Badjs镜像该如何使用入门
本篇文章给大家分享的是有关Badjs镜像该如何使用入门,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
创新互联建站服务项目包括镇远网站建设、镇远网站制作、镇远网页制作以及镇远网络营销策划等。多年来,我们专注于互联网行业,利用自身积累的技术优势、行业经验、深度合作伙伴关系等,向广大中小型企业、政府机构等提供互联网行业的解决方案,镇远网站推广取得了明显的社会效益与经济效益。目前,我们服务的客户以成都为中心已经辐射到镇远省份的部分城市,未来相信会继续扩大服务区域并继续获得客户的支持与信任!
“Badjs前端脚本错误监控及跟踪解决方案” 可以有效的提升web前端业务质量,但部署和使用都有一定的门槛。现在我们把这个服务制作成了腾讯云镜像,使接入和使用都很方便,不用考虑申请硬件资源以及服务的安装部署等复杂工作。
Badjs前端脚本错误监控及跟踪解决方案有如下优势
一站式体系化解决方案:业务只需要简单的配置,引入上报文件,即可实现脚本错误上报,每日统计邮件跟踪方便。
可视化查询系统,快速定位错误信息:web应用程序脚本数量庞大,开发人员在如此之多的脚本中定位某个问题变得困难。BadJS能够巧妙定位错误脚本代码,进行反馈。通过各种查询条件,快速找到详细错误日志。
跨域、Script Error等棘手问题不再是难题:tryjs帮你发现一切。
真实用户体验监控与分析:通过浏览器端真实用户行为与体验数据监控,为您提供JavaScript、AJAX请求错误诊断和页面加载深度分析帮助开发人员深入定位每一个问题细节。即使没有用户投诉,依然能发现隐蔽bug,主动提升用户体验。
用户行为分析:细粒度追踪真实的用户行为操作及流程,前端崩溃、加载缓慢及错误问题,可关联到后端进行深度诊断。
产品质量的保障:浏览器百花齐放,用户环境复杂,巨大的差异导致开发人员难以重现用户遇到的问题。无法像后台一样上报所有用户操作日志。通过BadJS,上报用户端脚本错误,为产品质量保驾护航。
Badjs镜像使用说明
直接点击 badjs镜像 连接进入镜像详情页,或在腾讯云服务市场中搜索 “Badjs前端脚本错误监控及跟踪解决方案”, 进入badjs镜像详情页

点击“立即使用”进入“云服务器CVM”购买页面,这里对机型的要求是内存不低于2G(由于系统需要安装nodejs,MySQL,MongoDB,git如果系统内存小于2G,会导致mysql服务启动不起来),硬盘大小不小于50G(PV 越大 需要的硬盘越大每2条上报大小大致占用硬盘是 1k ,所以每增加 100W 条上报, 就要增加硬盘 500M)

选择完存储和网络,设置相关必要信息比如密码等,最后点击“开通”

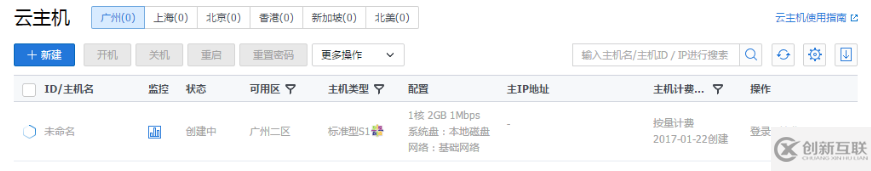
创建完成后会得到ip地址,如图

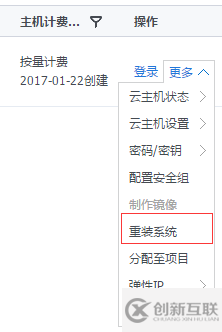
2.选择badjs镜像

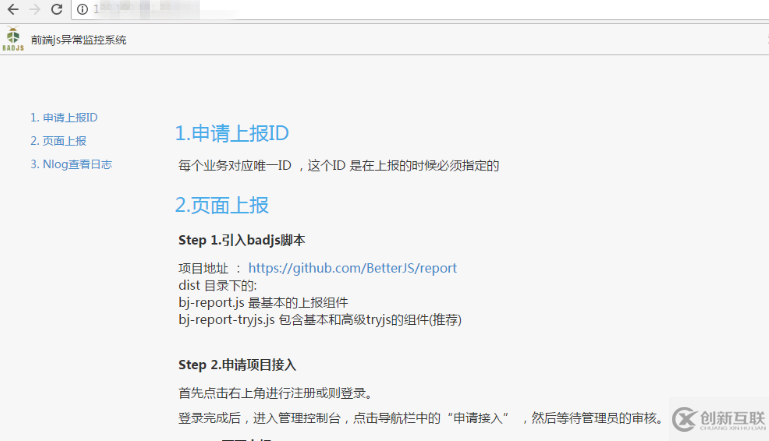
2.点击“我的业务”,登录管理员,初始用户名和密码是:admin/admin(登录进管理页面可以修改密码),登录进去后点击顶部菜单“申请接入”,进入 “新业务申请” 页面

管理页面右侧为展示、搜索条件:每个条件解释如下:
1.点击每个字段可以开启或关闭相关列

3.选择消息类型,点击可以开启或关闭
5.过滤包含或排除的关键字
以上就是Badjs镜像该如何使用入门,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注创新互联行业资讯频道。
网站标题:Badjs镜像该如何使用入门
分享路径:https://www.cdcxhl.com/article46/jjoceg.html成都网站建设公司_创新互联,为您提供服务器托管、外贸网站建设、微信小程序、网站排名、电子商务、App开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 服务器托管时需做好数据备份 2022-10-03
- 服务器托管到电信价格? 2021-03-19
- 服务器托管与虚拟主机托管有什么区别 2022-06-20
- 哪家四川服务器托管便宜?成都托管服务器费用每年要多少钱? 2023-02-02
- 北京服务器托管价格 2021-03-19
- 如何判断香港服务器托管价格是否合理 2022-10-04
- 服务器托管哪家最好? 2021-03-12
- 服务器托管和云服务器租用该如何抉择 2022-08-29
- 北京双线服务器托管哪家好? 2021-03-18
- IDC服务器托管是什么?为什么要托管? 2022-10-04
- 服务器托管带宽选择有什么依据? 2022-10-08
- 如何选择河南服务器托管商 2021-03-16