Unity导航(寻路系统NavMeshAgent)-创新互联
第一种 简单寻路 地面接触到的。到达目标点不用跳跃能够一直走路到达。

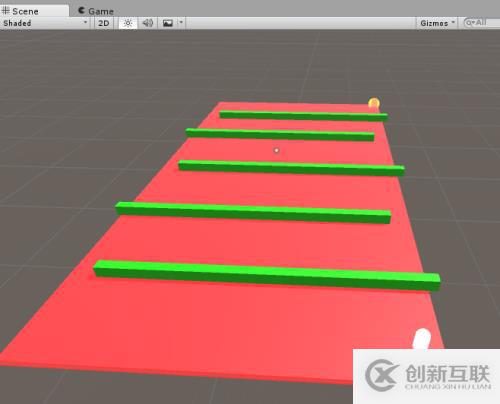
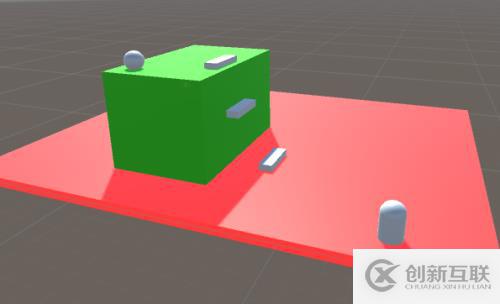
场景视图中简单搭设几个物体。如图1

胶囊体为寻路者,黄球为目标点 红地板,绿色障碍物。
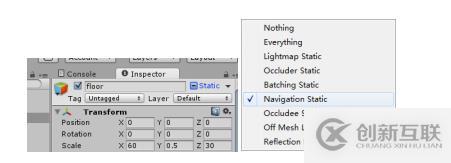
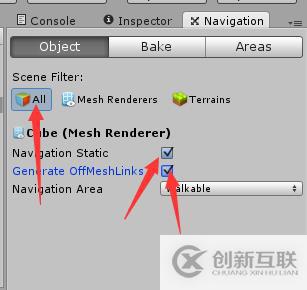
现将地板以及障碍物选中 在检视面板设置静态为Navigation Static 如图2

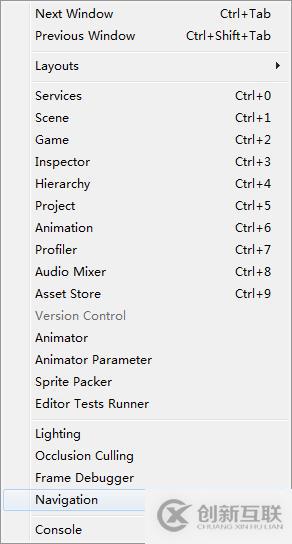
然后菜单栏选择窗口 Window–Navigation

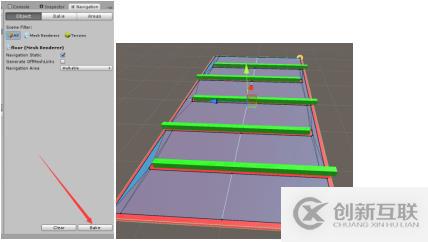
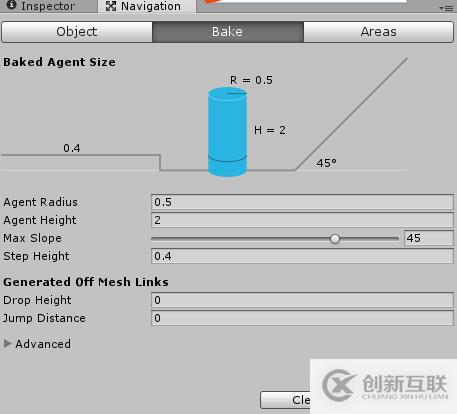
然后选择All—Bake烘焙如图

有三个页面参数可以调节烘焙效果,参数具体参照圣典解释。
注意 胶囊体和目标物都要烘焙在蓝色格子里面。否则不能实现,可以调节第二个页面里的参数调节烘焙大小。
然后给胶囊体添加导航组件
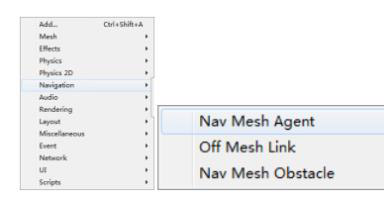
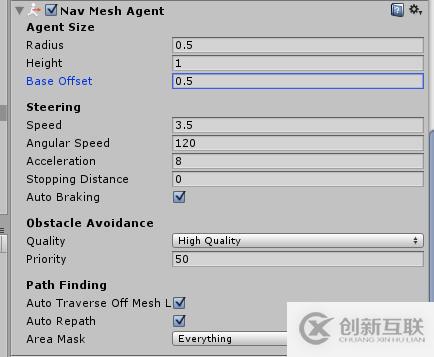
菜单栏Component—Navigation-Nav Mesh Agent

