\"确认\" class=\"standard-button\" onclick=\"javascript:closeBlockUINoFresh();\"/></td></tr></table>"); $.blockUI({ message: htmlDom, css: { width: "550px", height: "70px", "background-color": "#fff", "z-index": settings.baseZ } }); pressEscOut(); }
上面的方法只是提示作用,显示一个消息。这比alert()可好看多了吧
调用方法
$.prompt({msg:"删除成功"});
下面的方法就是刷新页面的了
$.promptWithRefresh = function(settings) { var htmlDom = $("<div id=\"displayPanle\" style=\"display:none;border:1px solid #005eac\"></div>"); htmlDom.css({ "text-align": "center", "vertical-align": "middle", "line-height": "70px" }); htmlDom.append("<table cellpadding=\"0\" cellspacing=\"0\" class=\"innderTable\" width=\"100%\"><tr><td width=\"80%\" style=\"text-align:left;padding-left:20px;font-family:宋体\">" + settings.msg + "</td><td><input type=\"button\" id=\"Confirm\" value=\"确认\" class=\"standard-button\" onclick=\"javascript:closeBlockUI();\" /></td></tr></table>"); $.blockUI({ message: htmlDom, css: { width: "550px", height: "70px", "background-color": "#fff", "z-index": settings.baseZ } }); pressEscOut(); } $.promptWithRefreshOverride = function(settings) { var htmlDom = $("<div id=\"displayPanle\" style=\"display:none;border:1px solid #005eac\"></div>"); htmlDom.css({ "text-align": "center", "vertical-align": "middle", "line-height": "70px" }); var msg = $("<table cellpadding=\"0\" cellspacing=\"0\" class=\"innderTable\" width=\"100%\"><tr><td width=\"80%\" style=\"text-align:left;padding-left:20px;font-family:宋体\">" + settings.msg + "</td><td><input type=\"button\" id=\"Confirm\" value=\"确认\" class=\"standard-button\"/></td></tr></table>"); htmlDom.append(msg); msg.find('#Confirm').click(settings.clickEvent); $.blockUI({ message: htmlDom, css: { width: "550px", height: "70px", "background-color": "#fff", "z-index": settings.baseZ } }); pressEscOut(); } //弹出提示框无刷新 $.promptNoRefresh = function(settings) { var htmlDom = $("<div id=\"displayPanle\" style=\"display:none;border:1px solid #005eac\"></div>"); htmlDom.css({ "text-align": "center", "vertical-align": "middle", "line-height": "70px" }); htmlDom.append("<table cellpadding=\"0\" cellspacing=\"0\" class=\"innderTable\" width=\"100%\"><tr><td width=\"80%\" style=\"text-align:left;padding-left:20px;font-family:宋体\">" + settings.msg + "</td><td><input type=\"button\" id=\"Confirm\" value=\"确认\" class=\"standard-button\" onclick=\"javascript:closeBlockUINoFresh();\" /></td></tr></table>"); $.blockUI({ message: htmlDom, css: { width: "550px", height: "70px", "background-color": "#fff", "z-index": settings.baseZ } }); pressEscOut(); }//该方法弹出添加或者修改的层,调用时需要传一个DOM以及层的标题。方法分别是formTitle(),appendTable(),且该方法有确认与取消两个按钮,确认按钮事件需要在页面js中重写方法是clickEvent()
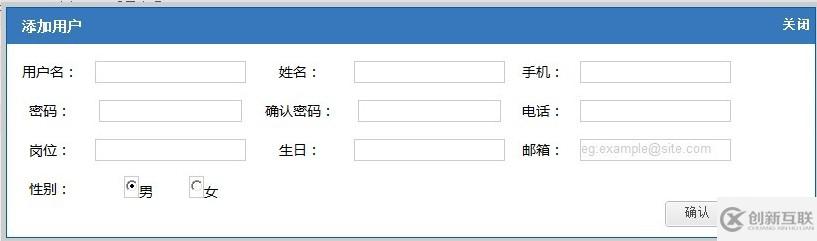
$.msgBox = function(settings) { var tempScreen = (document.body.clientWidth - settings.width.replace("px", "")) / 2; var htmlDom = $("<div id=\"displayPanle\" style=\"display:none;border:1px solid #005eac\"></div>"); var msg = $("<table cellpadding=\"0\" cellspacing=\"0\" border=\"0\" class=\"innderTable\" style=\"vertical-align:top;width:100%\"><tr><td width=\"80%\" style=\"text-align:left;font-family:宋体;font-size:14px;padding-left:15px;padding-top:10px;padding-bottom:10px;background-color:#3777bc;vertical-align:middle;color:#fff;font-weight:bold\">" + settings.title + "</td><td id=\"ConfirmTd\" style=\"text-align:right;padding-right:5px;padding-top:10px;padding-bottom:10px;background-color:#3777bc;vertical-align:middle;cursor:pointer;color:#fff;font-weight:bold\" onclick=\"javascript:closeBlockUINoFresh();\">关闭</td></tr><tr><td