Dreamweaver网页如何添加弹出窗口信息
这篇文章主要介绍了Dreamweaver网页如何添加弹出窗口信息,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
站在用户的角度思考问题,与客户深入沟通,找到长海网站设计与长海网站推广的解决方案,凭借多年的经验,让设计与互联网技术结合,创造个性化、用户体验好的作品,建站类型包括:网站建设、网站制作、企业官网、英文网站、手机端网站、网站推广、域名申请、网页空间、企业邮箱。业务覆盖长海地区。
方法如下
1、点击程序图标,进入程序。

2、在创建新项目上,选择【html】

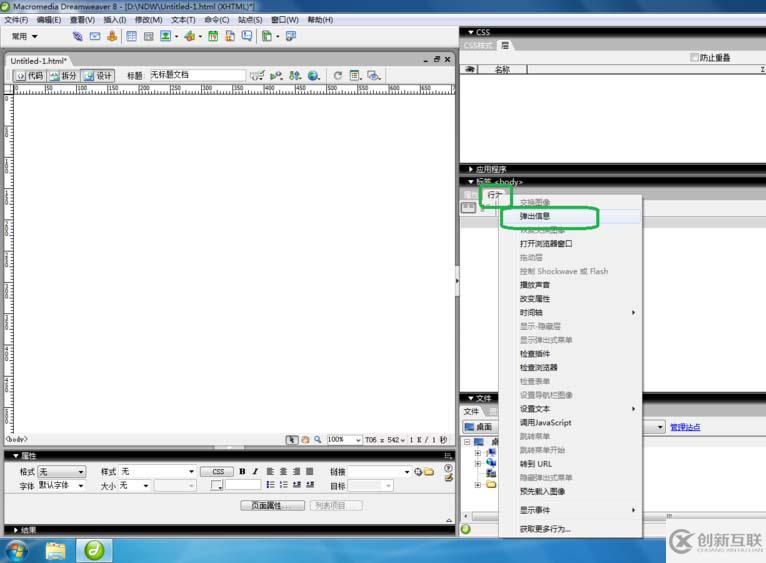
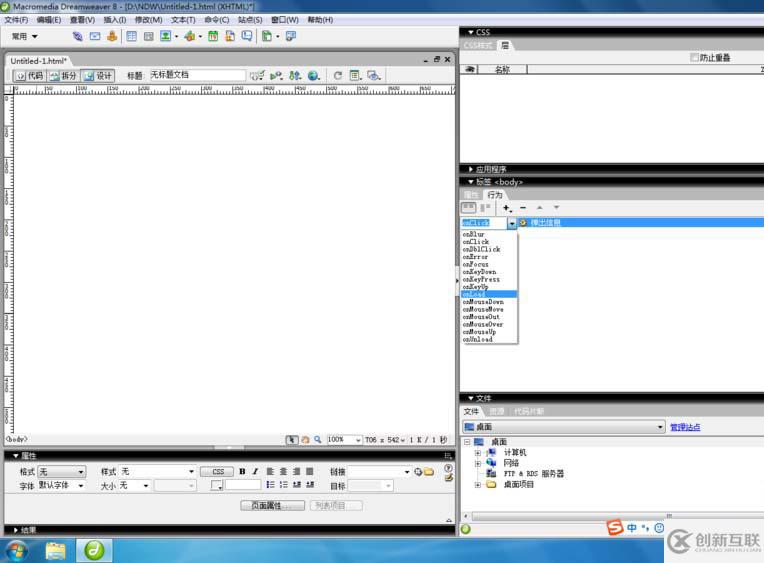
3、选择行为面板,选择【弹出消息】,如图。

