怎么用css来控制li的样式
今天小编给大家分享一下怎么用css来控制 li 的样式的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
创新互联建站自成立以来,一直致力于为企业提供从网站策划、网站设计、成都网站制作、网站建设、电子商务、网站推广、网站优化到为企业提供个性化软件开发等基于互联网的全面整合营销服务。公司拥有丰富的网站建设和互联网应用系统开发管理经验、成熟的应用系统解决方案、优秀的网站开发工程师团队及专业的网站设计师团队。
Css li是使用css来管束li的花色-css列表,如li列表的以点为最初,或图片一开始的列表模式。
Li的基础知识
Li是html的基本元素标签。
<li> 标签是用于界说列表项目。
<li> 标签可用在有序列表 (<ol>) 和无序列表 (<ul>) 中。
在W3C标准下li不克不及独自应用,重要与<ol>或<ul>配合应用,使用典型:
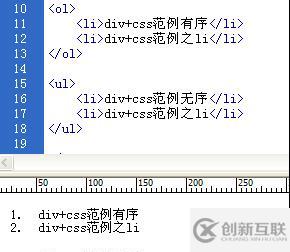
<ol> <li>div+css楷模</li> <li>div+css范例之li</li> </ol> <ul> <li>div+css楷模</li> <li>div+css典范之li</li> </ul>
以上代码成果以下图:

经由过程实例演示晓得了li的默许有序与无序的css格式,有序ol的技俩于是阿拉伯数字1、2、3为递减列表,而无序的ul的CSS花式因而一个圆雀瘢的列表模式。
<li>兼容:所有的浏览器都赞成兼容。
以上就是“怎么用css来控制 li 的样式”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注创新互联行业资讯频道。
当前题目:怎么用css来控制li的样式
网页网址:https://www.cdcxhl.com/article46/jdieeg.html
成都网站建设公司_创新互联,为您提供网站营销、网站策划、域名注册、网页设计公司、ChatGPT、静态网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- seoer如何操作提高网站收录? 2020-09-17
- SEO网站优化如何才能提升网站收录? 2021-08-22
- 成都网络公司浅析网站收录不充分的五大点 2016-12-18
- 如何让搜索引擎收录成都网站建设内容 2016-08-13
- 网站收录量下降原因与解决方法? 2020-07-24
- 成都网站建设后文章怎么样快速被收录 2016-10-26
- 企业网站诊断分析之文章收录诊断 2014-07-03
- 尚橙优化分享:企业站群解决和提高网站收录的最快方法 2021-11-22
- 让网站页面快速收录的方法? 2014-10-25
- 分享网站收录量的影响有哪些因素 2021-09-17
- 如何增加网站收录量与索引量 2016-10-23
- 新站seo优化:如何快速实现网站收录 2023-04-11