组件参数详情参见圣典.
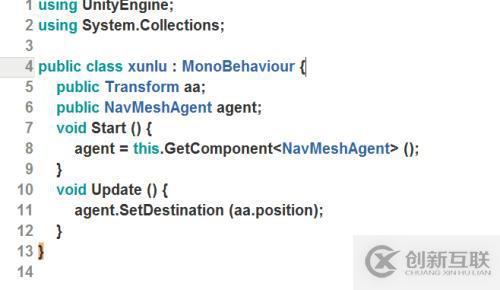
然后给胶囊体添加代码,代码内容如图

aa即为目标物。在检视面板将球给aa。运行即可实现简单寻路。如图
第二种寻路 不连续,可以跳跃的寻路
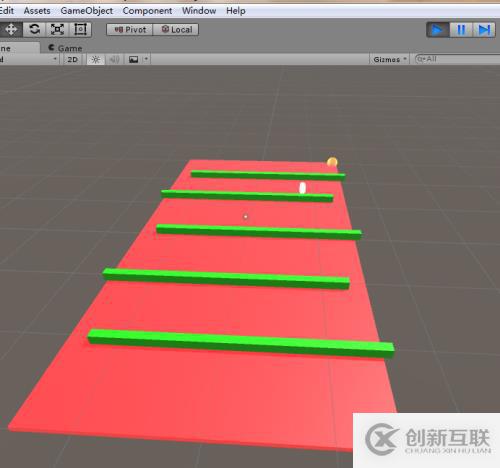
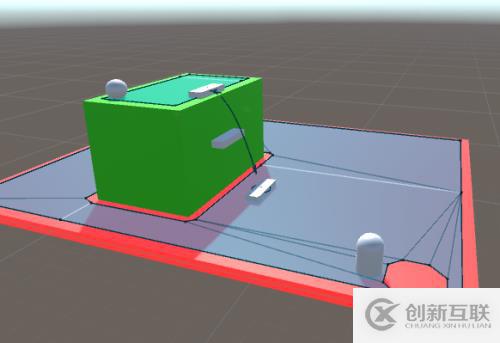
先搭设简单场景 如图 如果跳跃必须加三个跳板如图长条白板

将地面和高台(绿色)一起设置为Navigation Static
给中间跳板加一个组件 Component—Navigation—Off Mesh Link 其中有几个属性 start和end 这就是起跳位置和落地位置,将两个跳板用鼠标拖拽上即可。胶囊体添加寻路组件和第一种一样。添加脚本。脚本一样。所有组件选择完毕后最后选择烘焙。

烘焙时 All 下面两个属性都要选中。

如图 烘焙时有时会出现上图有个圆圈位置未烘焙上,原因是胶囊体进入地面太多。可以再将胶囊体移动位置至蓝色网格上即可 运行即可实现。以上步骤落下一步该系统便不能实现。 细心即可。

Agent Radius 代理半径 半径越小生成网格的面积越大,也越靠近静态物体的边缘。
Agent Height 代理高度
Max Slope 物体抬升台阶的高度
Drop Height 允许的大下落距离
Jump Height 允许的大跳跃距离

Radius 代理逃避半径 Height 代理经过障碍物下方目的高度
Base Offset 偏移距离
Steering 操作 指导
Speed 代理大移动速度 Angular Speed 角速度
Acceleration 大加速度 Stopping Distance 停止时和目标的距离(距离目标多少时停下)
Auto Braking 该代理是否自动制动去避免超过目的点
obstacle avoidance 故障排除
Quality 质量 Priority 优先级
Path Finding 路径寻找中……
Auto Traverse Off Mesh Link 该代理是否自动穿过Off Mesh Links?
Off-mesh连接用于连接不相交区域的导航网格。通常,当该属性设置为true时,角色应该有能力自动通过或者穿过连接。但是,在需要特殊控智移动的时候它也可以被设置为false。
Auto Repath 自动更新路径(例如目标位置改变,需要重新更新路径)
Area Mask 区域遮挡 (代理的行动区域,能在什么地方走。默认Everthing 任何地方)
另外有需要云服务器可以了解下创新互联cdcxhl.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
文章标题:Unity导航(寻路系统NavMeshAgent)-创新互联
当前URL:https://www.cdcxhl.com/article46/jojhg.html
成都网站建设公司_创新互联,为您提供定制网站、网站策划、移动网站建设、网站建设、企业网站制作、商城网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 响应式网站设计的一般流程是怎样的? 2013-07-27
- 企业适不适合搭建H5响应式网站? 2021-06-23
- 响应式网站建设好在哪里? 2021-10-12
- 响应式网站建设要注意什么 2014-04-08
- 十个技巧让你设计出出色响应式网站 2021-09-16
- 什么样的企业适合建设响应式网站 2016-10-17
- 为何更多人的喜欢自适应网站而不是响应式网站建设? 2022-08-25
- 浅谈响应式网站设计是全能的吗 2022-06-24
- 什么是响应式网站而我们又如何选择? 2023-03-19
- 响应式网站的常规布局有那几种? 2021-05-04
- 响应式网站公司,成都响应式网站公司哪家好? 2013-07-04
- 如何判断响应式网站和自适应网站 2016-10-07