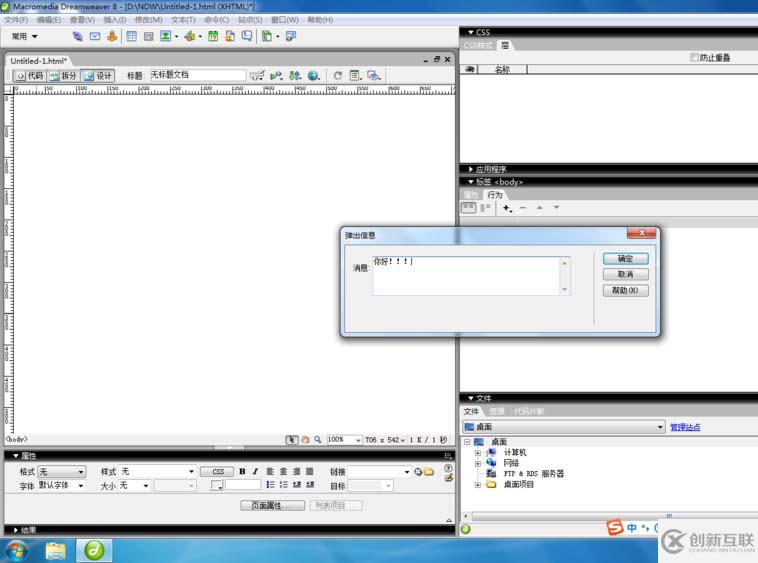
4、在弹出信息中,输入文字,并修改他的触发器,选择载入网页就发生,如图。


5、按住F12进行调试的保存工作,选择保存文件位置和保存文件名,如图。


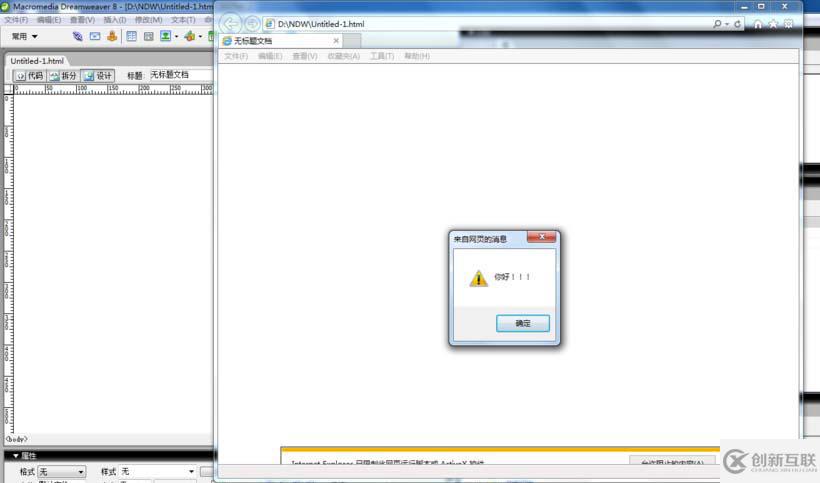
6、查看效果

感谢你能够认真阅读完这篇文章,希望小编分享的“Dreamweaver网页如何添加弹出窗口信息”这篇文章对大家有帮助,同时也希望大家多多支持创新互联,关注创新互联行业资讯频道,更多相关知识等着你来学习!
当前标题:Dreamweaver网页如何添加弹出窗口信息
本文路径:https://www.cdcxhl.com/article46/jisphg.html
成都网站建设公司_创新互联,为您提供动态网站、品牌网站建设、用户体验、网站维护、网站营销、定制网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网站维护水平的提升要注重哪些方面 2022-12-19
- 如何改进网站导航?学习这7个必要的最佳实践! 2016-08-02
- 做企业网站维护应该做到哪些工作 2016-10-22
- 为什么网站制作完后还需要维护? 2016-10-25
- 佛山网站维护需要做些什么? 2022-10-29
- 海外虚拟主机空间怎么样? 2016-10-21
- 传统软件开发架构向基于云平台转型之路 2016-08-02
- 微信公众号和小程序都有哪些接口? 2016-09-18
- 微信公众号对企业的重要性 2013-11-07
- 网站维护公司,网站安全维护专业公司 2013-10-05
- 企业建站的发展趋势是什么样的? 2015-09-16
- 企业网站维护的意义 2022-12-18