colspan=\"2\" style=\"text-align:center;width:100%\">" + settings.dom + "</td></tr><tr><td colspan=\"2\" style=\"text-align:right;padding-right:10px;padding-bottom:10px;\"><input type=\"button\" class=\"standard-button\" id=\"confirmButton\" value=\"确认\"/> <input type=\"button\" id=\"close\"class=\"standard-button\" value=\"取消\" onclick=\"javascript:closeBlockUINoFresh();\"/></td></tr></table>"); htmlDom.append(msg); msg.parent().find('#confirmButton').click(settings.clickEvent); $.blockUI({ message: htmlDom, css: { width: settings.width, "background-color": "#fff", "z-index": settings.baseZ, left: tempScreen } }); pressEscOut(); }这个方法就比较强大了,可以传一个dom进来。

看着挺像人人网的弹出层吧,样式确实是模仿的人人网的。
调用方法也还是先定义一个对象。给属性赋值.属性有哪些看看上面的代码中settings.xxxx 这xxxxx就是属性。还可以根据自己的需要去添加,或者减少。
var settings={ title:"添加用户", //标题 width:"600px", clickEvent:function(){ //do something } } $.msgBox(settings);//该方法弹出添加或者修改的层,调用时需要传一个DOM以及层的标题。方法分别是formTitle(),appendTable(),且该方法有确认与取消两个按钮,确认按钮事件需要在页面js中重写方法是clickEvent() $.msgBoxWithRefresh = function(settings) { var tempScreen = (document.body.clientWidth - settings.width.replace("px", "")) / 2; var htmlDom = $("<div id=\"displayPanle\" style=\"display:none;border:1px solid #005eac\"></div>"); var msg = $("<table cellpadding=\"0\" cellspacing=\"0\" border=\"0\" class=\"innderTable\" style=\"vertical-align:top;width:100%\"><tr><td width=\"80%\" style=\"text-align:left;font-family:宋体;font-size:14px;padding-left:15px;padding-top:10px;padding-bottom:10px;background-color:#3777bc;vertical-align:middle;color:#fff;font-weight:bold\">" + settings.title + "</td><td id=\"ConfirmTd\" style=\"text-align:right;padding-right:5px;padding-top:10px;padding-bottom:10px;background-color:#3777bc;vertical-align:middle;cursor:pointer;color:#fff;font-weight:bold\" onclick=\"javascript:closeBlockUINoFresh();\">关闭</td></tr><tr><td colspan=\"2\" style=\"text-align:center;width:100%\">" + settings.dom + "</td></tr><tr><td colspan=\"2\" style=\"text-align:right;padding-right:10px;padding-bottom:10px;\"><input type=\"button\" class=\"standard-button\" id=\"confirmButton\" value=\"确认\"/> <input type=\"button\" id=\"close\"class=\"standard-button\" value=\"取消\" onclick=\"javascript:closeBlockUINoFresh();\"/></td></tr></table>"); htmlDom.append(msg); msg.parent().find('#confirmButton').click(settings.clickEvent); $.blockUI({ message: htmlDom, css: { width: settings.width, "background-color": "#fff", "z-index": settings.baseZ, left: tempScreen } }); pressEscOut(); } //关闭blcokUI,该方法为默认方法,不需要变动。 function closeBlockUI() { $.unblockUI(); location.reload(); return false; } //关闭blockUI但不刷新页面 function closeBlockUINoFresh() { $.unblockUI(); } function pressEscOut() { $("*").keypress(function(event) { var jianzhi = event.keyCode; var input_keydown = $(this); switch (jianzhi) { case 27: closeBlockUINoFresh(); break; } }); }关于使用jQuery怎么实现一个弹出层效果问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注创新互联行业资讯频道了解更多相关知识。
当前文章:使用jQuery怎么实现一个弹出层效果
分享URL:https://www.cdcxhl.com/article46/jopheg.html
成都网站建设公司_创新互联,为您提供营销型网站建设、、网站维护、ChatGPT、企业网站制作、网站制作
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 北京网站设计这几点要素你知道吗? 2021-05-07
- 网页设计公司设计网页的时候要注意哪些事项 2016-10-25
- 网站设计中的色调搭配 2021-11-17
- 网站设计文字的灵活编排方法. 2018-10-08
- 学校网站设计的相关参考意见有哪些 2022-10-26
- 网站设计与营销相结合将成为未来网站建设发展趋势 2022-09-22
- 深圳网站设计流程|企业网站设计流程有哪些? 2021-09-10
- 企业网站设计误区 2016-08-29
- 在网站设计方面我们需要注意什么 2016-10-30
- 企业网站设计需要注意的问题 2021-12-19
- 网站设计的页脚风格 2022-02-05
- 网站设计中色彩的相关基础知识 2016-06-01